Bước đầu tìm hiểu về Angular2
Angular 2 là một open source Javascript framework, được sử dụng để đơn giản hóa quá trình binding Javascript object và các thành phần của HTML. Sau đây là một "Customer" function đơn giản với thuộc tính "CustomerName". Chúng ta sẽ tạo ra một object "Cust" của class "Customer" function ...
Angular 2 là một open source Javascript framework, được sử dụng để đơn giản hóa quá trình binding Javascript object và các thành phần của HTML.
Sau đây là một "Customer" function đơn giản với thuộc tính "CustomerName". Chúng ta sẽ tạo ra một object "Cust" của class "Customer"
function Customer()
{
this.CustomerName = "AngularInterview";
}
var Cust = new Customer();
Giờ như chúng ta đã nói ở trên, chúng ta muốn bind customer object ở trên thành HTML text box, tạm gọi là "TxtCustomerName". Trong trường hợp đó thì chúng ta sẽ thực hiện một vài thay đổi trong text box và đối tượng (object) "Cust" của chúng ta sẽ được cập nhật. Chúng ta cũng thực hiện điều ngược lại, khi cập nhật object, HTML UI sẽ được thay đổi.
<input id="TxtCustomerName" onchange="UitoObject()" type="text" />
Để thực hiện việc giao tiếp giữa UI và objects, chúng ta sẽ viết "UitoObject" function để đưa dữ liệu từ UI và set chúng cho object, và một "ObjecttoUi" để làm điều nguowjc lại
function UitoObject()
{
Cust.CustomerName = $("#TxtCustomerName").val();
}
function ObjecttoUi()
{
$("#TxtCustomerName").val(Cust.CustomerName);Angular2
}
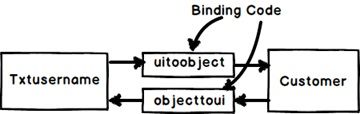
Chúng ta sẽ phân tích chúng một cách trực quan như sau:
 Giờ code đã được viết ở trên có thể viết ở angular, và bất cứ lúc nào,bạn cũng có thể cập nhật textbox nó sẽ cập nhật object và ngược lại, khi object được cập nhật , nó sẽ được cập nhật trên UI HTML
Giờ code đã được viết ở trên có thể viết ở angular, và bất cứ lúc nào,bạn cũng có thể cập nhật textbox nó sẽ cập nhật object và ngược lại, khi object được cập nhật , nó sẽ được cập nhật trên UI HTML
<input type="text" />
Giờ chúng ta sẽ phân tích trực quan điều gì đã diễn ra dựa vào mô hình dưới đây, chúng ta có VIEW, đó là HTML, chúng ta có MODEL, đó là object, và chúng ta có Angular để binding code
 Giờ chúng ta binding code với một số khái niệm mới:
Giờ chúng ta binding code với một số khái niệm mới:
- Một số thành phần gọi là "ViewModel" bởi chúng kết nối giữa "Model" và "View"
- Một số gọi là "Presenter" bởi không có logic nhưng hiển thị nội dung logic
- Một số ít có thêm "Controller" để điều khiển cho "View" và "Model" giao tiếp với nhau.
Và tổng kết lại, đó là lý do mà Angular được coi là cấu trúc "MVW" có nghĩa là "Model", "View", "Whatever"
Những bài viết sau chúng ta sẽ đi vào thực hiện cài đặt trình soạn thảo và có bài "Xin chào thế giới" đầu tiên.
