Hiển thị thông báo lên console firebug giống Facebook - Bài tập Javascript
Xin chào tất cả các bạn, hôm nay mình sẽ hướng dẫn các bạn xây dựng một plugin nho nhỏ cho website của mình, tuy đơn giản nhưng nó vô cùng thú vị và lạ mắt. Đó chính là show thông báo lên console firebug giống như Facebook. Cái này chắc nhiều bạn cũng thấy hoài nhưng không biết Facebook làm như thế ...
Xin chào tất cả các bạn, hôm nay mình sẽ hướng dẫn các bạn xây dựng một plugin nho nhỏ cho website của mình, tuy đơn giản nhưng nó vô cùng thú vị và lạ mắt. Đó chính là show thông báo lên console firebug giống như Facebook. Cái này chắc nhiều bạn cũng thấy hoài nhưng không biết Facebook làm như thế nào phải không? Bây giờ mình sẽ hướng dẫn các bạn làm chức năng nay chỉ với vào dòng code. Nào bắt tay vào làm thôi!
1. Cú pháp
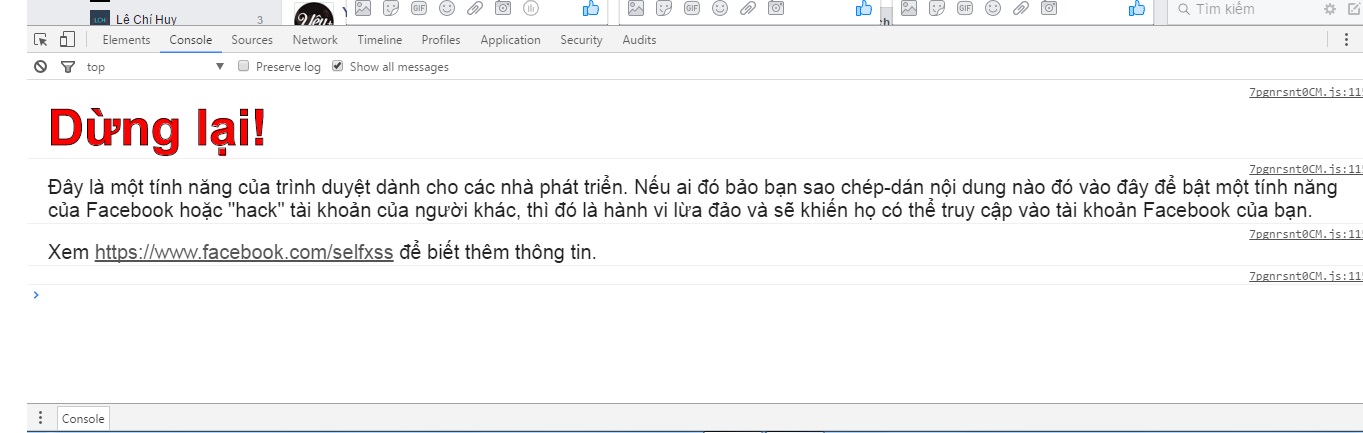
Trước tiên, đây là demo show thông báo của Facebook:

Để có thể làm được như thế, các bạn chỉ cần thực hiện cú pháp sau:
var codeCSS = "property: value;";
console.log("%cSometext", codeCSS);Ví dụ:
var codeCSS = "color: red;";
console.log("%cZaidap.com", codeCSS);hoặc sử dụng cú pháp
cosole.log("%cSometext", "property: value;");console.log("%cZaidap.com", "color: red;");%c: là cú pháp để bắt đầu một text cần stylecodeCSS: là biến chứa đoạn css để style cho textproperty: là thuộc tính trong CSSvalue: là các giá trị tương ứng với các thuộc tính trong CSS
2. Tiến hành thực hiện
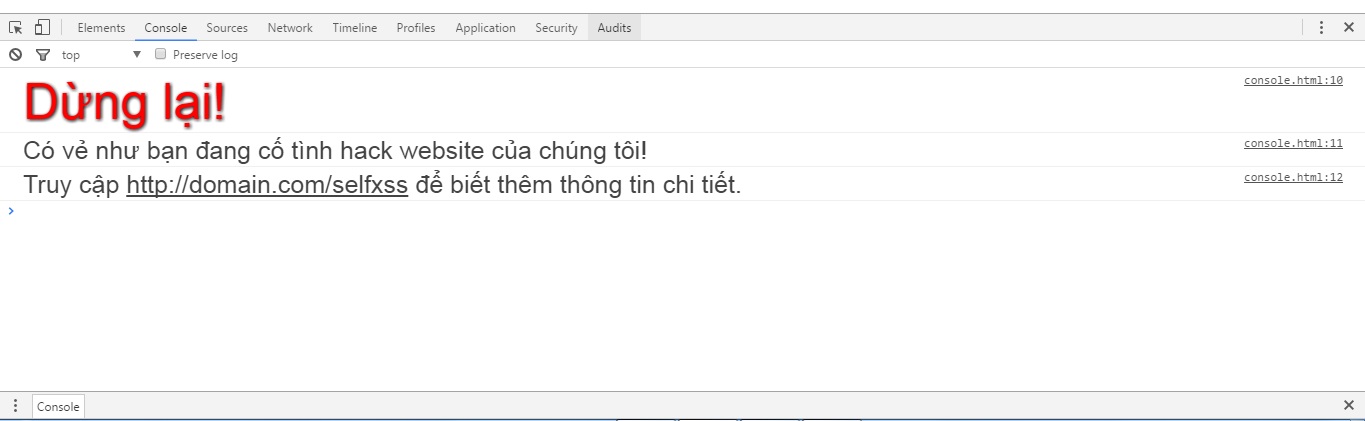
Bây giờ các bạn tạo file console.html và dán đoạn code nào vào:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hiển thị thông báo lên console firebug giống Facebook - Zaidap.com.net</title>
</head>
<body>
<script>
console.log('%cDừng lại!', 'color: red; font-size: 50px; font-family: sans-serif; text-shadow: 1px 1px 5px #000;');
console.log('%cCó vẻ như bạn đang cố tình hack website của chúng tôi!', 'color: #444; font-size: 25px; font-family: sans-serif;');
console.log('%cTruy cập http://domain.com/selfxss để biết thêm thông tin chi tiết.', 'color: #444; font-size: 25px; font-family: sans-serif;');
</script>
</body>
</html> Về cái url, các bạn chỉ cần nhập đúng định dạng là nó tự tạo đường dẫn luôn nhé!
Về cái url, các bạn chỉ cần nhập đúng định dạng là nó tự tạo đường dẫn luôn nhé!
Đoạn code thông báo này các bạn nên đặt ở vị trí đầu tiên trong các dòng code javascript để tránh không hiển thị được khi xảy ra lỗi nào đó.
3. Lời kết
Qua bài này, các bạn có thể thêm một plugin hay hay cho website/blog của mình rồi đấy! Nếu có thắc mắc gì các bạn cứ comment bên dưới hoặc đăng bài trên group kèm theo link hướng dẫn để được hỗ trợ nhanh nhất. Cảm ơn các bạn đã theo dõi, chúc các bạn thành công!
