05/10/2018, 10:59
Cài đặt và sử dụng addon web developer trong firefox
Bài này hướng dẫn bạn cài và sử dụng 1 addon rất hữu dụng trong firefox. Addon này tên là Web Developer Add-on này giúp bạn tìm hiểu cấu trúc, các thành phần trong (Images, Javascript, CSS, Flash, HTML…) một trang web 1. Cài đặt: Mở Firefox Nhắp menu Tools >> Add-ons Nhắp ...
Bài này hướng dẫn bạn cài và sử dụng 1 addon rất hữu dụng trong firefox. Addon này tên là Web Developer
Add-on này giúp bạn tìm hiểu cấu trúc, các thành phần trong (Images, Javascript, CSS, Flash, HTML…) một trang web
1. Cài đặt:
- Mở Firefox
- Nhắp menu Tools >> Add-ons
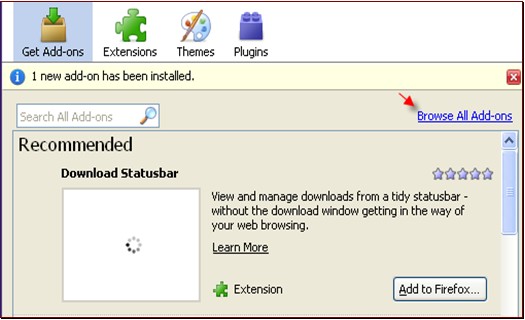
- Nhắp link Browse all Add-on trong hộp thoại hiện ra (hình dưới)

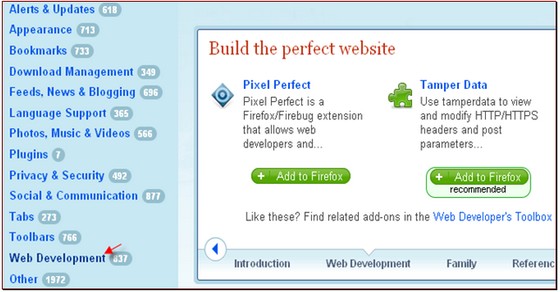
- Đợi 1 chút , 1 trang web hiện ra. Bạn hãy nhắp Web Development (hình dưới)

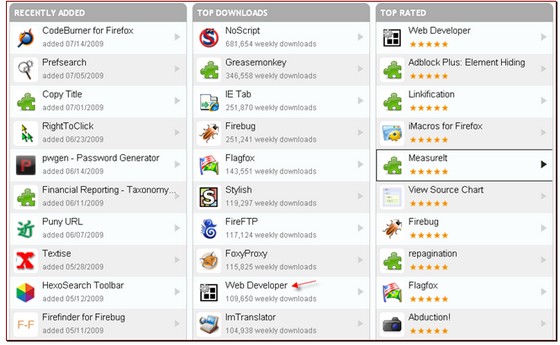
- Đợi 1 chút cho trang web hiện ra, nhắp Web Developer trong cột giữa (hình dưới) rồi nhắp Install now.

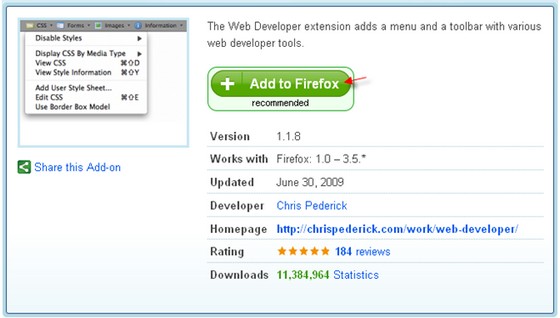
- Đợi 1 chút cho trang web hiện ra, nhắp Add to Firefox (hình dưới).

- Khi cài xong nhắp nút Restart Firefox . Bạn sẽ thấy thanh toolbar Web Developer hiện ra bên dưới thanh địa chỉ
2.Sử dụng Web Developer
- Mở Firefox, vào 1 trang web nào đó, ví dụ http://vnexpress.net
- Hiện/ẩn kích thước từng khối : Nhắp nút Information >> Block Size
- Hiện/ẩn id hoặc class của các thành phần:: Nhắp nút Information >> Display Id and Class Details
- Hiện/ẩn địa chỉ của từng hyperlink : Nhắp nút Information >> Display Link Details
- Hiện/ẩn thông tin của các Flash: Nhắp nút Information >> Display Object Information
- Hiện/ẩn các màu mà trang web đang dùng : Nhắp nút Information >> View Color Information
- Xem các HTTP heaser trả về từ server : Nhắp nút Information >> View Response Headers
- Xem thông tin về trang web hiện hành: Nhắp nút Information >> View Page Information
- Xem topographic : Nhắp nút Information >> Display Topographic Information
- Hiện/ẩn thông tin chi tiết của 1 đối tượng: Nhắp nút Information >> Display Element Information. Nhắp
chọn 1 đối tượng sẽ thấy các thông tin của đối tượng hiện ra - Hiện/ẩn kích thước các hình: nhắp nút Images >> Display Image Demensions
- Hiện/ẩn kích thước file của các hình: nhắp nút Images >> Display Image File Sizes
- Hiện/ẩn địa chỉ của các hình: nhắp nút Images >> Display Image Paths
- Hiện CSS của trang: nhắp nút CSS >> View CSS
Kết luận: công cụ này giúp các bạn tìm hiểu rõ, sau hơn vào cấu trúc Images, Javascript, CSS, Flash, HTML… của một trang web. Hãy thử sử dụng nha!.
Cài đặt và sử dụng addon web developer trong firefox ,