Nghiên cứu cách phát triển 1 ứng dụng iOS đơn giản
Ngày nay xu thế mobile đang phát triển như vũ bão và dần thay thế những chiếc máy tính cồng kềnh, kéo theo đó là như cầu với các ứng dụng mobile theo đó cũng tăng lên nhanh chóng, trong số các nền tảng hiện tại không thể không nhắc đến Apple Store với hàng triệu ứng dụng và đang là mảnh đất vàng ...
Ngày nay xu thế mobile đang phát triển như vũ bão và dần thay thế những chiếc máy tính cồng kềnh, kéo theo đó là như cầu với các ứng dụng mobile theo đó cũng tăng lên nhanh chóng, trong số các nền tảng hiện tại không thể không nhắc đến Apple Store với hàng triệu ứng dụng và đang là mảnh đất vàng dành cho các developer, hãy cùng tôi tìm hiểu cách phát triển 1 ứng dụng App store cơ bản.
- Bạn cần gì?
- 1 chiếc máy MAC :D, đơn giản thôi vì chúng ta phát triển ứng dụng cho Apple mà, mà Apple thì tính độc quyền như thế nào các bạn biết rồi đấy, có thể dùng máy ảo hay PC nhưng sẽ chậm, không mượt và nhiều lỗi.
- 1 Apple account: Vì bạn cần tải XCode mới nhất về, đây là bộ công cụ phát triển ứng dụng iOS được cung cấp bởi Apple
- Cài đặt XCode: XCode chứa toàn bộ những gì bạn cần để phát triển 1 ứng dụng trên iOS: iOS SDK, Editor, công cụ debug và quan trọng nhất là iPhone/iPad simulators để bạn có thể test ứng dụng mà không cần thiết bị thật. Để tải XCode bạn có thể vào website của Apple hoặc đơn giản hơn là vào Mac App Store
- Cùng làm 1 app đơn giản:
- Chúng ta sẽ từng bước làm 1 app đơn giản dạng table mục tiêu là list ra các công thức nấu ăn.

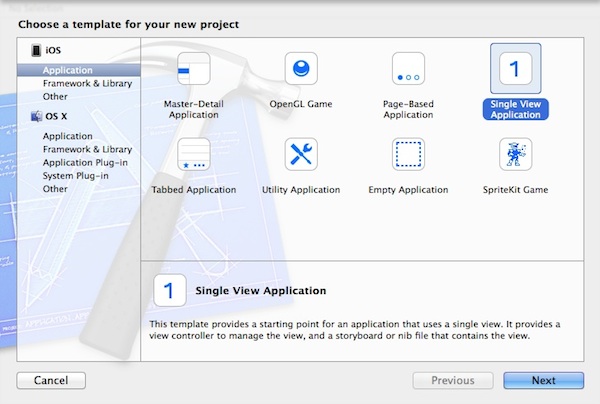
- Đầu tiên bạn khởi động XCode, chọn New Project, chọn mẫu: Single View application

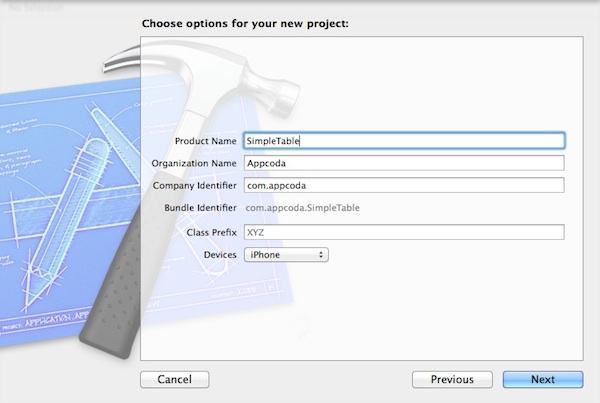
- Tiếp đó bạn ấn Next và nhập tên project cùng các thông tin như trong hình:

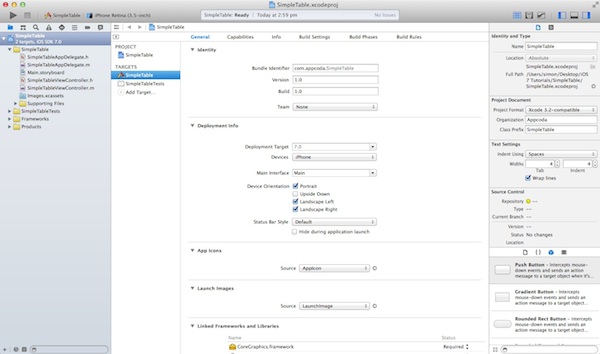
- Tiếp đó bạn click Next, XCode sẽ tạo sẵn template cho project và ta thu được kết quả như trong hình:

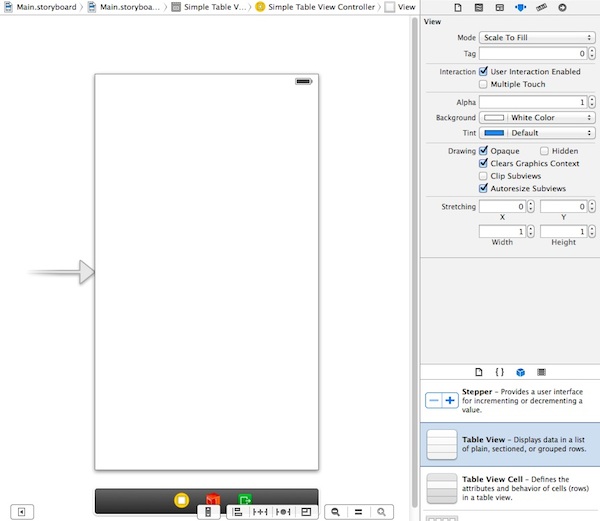
- Tiếp đó bạn chọn mở Story Board ở cột bên trái, SB là nơi chúng ta sẽ thiết kế phần lớn giao diện cho project, tiếp đó bạn tìm Table View ở cột bên phải và kéo vào màn hình chính của ứng dụng
- Giao diện tạm thời thế đã, giờ code thôi :D, bạn mở file: SimpleTableViewController.h sửa lại phần định nghĩa interface thành: @interface SimpleTableViewController : UITableViewController Khi ta sửa như vậy chúng ta có thể implement các protocol(giao thức) của TableView
Ok giờ mở tiếp SimpleTableViewController.m và khai báo 1 thuộc tính recipes để lưu trữ dữ liệu của table:
@implementation SimpleTableViewController
{
NSArray *recipes;
}
- Tiếp đó trong hàm viewDidLoad được gọi khi load màn hình ứng dụng, ta khởi tạo mảng dữ liệu như sau:
- (void)viewDidLoad
{
[super viewDidLoad];
// Initialize table data
recipes = [NSArray arrayWithObjects:@"Egg Benedict", @"Mushroom Risotto", @"Full Breakfast", @"Hamburger", @"Ham and Egg Sandwich", @"Creme Brelee", @"White Chocolate Donut", @"Starbucks Coffee", @"Vegetable Curry", @"Instant Noodle with Egg", @"Noodle with BBQ Pork", @"Japanese Noodle with Pork", @"Green Tea", @"Thai Shrimp Cake", @"Angry Birds Cake", @"Ham and Cheese Panini", nil];
}
Để hiển thị dữ liệu trên TableView ta cần implement tối thiểu 2 phương thức, phương thức thứ nhất quy định số lượng hàng, ở đây ta sẽ trả về số lượng công thức trong Array:
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [recipes count];
}
Phương thức thứ 2 được gọi mỗi khi hiển thị 1 row trên table, ta cần implement để xử lý hiển thị dữ liệu như sau:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *simpleTableIdentifier = @"SimpleTableCell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:simpleTableIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:simpleTableIdentifier];
}
cell.textLabel.text = [recipes objectAtIndex:indexPath.row];
return cell;
}
- Trong đoạn code trên, dequeueReusableCellWithIdentifier giúp ta chỉ lấy ra những cell hiển thị trên màn hình, chứ ko lấy toàn bộ các cell(tối ưu hóa performance)
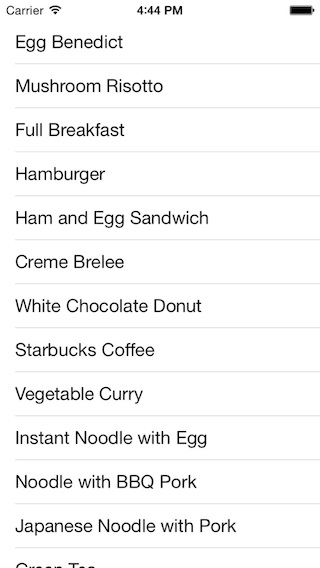
Giờ chạy thử ứng dụng chúng ta thu được kết quả như trong hình:
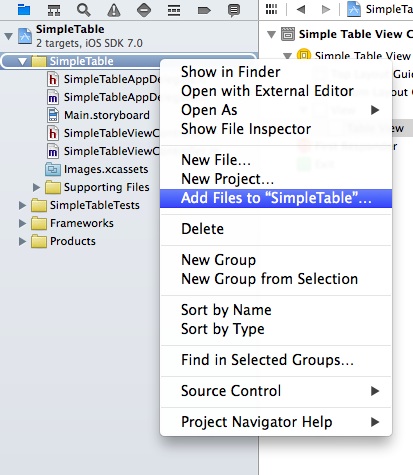
- Giờ ta cùng thêm các ảnh thumbnail tương ứng với tên các món ăn cho sinh động nhé, để thêm ảnh vào project ta chọn như trong hình:

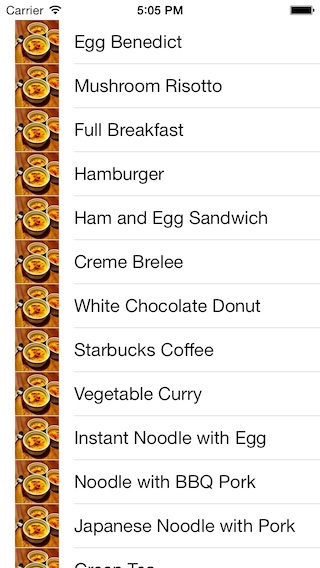
- Giờ ta sửa lại SimpleTableViewController.m, trong phần: tableView:cellForRowAtIndexPath ta thêm đoạn sau trước phần return cell;cell.imageView.image = [UIImage imageNamed:@"creme_brelee.jpg"];
- Đến đây ta thu được kết quả:

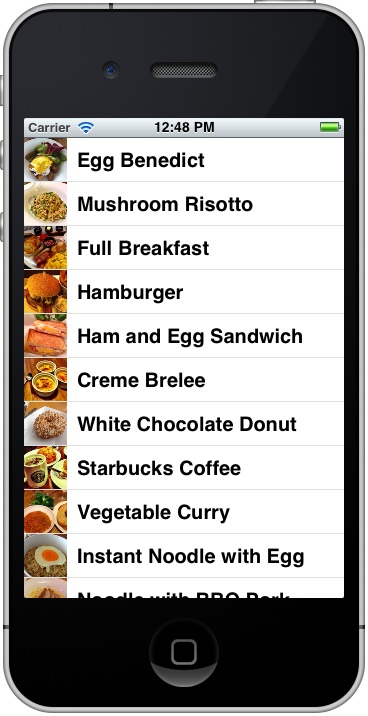
- Bài tập thực hành cho các bạn là làm ảnh thumbnail tương ứng với từng món ăn, gợi ý là thêm 1 Array nữa chứa tên các file ảnh tương ứng với Array tên các món ăn. Kết quả như hình sau là được, chúc các bạn thành công

- Source code tham khảo: https://dl.dropboxusercontent.com/u/2857188/SimpleTable.zip
