Exposing your local Node.js App to the World
Trong quá trình phát triển dự án, chắc chắn trong chúng ta đôi lúc cũng phải gặp 1 số trường hợp muốn demo sản phẩm cho khách hàng hay muốn 1 dịch vụ từ xa gọi về app nhưng không muốn deploy ứng dụng lên public server. Lúc này giải pháp của chúng ta là phải dùng cái công cụ hỗ trợ để tạo 1 đường ...
Trong quá trình phát triển dự án, chắc chắn trong chúng ta đôi lúc cũng phải gặp 1 số trường hợp muốn demo sản phẩm cho khách hàng hay muốn 1 dịch vụ từ xa gọi về app nhưng không muốn deploy ứng dụng lên public server. Lúc này giải pháp của chúng ta là phải dùng cái công cụ hỗ trợ để tạo 1 đường hầm (tunnel) giữa localhost và internet.
Trong bài viết này tôi xin giới thiệu 3 dịch vụ để public ứng dụng local lên internet:
- Localtunnel.me
- Ngrok
- Zeit's now
Ở đây tôi sử dụng Nodejs (Hello World Express app) để làm ứng dụng Demo
Chúng ta có file index.js với nội dụng:
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('Hello World!') );
app.listen(3000, () => console.log('Server listening on port 3000!') );
và file package.json:
{
"name": "hello",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "4.14.0"
}
}
Localtunnel.me
Đây là dịch vụ đơn giản nhất mà bạn có thể dùng để public local app lên internet. Theo như lời của tác giả, nó được viết ra để dễ dàng tạo ra một đường hầm (tunnel) mà không cần thiết lập. Nó có thể sử dụng như 1 thư viện hoặc như 1 công cụ.
Nếu muốn dùng như 1 package, chúng ta có thể sử dụng như sau:
const localtunnel = require('localtunnel');
const tunnel = localtunnel(port, { subdomain: 'hello'} (err, tunnel) => {
...
});
tunnel.on('close', function() {
// When the tunnel is closed
});
...
tunnel.close();
Để cài đặt sử dụng như 1 công cụ:
npm install -g localtunnel
Từ thư mục root của app, sử dụng lệnh lt:
lt --port 3000
Thao tác này sẽ thiết lập đường hầm (tunnel) cho bạn trên local server trên cổng 3000 và cung cấp cho bạn một public URL sẽ vẫn hoạt động ngay cả khi bạn khởi động lại hoặc stop server của bạn.
$ lt --port 3000 your url is: https://dbjbepgrsu.localtunnel.me
Mặc định, URL sẽ có domain là localtunnel.me với sub domain gồm các ký tự ngầu nhiên. URL này sẽ thay đổi mỗi khi chạy lại quy trình.
Tuy nhiên, chúng ta có thể yêu cầu một sub domain với tùy chọn --subdomain:
lt --port 3000 --subdomain hello
$ lt --subdomain hello --port 3000 your url is: https://hello.localtunnel.me
Và đây là kết quả:

Ngrok
Ngrok cũng giống như localunnel, nhưng phổ biến hơn và được nhiều người ưu tiên sử dụng.
Các bạn tải và cài đặt ngrok tại địa chỉ https://ngrok.com/download
Chạy ngrok để tạo tunnel:
./ngrok http 3000
Và đây là màn hình show kết quả khi đang chạy ngrok:
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Account Hư ớ ng Nguyễ n (Plan: Free)
Update update available (version 2.2.8, Ctrl-U to update)
Version 2.2.4
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://d835767c.ngrok.io -> localhost:3000
Forwarding https://d835767c.ngrok.io -> localhost:3000
Connections ttl opn rt1 rt5 p50 p90
0 1 0.00 0.00 0.00 0.00
HTTP Requests
-------------
GET /favicon.ico 404 Not Found
GET / 200 OK
Kiểm tra kết quả trên trình duyệt:

Cũng giống như localtunnel, chúng ta sẽ tạo ra random subdomain mỗi lần chạy ngrok. Chúng ta có thể chạy với option -subdomain, tuy nhiên đây là dịch vụ tính phí của ngrok :
./ngrok http -subdomain=hello 3000
Now
Để cài đặt now chúng ta có 3 lựa chọn:
- Sử dụng bản cài đặt cho hệ điều hành 64-bits.
- Sử dụng NPM, chúng ta có thể cài đặt Now (global) bằng lênh: npm install -g now
- Sử dụng Now Desktop app (only available for Mac)
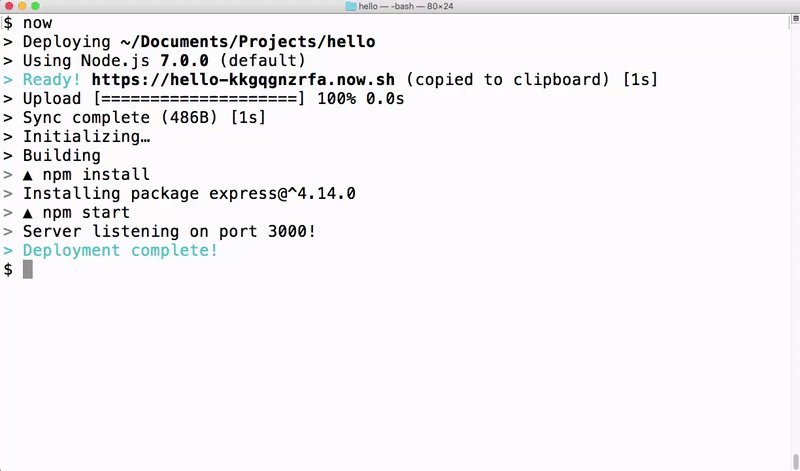
Sau khi cài đặt now thành công từ 1 trong 3 cách trên, chúng ta vào thư mục root của app, và chạy lệnh now.
Lần đầu tiên bạn chạy lệnh này, chúng ta cần cung cấp một địa chỉ email để tạo một tài khoản và xác nhận nó. Tiếp theo, nó sẽ bắt đầu triển khai ứng dụng của bạn, tạo một URL, và đặt nó vào khay nhớ tạm. Có thể mất 1 lúc để triển khai ứng dụng. Sau khi kết thúc tiến trình, nó sẽ tự động thực hiện lệnh npm start và hiển thị ứng dụng.

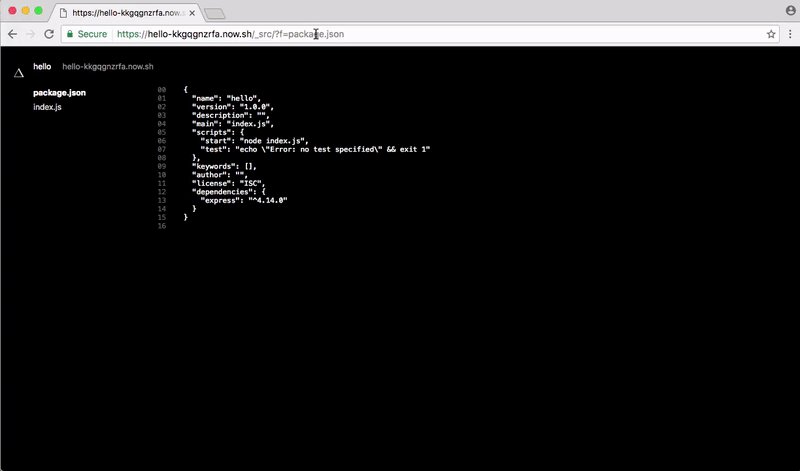
Nếu chúng ta thêm /_src sau URL, chúng ta có thể nhìn thấy source code của ứng dụng được deploy:

Comparison Table
Để có cái nhìn tổng quát hơn về 3 dịch vụ trên chúng ta có thể tham khảo bảng tóm tắt các tính năng cơ bản của từng dịch vụ:
| Feature | localtunnel.me | ngrok | now |
|---|---|---|---|
| Free option | Yes | Yes | Yes |
| Custom Subdomains | Yes(free) | Yes(paid) | Yes(paid) |
| Custom Domains | No | Yes(paid) | Yes(paid) |
| Wildcard domains | No | Yes(paid) | No |
| Multiple hosting regions | No | Yes(paid) | Yes(paid) |
| Supports HTTPS | Yes | Yes | Yes |
| API | Yes | Yes | Yes |
| Inspect requests | No | Yes | Yes |
| Replay requests | No | Yes | Yes |
| Support non-Node.js apps | Yes(Golang) | Yes(anything) | Yes(with Docker) |
| View Source in the Cloud | No | No | Yes |
| Dynamic Scaling | No | No | Yes |
Kết luận
Wow! Có vẻ như dịch vụ nào cũng tốt, nhưng tôi có 1 vài đề xuất để giúp bạn lựa chọn dịch vụ phù hợp với nhu cầu:
- Nếu bạn chỉ muốn thực hiện demo nhỏ để tests hãy sử dụng localtunnel. Bạn chỉ cần cài đặt nó với NPM và sử dụng - khá đơn giản và hiệu quả.
- Nếu bạn muốn thực hiện testing với webhook, các tính năng inspect và replay cảu ngrok sẽ giúp ích rất nhiều cho bạn.
- Còn nếu bạn quan tâm nhiều tới khía cạnh hosting hơn các tính năng liên quan tới development, hãy sử dụng now.
Thanks for reading!
Tham khảo
- https://www.pluralsight.com/guides/node-js/exposing-your-local-node-js-app-to-the-world
