Giới thiệu CSS3 Animation
Trước khi css3 ra đời việc tạo hiệu ứng cho website chủ yếu dựa vào jquery. mặc dù jquery đã đáp ứng rất tốt công việc này nhưng việc dùng jquery lại ít nhiều làm ảnh hưởng tới tốc độ load của website. Tuy nhiên css3 ra đời đã hỗ trợ 2 thuộc tính rất quan trọng là transform và animation, hai thuộc ...
Trước khi css3 ra đời việc tạo hiệu ứng cho website chủ yếu dựa vào jquery. mặc dù jquery đã đáp ứng rất tốt công việc này nhưng việc dùng jquery lại ít nhiều làm ảnh hưởng tới tốc độ load của website. Tuy nhiên css3 ra đời đã hỗ trợ 2 thuộc tính rất quan trọng là transform và animation, hai thuộc tính này có thể thay thế hoàn toàn jquery trọng việc tạo ra hiệu ứng đẹp mắt cho website và tăng tốc độ lướt web hơn so với việc sử dụng jquery.
CSS3 animation hỗ trợ việc tạo ra các ảnh động, thay thế các ảnh hoạt hình, ảnh động, flash và javascrip có trong các trang web.

animation: name duration timing-function delay iteration-count direction play-state;
Trong đó:
-
name: là tên của annimation
-
duration: là thời gian thực hiện của animation
-
timing-function: mô tả hành động, chu kỳ diễn ra của animation
-
delay: quy định độ trễ
-
iteration-count: số lần thực hiện
-
direction: chỉ định việc lặp lại animation sẽ được diễn ra như thế nào(hành động như chu kỳ ban đầu hay sẽ đảo ngược lại hành động). thuộc tính này chỉ có tác dụng khi giá trị iteration-count lớn hơn 1
-
play-state: sẽ chỉ định việc animation có được thực hiện hay không
-
** Ví dụ **
div { animation-name: example; animation-duration: 4s; animation-timing-function: linear; animation-iteration-count: infinite; animation-direction: reverse; animation-play-state: paused; }
@keyframes trong animation
-
** Một thuộc tính rất quan trọng được sử dụng trong đặt tên cho animaiton đó là @keyframes **
-
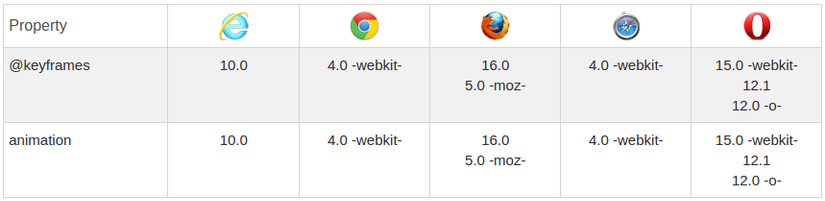
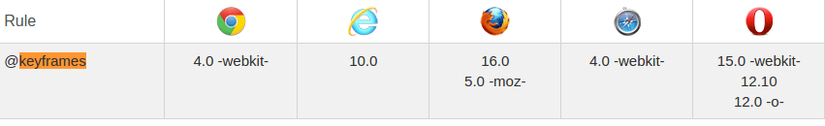
** Trình duyệt hỗ trợ **
-

-
@keyframe sẽ mô tả chi tiết diễn biến của một animation ra như thế nào trong chu kỳ của nó cú pháp
@keyframes tênAnimation { keyframes-selector {css-styles;} }
@-moz-keyframes hỗ trợ cho firefox
@-moz-keyframes tênAnimation { keyframes-selector {css-styles;} }
@-webkit-keyframes hỗ trợ cho Google Chrome và Safari.
@-webkit-keyframes tênAnimation { keyframes-selector {css-styles;} }
- ** Vi du **
div { animation-name: example; animation-duration: 4s; animation-timing-function: linear; animation-iteration-count: infinite; animation-direction: reverse; animation-play-state: paused; } @keyframes example { 0% {top: 0px;} 25% {top: 200px;} 50% {top: 100px;} 75% {top: 200px;} 100% {top: 0px;} }
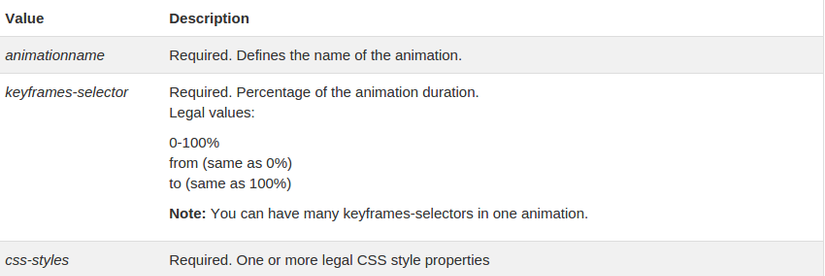
- ** Property Values **

http://kynm.github.io/index3.html
