Giới Thiệu Về Chrome Developer Tools
Khi lập trình web các lập trình viên thường hay phải sử dụng các công cụ phát triển hay gọi tắt là Developer Tool để kiểm tra mã lệnh HTML hay debug mã lệnh javascript. Việc này diễn ra khá thường xuyên và thường có một số thao tác được thực hiện lặp đi lặp lại nhiều lần. Vì vậy việc thành thạo ...
Khi lập trình web các lập trình viên thường hay phải sử dụng các công cụ phát triển hay gọi tắt là Developer Tool để kiểm tra mã lệnh HTML hay debug mã lệnh javascript. Việc này diễn ra khá thường xuyên và thường có một số thao tác được thực hiện lặp đi lặp lại nhiều lần. Vì vậy việc thành thạo cách sử dụng và các phím tắt trong Dev Tool sẽ giúp bạn tiết kiệm thời gian và nâng cao hiệu suất làm việc.
Khởi Động Chrome Developer Tool
Để bắt đầu bạn hãy mở Google Chrome và sau đó bấm phím F12 để khởi động nó. Trong cửa sổ Developer Tool hiện ra ở phía nửa dưới của màn hình, bạn sẽ thấy có các khung panel sau:
- Elements
- Resources
- Network
- Source
- Timeline
- Profile
- Audits
- Console

Trong đó các khung mà bạn sẽ thường làm việc với là Elements, Resources, Network và khung Console.
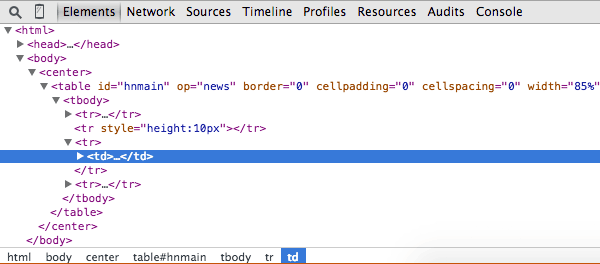
Khung Elements
Khung này được dùng để kiểm tra các phần tử trong HTML vì vậy trong các sách tiếng Anh nó còn được gọi là khung element inspector. Bạn cũng có thể chỉnh sửa mã lệnh HTML trực tiếp trên khung này bằng cách click đúp lên phần tử xuất hiện trong khung.
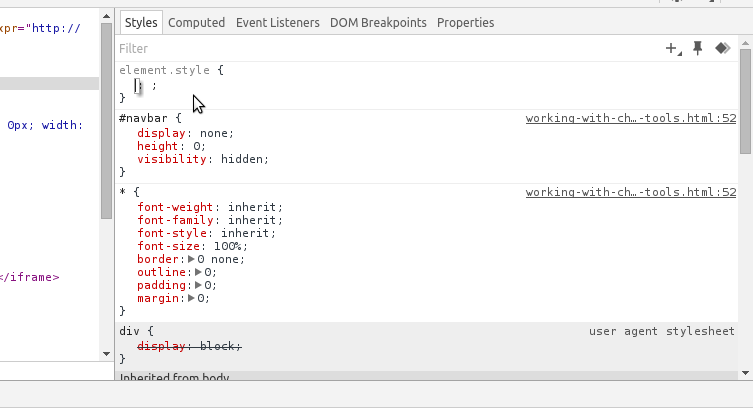
Khi click lên một phần tử HTML bạn sẽ thấy mã lệnh CSS tương ứng dành cho phần tử này ở khung phía tay phải. Ở đây bạn có thể thay đổi CSS và theo dõi thay đổi trực tiếp trên trình duyệt.

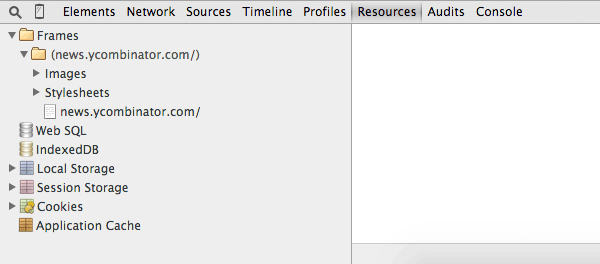
Khung Resources
Ở khung này bạn có thể tìm thấy danh sách các file javascript, html, css có trong trang web và thông tin về Cookies, Local Storage (đối với các phiên bản của trình duyệt hỗ trợ HTML5)... Bạn cũng có thể thêm, cập nhật và xóa các thông tin về Cookies và Local Storage ở đây.

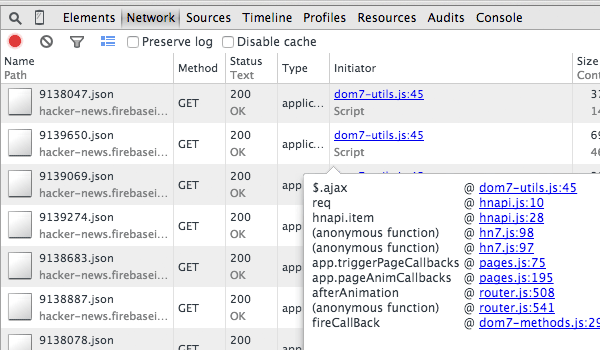
Khung Network
Ở khung này bạn sẽ thấy các thông tin chi tiết về các request từ trình duyệt gửi tới server bao gồm địa chỉ URL của request, trạng thái request (thành công hay có lỗi của server...), tổng thời gian để server trả về kết quả request...

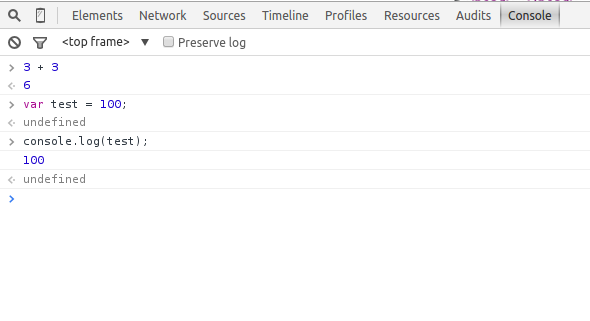
Khung Console
Ở khung này bạn có thể thấy thông tin về lỗi javascript hiển thị (nếu có). Bạn cũng có thể chạy các đoạn mã javascript trực tiếp trên khung này.

Phím Tắt Trong Chrome Dev Tools
Cuối cùng ở phần này, tôi sẽ giới thiệu tới bạn các phím tắt trong Chrome Dev Tools mà tôi hay sử dụng.
| Windows / Linux | Mac | |
|---|---|---|
| Khởi động Dev Tool | F12, Ctrl + Shift + I | Cmd + Opt + I |
| Mở (chuyển qua) Inspect Element mode | Ctrl + Shift + C | Cmd + Shift + C |
| Mở Dev Tool và chuyển qua console tab | Ctrl + Shift + J | Cmd + Opt + J |
| Chuyển qua khung panel sau | Ctrl + ] | Cmd + ] |
| Chuyển qua khung panel trước | Ctrl + [ | Cmd + [ |
