Các Web Developer Đã Sử Dụng "Cache-Control" Như Thế Nào
Hầu hết các web developer có kinh nghiệm đều nắm được các chỉ thị phổ biến trong HTTP header như Status Code, Content Type, Cookie. Tuy nhiên nếu được hỏi về Cache-Control thì không nhiều có thể trả lời ngay được chỉ thị này dùng để làm gì. Nếu bạn là một trong số này thì bài viết này sẽ giúp bạn ...
Hầu hết các web developer có kinh nghiệm đều nắm được các chỉ thị phổ biến trong HTTP header như Status Code, Content Type, Cookie. Tuy nhiên nếu được hỏi về Cache-Control thì không nhiều có thể trả lời ngay được chỉ thị này dùng để làm gì. Nếu bạn là một trong số này thì bài viết này sẽ giúp bạn có được câu trả lời cho lần tiếp theo nếu như được hỏi cũng như áp dụng vào công việc thực tế.
Cache-Control Directive Dùng Làm Gì
Đầu tiên đối với những bạn dev nào ít kiên nhẫn thì câu trả lời nhanh gọn cho câu hỏi trên đó là sử dụng chỉ thị Cache-Control trong header phục vụ hai mục đích chính:
- Tối ưu tốc độ tải trang
- Tăng tính bảo mật
Với các bạn dev nào có tính tò mò, ham tìm tòi học hỏi (rất tốt tôi tin tưởng mãnh liệt rằng các bạn sẽ có một sự nghiệp đầy triển vọng!) thì hãy kiên nhẫn kéo xuống đọc thêm một xíu nữa để có thể hiểu được chi tiết hơn về câu trả lời ở trên đây.
Tối Ưu Tốc Độ Tải Trang
Tốc dộ tải trang là một trong những điểm quan trọng khi phát triển ứng dụng website. Theo một khảo sát gần đây thì một nửa số người dùng internet hy vọng nội dung trang web được tải về trong vòng 2 giây hoặc ít hơn. Điều này có nghĩa nếu như website của bạn không quá phổ biến, thì việc yêu cầu người dùng đợi hơn 2 giây để nội dung trang được tải về có thể khiến website gặp nguy cơ mất đi một nửa lượng truy cập.
Vậy thì câu hỏi đặt ra tiếp theo ở đây đó là Cache-Control giúp cải thiện tốc độ tải trang web như thế nào?
Đầu tiên chúng ta lưu ý Cache-Control thường được sử dụng trong response header (hay header trả về từ server) và chức năng của nó là để kiểm soát việc lưu trữ dữ liệu của trang trong bộ nhớ đệm của trình duyệt (hay cache).
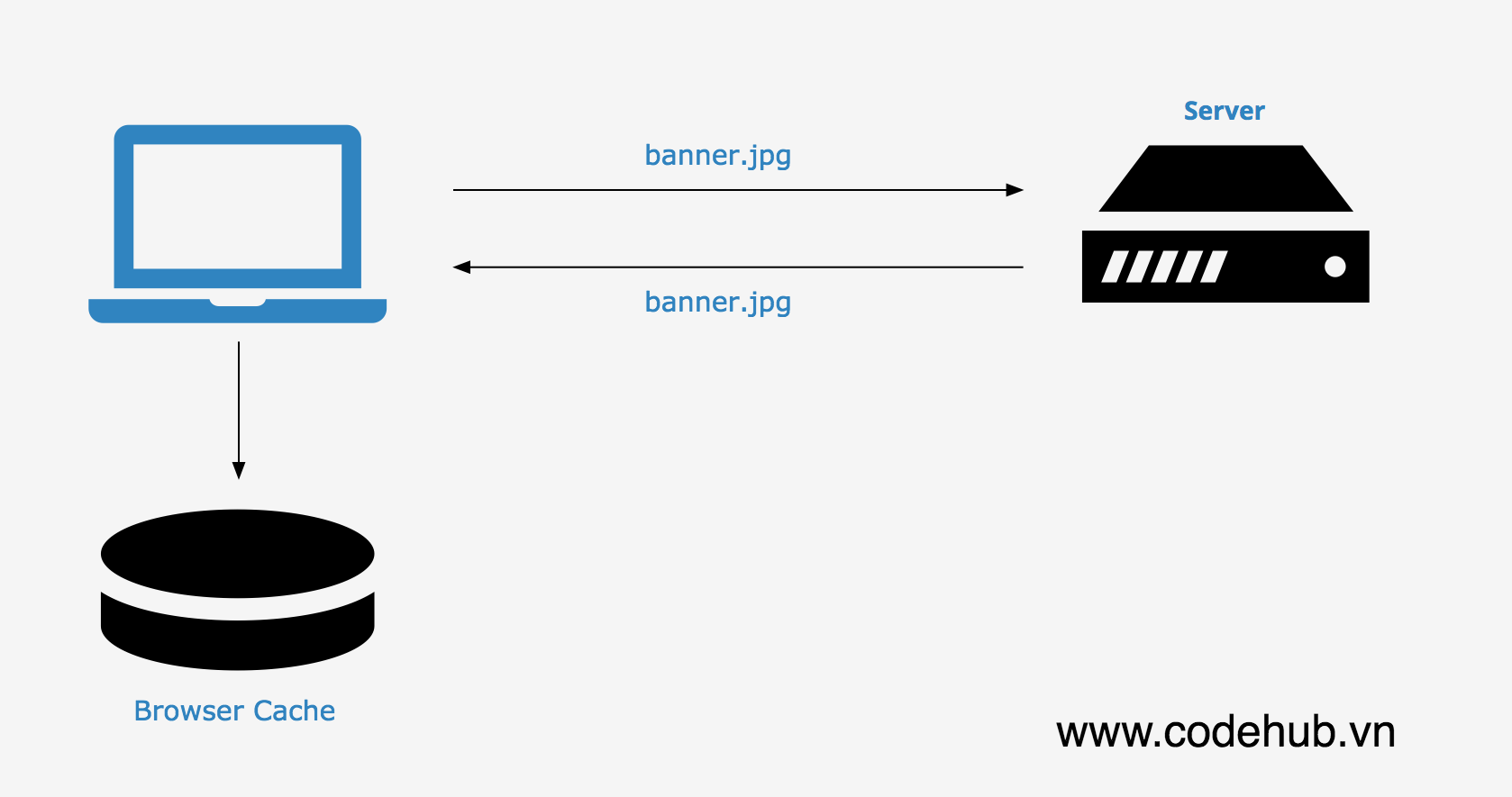
Ví dụ trong một trang web bạn có một ảnh banner với kích thước khá lớn và bạn muốn trình duyệt lưu trữ ảnh này vào bộ nhớ cache của nó để lần sau khi người dùng truy cập trang thì trình duyệt chỉ cần lấy ảnh từ cache thay vì phải tải về ảnh này từ server thêm một lần nữa.
Để làm điều này bạn sẽ cần gán giá trị Cache-Control trong response header trả về cho các yêu cầu tải hình ảnh gửi tới server:
Cache-Control: max-age=31536000
31536000 là thời gian (với đơn vị là tính giây) mà dữ liệu được sẽ được lưu trữ trong bộ nhớ đệm của trình duyệt. Trong trường hợp bạn gán giá trị max-age cho ảnh banner trên là 1 năm, tuy nhiên vài ngày sau đó thì ảnh này được cập nhật và bạn muốn trình duyệt không sử dụng ảnh đã lưu trong cache thì bạn có thể chọn cách làm như sau:
- Sử dụng một URL khác cho banner. Ví dụ banner cũ là http://my-site.vn/banner.jpg thì bạn có thể đổi lại thành http://my-site.vn/banner-new.jpg
- Trường hợp bạn không muốn đổi URL thì bạn có thể gắn thêm query string cho URL ví dụ: http://my-site.vn/banner.jpg?time=11112017
- Và một số cách khác ...
Bạn cũng cần lưu ý thêm rằng một khi đã gán giá trị cho max-age thì trình duyệt sẽ không gửi yêu cầu tới server để lấy lại dữ liệu nữa cho tới khi dữ liệu này có tuổi thọ bằng thời gian quy định bởi max-age.

Trên đây chúng ta đã sử dụng Cache-control để tối ưu tốc độ tải trang cho các lần truy cập thứ 2 trở đi, vậy thì lần truy cập đầu tiên thì có thể dùng chỉ thị này để tăng tốc độ tải trang nhanh hơn được không? Câu trả lời là có!
Thông thường khi phát triển web thì chúng ta sẽ cần sử dụng các thử viện bên ngoài ví dụ như AngularJS, jQuery, Twitter Bootstrap... Nếu như bạn sử dụng các thư viện này từ máy chủ CDN thay vì từ máy chủ của bạn sẽ giúp tăng tốc độ của trang. Lý do giải thích ở đây là bởi vì các thư viện này được dùng phổ biến bởi nhiều trang khác nhau và do đó có khả năng cao là trình duyệt đã lưu lại chúng trong bộ nhớ cache khi người dùng truy cập các trang web khác trước khi đến với trang của bạn. Và các server CDN này cũng sử dụng Cache-Control để lưu trữ dữ liệu trong cache của trình duyệt.
Tăng Tính Bảo Mật Của Trang
Một công dụng khác của Cache-Control đó là giúp tăng tính bảo mật của trang web. Ví dụ trường hợp bạn xây dựng một ứng dụng web có tính năng thanh toán trực tuyến và người dùng cần nhập thông tin về phương thức thanh toán của họ (ví dụ như thẻ ngân hàng) để có thể thực hiện việc mua hàng và thanh toán online.
Trong trường hợp người dùng sử dụng một máy tính ở nơi công cộng và truy cập trang chứa thông tin phương thức thanh toán của họ. Xem xong rồi thì người dùng này bấm vào logout để đăng xuất. Lúc này nếu như có một người khác tiếp theo sử dụng máy tính trên và họ bấm nút quay lại (biểu tượng dấu mũi tên quay lại ở phía góc trái thanh công cụ của trình duyệt) thì bạn cần đảm bảo rằng trình duyệt không hiển thị thông tin thanh toán của người dùng đã logout ngay trước đó.
Để làm việc này thì trong response header trả về cho truy cập tới trang chứa thông tin phương thức thanh toán của người dùng, bạn sẽ gán giá trị cho Cache-Control như sau:
Cache-Control: no-cache, no-store, must-revalidate
Khi đó trình duyệt sẽ không lưu dữ liệu của trang này trong cache và khi người kế tiếp bấn vào nút quay lại để về trang trước đó thì trình duỵệt sẽ gửi lại yêu cầu tới server để lấy thông tin. Tất nhiên do người dùng trước đã đăng xuất server của bạn sẽ yêu cầu người dùng tiếp theo đó nhập thông tin tài khoản của họ (nếu có) để vào được trang.
Kết Luận
Mặc dù ít được biến đến hơn so với các chỉ thị header phổ biến khác tuy nhiên Cache-Control lại đóng một vài trò vô cùng quan trọng trong lập trình ứng dụng web đặc biệt là vấn đề bảo mật. Ở bài viết này chúng ta đã tìm hiểu về hai trong số các công dụng phổ biến của chỉ thị Cache-Control trong giao thức HTTP. Hy vọng bạn sẽ có thể sử dụng những kiến thức này để cải thiện tốt hơn các ứng dụng đã có hoặc áp dụng chúng một cách triệt trong quá trình phát triển các ứng dụng web các lần tới.
