Hướng dẫn từng bước sử dụng css sprite
Css Sprites là một kỹ thuật mà các bạn thiết kế và phát triển web đều nên biết, hôm nay mình sẽ hướng dẫn các bạn cách làm CSS Sprites từng bước một : Trong baì này mình sẽ giúp các bạn tạo 1 button sử dụng kỹ thuật css sprite này.các bạn có thể save hình sau về để test thử : Bước 1 ...

Css Sprites là một kỹ thuật mà các bạn thiết kế và phát triển web đều nên biết, hôm nay mình sẽ hướng dẫn các bạn cách làm CSS Sprites từng bước một :
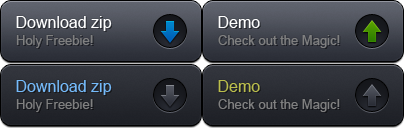
Trong baì này mình sẽ giúp các bạn tạo 1 button sử dụng kỹ thuật css sprite này.các bạn có thể save hình sau về để test thử :

Bước 1 : Tạo File hình cho Css Sprites:
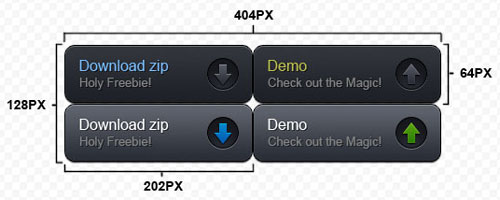
Để tạo 1 file hình dùng chung cho nhiều phần tử thì chìa khóa là bạn phải tính toán sao cho vừa khớp cả bề ngang lẫn chiều dọc phần tử mà bạn muốn tạo, để dễ hiểu các bạn có thể tham khảo hình sau :

Bước 2 : Tạo file css
Bạn đã tạo được file hình trong bước 1, giờ đây là lúc bắt nó hoạt động theo ý muốn , các bạn hãy copy đoạn code sau :
a.download:link, a.download:visited {
display:block;
awidth:202px;
height:64px;
text-indent:-9999px;
background:url(images/buttonsSprite.png) 0 0 no-repeat
}
a.download:hover, a.download:active {
display:block;
awidth:202px;
height:64px;
text-indent:-9999px;
background:url(images/buttonsSprite.png) 0 -64px no-repeat
}
a.demo:link, a.demo:visited {
display:block;
awidth:202px;
height:64px;
text-indent:-9999px;
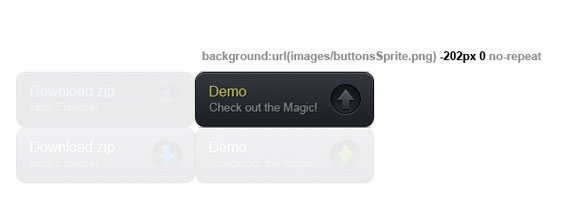
background:url(images/buttonsSprite.png) -202px 0 no-repeat
}
.demo:hover, a.demo:active {
display:block;
awidth:202px;
height:64px;
text-indent:-9999px;
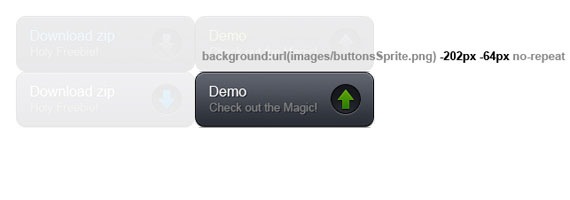
background:url(images/buttonsSprite.png) -202px -64px no-repeat
}
Bây giờ việc bạn cần làm là đặt đoạn code sau vào vị trí mà bạn muốn hiển thị các nút bấm (button)
<a href="#" class="demo">Demo</a> <a href="#" class="download">Download</a>
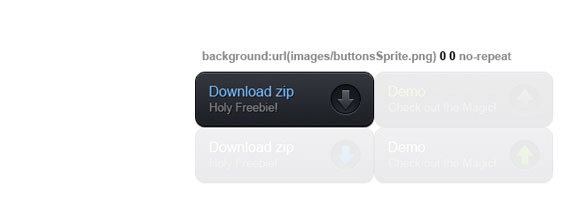
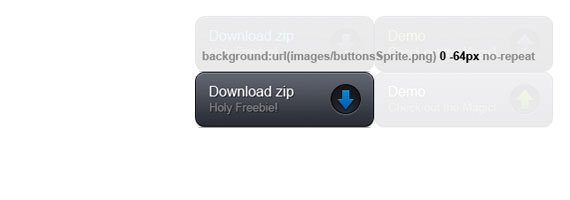
Để hiểu rõ hơn về kỹ thuật này thì các bạn có thể tham khảo hình bên dưới từng bước hoạt động của nó




Rất đơn giản phải không các bạn, nếu bạn nào chưa hiểu rõ hoặc còn vướng mắc ở đâu thì có thể để lại lời nhắn sau bài viết này, mình sẽ giúp các bạn chỉnh sửa.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Trang
-
Thu Thuat Web
-
-
IT4RVN.TK
