HTML DOM trong JavaScript
Với HTML DOM, JavaScript có thể truy cập và thay đổi tất cả các phần tử của một tài liệu HTML. DOM HTML (Mô hình Đối tượng Tài liệu) Khi trang web được tải, trình duyệt sẽ tạo ra một mô hình đối tượng tài liệu của trang. Mô hình DOM HTML được xây dựng như một ...
Với HTML DOM, JavaScript có thể truy cập và thay đổi tất cả các phần tử của một tài liệu HTML.
DOM HTML (Mô hình Đối tượng Tài liệu)
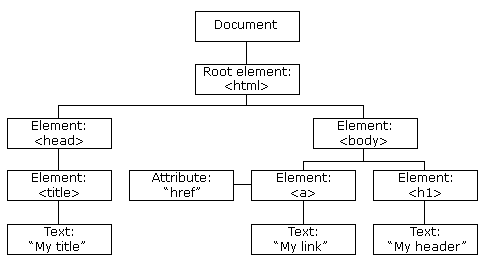
Khi trang web được tải, trình duyệt sẽ tạo ra một mô hình đối tượng tài liệu của trang. Mô hình DOM HTML được xây dựng như một cây của đối tượng:

The HTML DOM Tree of Objects
Với mô hình đối tượng, JavaScript có được tất cả yếu tố cần thiết để tạo ra HTML động:
- JavaScript có thể thay đổi tất cả các phần tử HTML trong trang
- JavaScript có thể thay đổi tất cả thuộc tính HTML trong trang
- JavaScript có thể thay đổi tất cả các kiểu CSS trong trang
- JavaScript có thể xóa các phần tử và thuộc tính HTML hiện có
- JavaScript có thể thêm các phần tử và thuộc tính HTML mới
- JavaScript có thể phản ứng lại tất cả các sự kiện HTML hiện có trong trang
- JavaScript có thể tạo các sự kiện HTML mới trong trang
Bạn có thể học được:
- Làm thế nào để thay đổi nội dung của các yếu tố HTML?
- Làm thế nào để thay đổi định dạng (CSS) của các yếu tố HTML
- Cách phản ứng lại các sự kiện HTML DOM
- Cách thêm và xóa các phần tử HTML
DOM là gì?
DOM là tiêu chuẩn W3C (World Wide Web Consortium). DOM định nghĩa một tiêu chuẩn để truy cập các tài liệu:
“Mô hình đối tượng tài liệu W3C (DOM) là nền tảng và giao diện trung lập cho phép các chương trình và tập lệnh tự động truy cập và cập nhật nội dung, cấu trúc và kiểu của tài liệu”.
Tiêu chuẩn W3C DOM được chia thành 3 phần khác nhau:
- Core DOM – mô hình chuẩn cho tất cả các loại tài liệu
- XML DOM – mô hình chuẩn cho tài liệu XML
- HTML DOM – mô hình chuẩn cho tài liệu HTML
HTML DOM là gì?
HTML DOM là một mô hình đối tượng tiêu chuẩn và giao diện lập trình cho HTML:
- Các phần tử HTML như các đối tượng
- Các thuộc tính của tất cả các phần tử HTML
- Các phương thức để truy cập vào tất cả các phần tử HTML
- Các sự kiện cho tất cả các yếu tố HTML
Nói cách khác: HTML DOM là một tiêu chuẩn để làm thế nào để có được, thay đổi, thêm, hoặc xóa các phần tử HTML.
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
