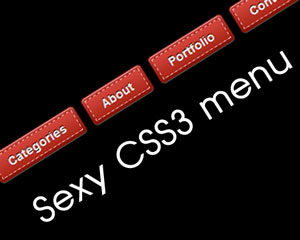
Sexy CSS3 menu
Một trong những phần quan trọng nhất trong trang web đó chính là menu navigation. Việc có một menu đẹp và ấn tượng với khách viếng thăm trang web của các bạn, sẽ giúp tăng lượng truy cập cũng như khả năng quay lại trang web rất cao. Xem demo | Download Hôm nay, trong bài viết này, mình ...
Một trong những phần quan trọng nhất trong trang web đó chính là menu navigation. Việc có một menu đẹp và ấn tượng với khách viếng thăm trang web của các bạn, sẽ giúp tăng lượng truy cập cũng như khả năng quay lại trang web rất cao.

Xem demo | Download
Hôm nay, trong bài viết này, mình sẽ chia sẻ cho các bạn từng bước thiết kế một menu rất đẹp, chỉ với những thuộc tính của CSS3 mà không cần phải dùng tới bất kì một file ảnh nào.
HTML
Chúng ta sẽ cần có khung html của các menu như sau :
<nav>
<ul>
<li><a href="#"><span>Home</span></a></li>
<li><a href="#"><span>Categories</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li><a href="#"><span>Portfolio</span></a></li>
<li><a href="#"><span>Contact</span></a></li>
</ul>
</nav>
Lúc này, kết quả mà chúng ta nhận được sẽ chỉ có thế này :

CSS
Đây là lúc mà chúng ta cần thiết kế cho menu đẹp hơn. Đầu tiên là xóa bỏ kiểu định dạng mặc định của các phần tử <li>.
nav ul {
padding: 0;
margin: 0;
list-style: none;
}
nav li {
float: left;
}
Sau đó là định dạng cho các link
nav a {
float: left;
color: #eee;
margin: 0 5px;
padding: 3px;
text-decoration: none;
border: 1px solid #831608;
font: bold 14px Arial, Helvetica;
background-color: #831608;
background-image: linear-gradient(#bb413b, #831608);
border-radius: 5px;
text-shadow: 0 -1px 0 rgba(0,0,0,.8);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3), 0 3px 0 rgba(0, 0, 0, 0.7), 0 2px 2px rgba(0, 0, 0, 0.5), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
}
nav a:hover {
background-color: #bb413b;
background-image: linear-gradient(#831608, #bb413b);
}
nav a:active {
background: #bb413b;
position: relative;
top: 2px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
}
Định dạng cho các phần tử span
nav span {
border: 1px dashed #eba1a3;
display: inline-block;
padding: 4px 15px;
cursor: pointer;
background-color: #bb413b;
background-image: linear-gradient(#d4463c, #aa2618);
}
nav a:hover span {
background-color: #bb413b;
background-image: linear-gradient(#aa2618, #d4463c);
}
Thế là xong, chúng ta đã có một menu đẹp để có thể áp dụng cho những mẫu thiết kế web của mình sau này.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
