Những thư viện Ruby hữu dụng mà hầu như các dự án đều sử dụng
Khi bạn làm việc với một ngôn ngữ lập trình yêu thích của mình, bạn thường tìm kiếm các công cụ hỗ trợ để giúp cho công việc của mình trở nên dễ dàng hơn. Trong thế giới Ruby, các công cụ này (gems) được tạo ra và cập nhật hàng ngày, nhưng chỉ có một số trong số chúng là tốt. Dưới đây tôi sẽ giới ...
Khi bạn làm việc với một ngôn ngữ lập trình yêu thích của mình, bạn thường tìm kiếm các công cụ hỗ trợ để giúp cho công việc của mình trở nên dễ dàng hơn. Trong thế giới Ruby, các công cụ này (gems) được tạo ra và cập nhật hàng ngày, nhưng chỉ có một số trong số chúng là tốt.
Dưới đây tôi sẽ giới thiệu cho bạn đọc về những Gems cốt lõi mà chúng có một vị trí đặc biệt trong hầu hết các Gemfiles. Một vài trong số chúng giúp cho việc debug lỗi, một số khác thì cung cấp các chức năng như xác thực. Chúng đều hữu ích trong gần như bất kỳ các dự án.
1. Devise
Cho dù bạn đang cần một xác thực HTTP đơn giản, hoặc bạn đang tìm kiếm một số hệ thống đăng nhập phức tạp như Google+ và Facebook, giải pháp xác thực với Devise này là rất tốt và sẽ giúp tăng tốc độ công việc của bạn. Devise rất linh hoạt cho Rails, bao gồm 10 modules hữu dụng: gồm có mã hóa mật khẩu, xác thực email, khôi phục và reset mật khẩu, session timeouts, ...
class User < ActiveRecord::Base devise :database_authenticatable, :registerable, :confirmable, :recoverable, stretches: 20 end
2. CANCANCAN
CanCan là một thư viện cho Ruby on Rails thực hiện việc authorization trong đó hạn chế những resources mà một người dùng nhất định được phép truy cập vào. Tất cả các quyền được quy định tại một nơi duy nhất (Ability class) và không bị trùng lặp trên controllers, views và database queries.
class Ability include CanCan::Ability def initialize(user) user ||= User.new # guest user (not logged in) if user.admin? can :manage, :all else can :read, :all end end end
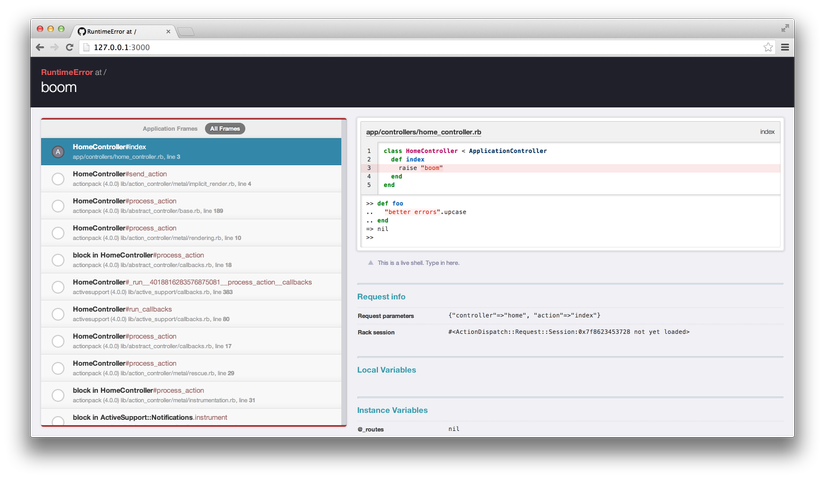
3. Better Errors
Những trang lỗi tiêu chuẩn của Rails cung cấp những thông tin có giá trị, nhưng chúng là tĩnh, nên chúng ta không thể kiểm tra được những gì đang thực sự xảy ra bên cạnh những stack trace đó. Better Errors kết hợp với binding_of_caller, cho phép bạn kiểm tra mã nguồn trực tiếp thông qua một giao diện điều khiển hoạt động trên các stack frame.

4. HAML
Haml là một công cụ templating cho HTML. Nó được thiết kế giúp cho việc viết HTML được dễ dàng, nhanh chóng và đẹp mắt hơn, bằng các loại bỏ các dư thừa, phản ánh cấu trúc cơ bản mà văn bản thể hiện, cũng cấp một cú pháp thanh lịch
%p Date/Time: - now = DateTime.now %strong= now - if now > DateTime.parse("December 31, 2006") = "Happy new " + "year!"
5. Rspec-rails
Testing là một bước quan trọng trong quá trình phát triển của bất kì dự án Rails nào. Gem này giúp bạn dễ dàng tích hợp Rspec, một trong những testing frameworks phổ biến nhất, vào dự án của bạn. Rspec sẽ kiểm tra hành vi thay vì các phương thức cụ thể.
require "spec_helper" describe User do it "orders by last name" do hung = User.create!(first_name: "Vuong", last_name: "Hung") hang = User.create!(first_name: "Chu", last_name: "Hang") expect(User.ordered_by_last_name).to eq([hang, hung]) end end
6. Factory_girl_rails
Khi bạn test một dự án nào đó, điều quan trọng là bạn cần có dữ liệu. Các tốt nhất để tạo ra dữ liệu test là sử dụng một factory generator. Gem này giúp cho bạn dễ dàng tích hợp Factory Girl, một factory generator được yêu thích vào trong dự án của bạn.
# spec/factories/user.rb FactoryGirl.define do factory :user do first_name "Vuong" last_name "Hung" end end # spec/models/user_spec.rb require "spec_helper" describe User do it "orders by last name" do hung = create(:user) hang = create(:user, first_name: "Chu", last_name: "Hang") expect(User.ordered_by_last_name).to eq([hang, hung]) end end
7. Pry-rails
Pry giúp bạn debug được code của bạn một cách dễ dàng trong Rails console.
Started GET "/" for 127.0.0.1 at 2014-10-24 09:57:12 +0200 Processing by HomeController#index as HTML User Load (0.5ms) SELECT "users".* FROM "users" WHERE "users"."id" = 1 ORDER BY "users"."id" ASC LIMIT 1 From: /home/hnc/workspace/demo_app/app/controllers/home_controller.rb @ line 4 HomeController#index: 2: def index 3: @user = current_user => 4: binding.pry 5: end [1] pry(#<HomeController>)> current_user => #<User id: 1, email: "admin123@gmail.com", encrypted_password: "$2a$10$AR/1ZnYJS5hqFNtDzx3ZGuGlRlinktNPebsp6Ye5ENn...", reset_password_token: "5e116a7fd356c11cccfcf27ab981e19b5a756dd7c6f2bd64ba...", reset_password_sent_at: "2014-10-24 07:32:34", remember_created_at: nil, sign_in_count: 2, current_sign_in_at: "2014-10-24 07:57:12", last_sign_in_at: "2014-10-24 07:25:25", current_sign_in_ip: "127.0.0.1", last_sign_in_ip: "127.0.0.1", created_at: "2014-10-24 07:25:25", updated_at: "2014-10-24 07:57:12"> [2] pry(#<HomeController>)> cd @user [3] pry(#<User>):1> email => "admin123@gmail.com"
8. Kaminari
Kaminari là một công cụ phân trang mạnh mẽ, tùy biến cao và tinh tế. Nó hỗ trợ cho nhiều ORMs (như ActiveRecord, Mongoid, MongoMapper), nhiều web frameworks (như Rails, Sinatra) v à nhiều template engines (như ERB, Haml).
User.count # => 1000 a = User.limit(5); a.count # => 5 a.page(1).per(20).size # => 20 a.page(1).per(20).total_count # => 1000 @user = a.page(10).per(20) # /app/views/users/index.html <%= paginate @users %>
9. CarrierWave
Gem này cung cấp một cách đơn giản và cực kì linh hoạt để upload các tập tin từ các ứng dụng Ruby. Nó làm việc tốt với Rack dựa trên ứng dụng web, ví dụ như Ruby on Rails
# /app/models/user.rb class User < ActiveRecord::Base mount_uploaders :avatars, MyUploader end # /app/uploaders/my_uploader.rb class MyUploader < CarrierWave::Uploader::Base include CarrierWave::MiniMagick process resize_to_fit: [800, 800] version :thumb do process resize_to_fill: [200,200] end end
10. Sass
Sass làm cho CSS trở nên fun hơn. Sass là một phần mở rộng của CSS, thêm các quy tắc lồng nhau, các biến, mixins, các selector thừa kế và nhiều hơn thế nữa. Nó được dịch để có định dạng tốt hơn, chuẩn CSS sử dụng công cụ dòng lệnh hoặc một plugin web-framework nào đó.
$blue: #3bbfce; @mixin table-scaffolding { th { text-align: center; font-weight: bold; color: $blue; } td, th { padding: 2px; } } @mixin left($dist) { float: left; margin-left: $dist; } #data { @include left(10px); @include table-scaffolding; }
Hi vọng những thông tin ở trên sẽ giúp ích được cho bạn đọc khi bắt đầu dự án Ruby on Rails của mình (yeah)
