Progressive Web Apps là gì?
Giới Thiệu Progressive Web Apps là kết hợp tốt nhất của web và tốt nhất của ứng dụng. Khi người sử dụng ứng dụng theo thời gian, nó càng trở nên mạnh mẽ hơn. PWA tải một cách nhanh chóng, thậm chí trên mạng không ổn định, gửi thông báo đẩy có liên quan, có một biểu tượng ...

Giới Thiệu
Progressive Web Apps là kết hợp tốt nhất của web và tốt nhất của ứng dụng. Khi người sử dụng ứng dụng theo thời gian, nó càng trở nên mạnh mẽ hơn. PWA tải một cách nhanh chóng, thậm chí trên mạng không ổn định, gửi thông báo đẩy có liên quan, có một biểu tượng trên màn hình chủ, và tải trọng như một cấp cao nhất, đầy đủ kinh nghiệm màn hình.
Các bạn sẽ thấy tính năng này khi sử dụng Facebook trên Desktop và đăng ký thông báo của Facebook.

Tại sao sử dụng Progressive Web Apps ?
- Giúp web có những tính năng tương tự như một app thật thụ: trong điện thoại di động, người dùng dành nhiều thời gian trong các App, chứ không phải là web. Chỉ có 13% thời gian điện thoại di động của người sử dụng là trên web di động, và 87% chi tiêu trong App trong năm ngoái. App có một số tính năng tương tác lại với tuyệt vời – như biểu tượng Màn hình làm cho nó dễ dàng để có được trở lại các ứng dụng, và thông báo rằng kết nối người dùng trở lại ngay cả khi ứng dụng được đóng lại.
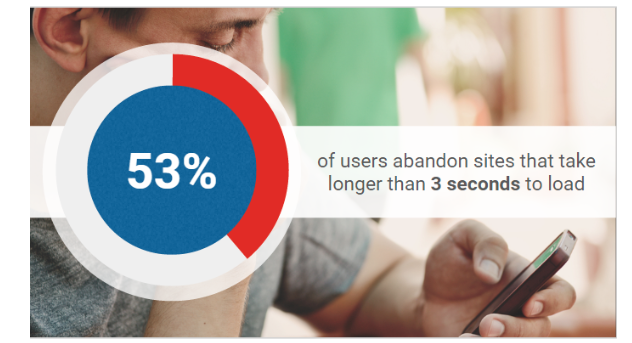
- Tải nhanh: áp dụng cơ chế cache, offline
- Nhận thông báo ngay cả khi ứng dụng web của bạn hiện không chạy, và trình duyệt thậm chí không mở
Progressive Web App là gì?
- Tiến bộ (Progressive) – Làm việc cho mỗi người dùng, bất kể sự lựa chọn trình duyệt vì nó được xây dựng với tăng cường tiến bộ như một nguyên lý cốt lõi.
- Responsive – Phù hợp với bất kỳ: máy tính để bàn, điện thoại di động, máy tính bảng hay bất cứ thiết bị thông minh.
- Khả năng kết nối độc lập (Connectivity independent) – Tăng cường với nhân viên dịch vụ làm việc offline hoặc trên mạng chất lượng thấp.
- App-like – Như một ứng dụng để người dùng tương tác với các ứng dụng theo phong cách và điều hướng vì nó được xây dựng trên mô hình app shell.
- Làm mới (Fresh) – Luôn luôn cập nhật lên nhờ dịch vụ quá trình cập nhật thông qua service
- An toàn (Safe) -Sử dụng HTTPS để ngăn chặn snooping và đảm bảo nội dung đã không bị giả mạo.
- Có thể phát hiện (Discoverable) – là nhận biết như một “ứng dụng” nhờ W3C đăng ký kê khai và dịch vụ, cho phép công cụ tìm kiếm để tìm thấy nó.
- Re-engageable – Làm cam kết lại dễ dàng thông qua các tính năng như đẩy thông báo.
- Cài đặt (Installable) – Cho phép người dùng để “giữ” ứng dụng mà họ thấy hữu ích nhất trên màn hình chủ của họ mà không có sự rắc rối của một cửa hàng ứng dụng.
- Linkable – Dễ dàng chia sẻ thông qua URL, không cần cài đặt phức tạp.
Bạn sẽ học được những gì
- Làm thế nào để thiết kế và xây dựng một ứng dụng bằng cách sử dụng phương pháp “app sell”
- Làm thế nào để làm cho ứng dụng của bạn làm việc offline
- Làm thế nào để lưu trữ dữ liệu để sử dụng offline sau này
Bạn cần những cái gì
- Chrome 52 or above
- Web Server for Chrome, hoặc máy chủ web riêng của bạn
- Code mẫu
- Phần mền cho phép soạn thảo
- Có kiến thức cơ bản về HTML, CSS, JavaScript, và Chrome DevTools
Techtalk via Mastercode.vn
