(Single-page) VueJS - Firebase sự kết hợp ngọt ngào
Giới thiệu Hôm nay mình sẽ tạo một ứng dụng (single-page) có sự kết hợp giữa VueJS và Firebase. Single-page application (SPA) là gì ? Với một trang web truyền thống, khi người dùng yêu cầu một trang web, thì server sẽ tính toán và trả về trang web đó cho người dùng toàn bộ trang web dưới ...
Giới thiệu

Hôm nay mình sẽ tạo một ứng dụng (single-page) có sự kết hợp giữa VueJS và Firebase. Single-page application (SPA) là gì ? Với một trang web truyền thống, khi người dùng yêu cầu một trang web, thì server sẽ tính toán và trả về trang web đó cho người dùng toàn bộ trang web dưới dạng mã html. Hầu như không có bất kỳ sự liên kết nào giữa 2 yêu cầu gần nhau. Do đó khi có nhiều yêu cầu được diễn ra thì sẽ làm quá trình tính toán diễn ra lâu hơn, bởi hệ thống phải tính toán nhiều thành phần trước khi trả về một trang web hoàn chỉnh.
Với SPA lại khác, ở lần request đầu tiên, hệ thống sẽ trả về tất cả code xử lý cũng như code hiển thị của toàn bộ trang web, ở những yêu cầu tiếp theo client chỉ phải requets những phần nào mình cần, và server sẽ trả về dữ liệu dưới dạng thô, giúp rút ngắn thời gian truyền tải, giúp nâng cao trải nghiệm của người dùng hơn. Firebase là gì ? Theo Wikipedia, thì “Firebase is a mobile and web application platform with tools and infrastructure designed to help developers build high-quality apps“. Firebase là một nền tảng di động giúp bạn nhanh chóng phát triển các ứng dụng chất lượng cao, phát triển ứng dụng cho người dùng lớn, và kiếm được nhiều tiền hơn. FireBase có thể rất mạnh mẽ đối với ứng dụng backend, nó bao gồm việc lưu trữ dữ liệu, xác thực người dùng, static hosting......Nên lập trình viên chỉ cần chú tâm đến việc nâng cao trải nghiệm người dùng.
Nội dung

Link github: https://github.com/vanquynguyen/fbook-vuejs
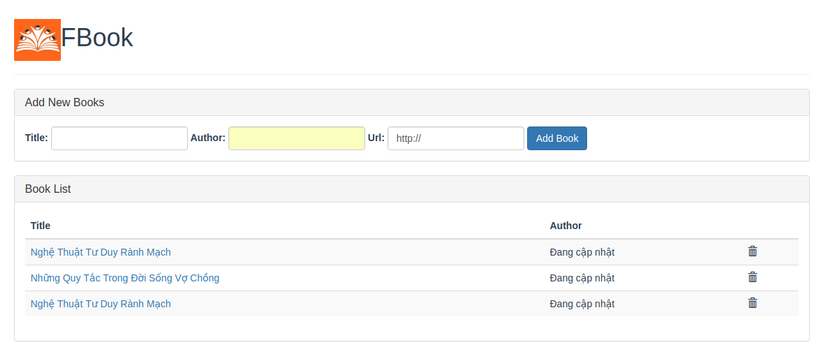
Link demo: https://vanquynguyen.github.io/fbook-vuejs/
Tạo một tài khoản firebase
Truy cập: https://firebase.google.com/ sau đó đăng nhập tài khoản google. Sau khi đã đăng nhập thành công. Click vào Get Started

Hoặc bạn có thể truy cập trực tiếp vào link này: https://console.firebase.google.com/
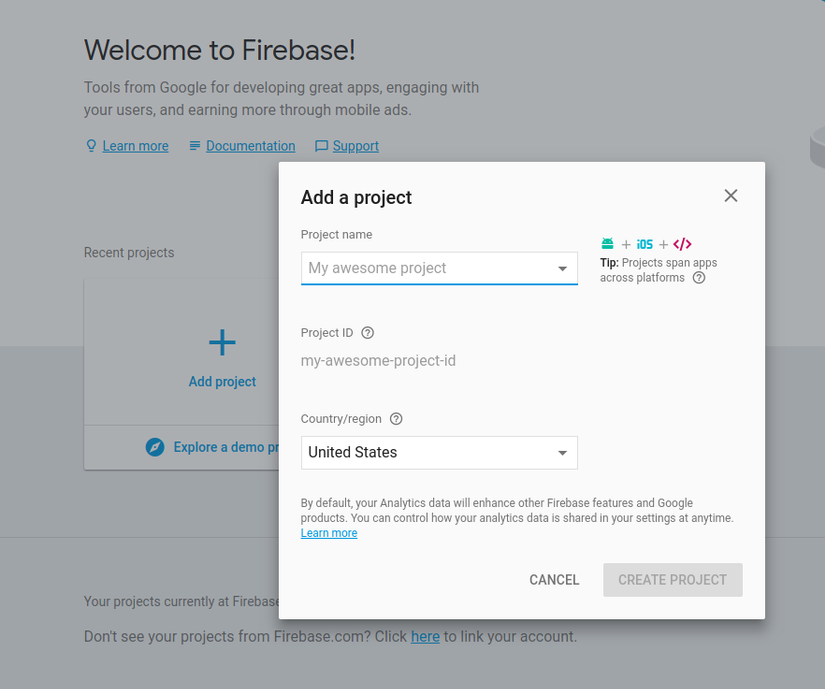
Tạo 1 project cho mình:

Sau khi tạo xong project click vào project:

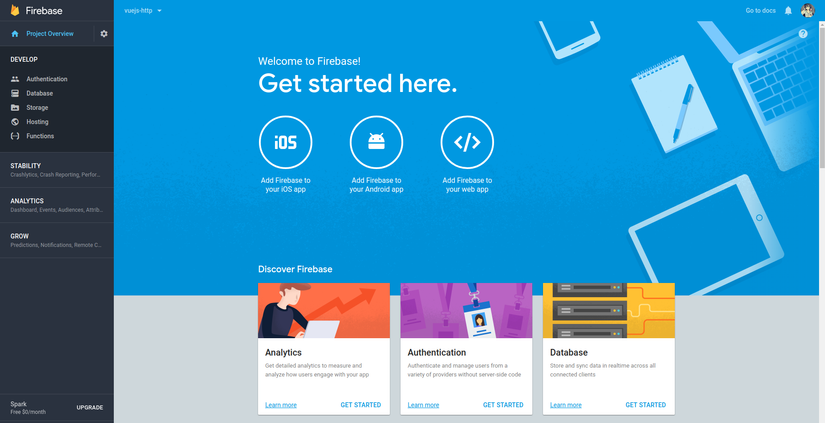
Và đây là giao diện dashboard quản lý của firebase:

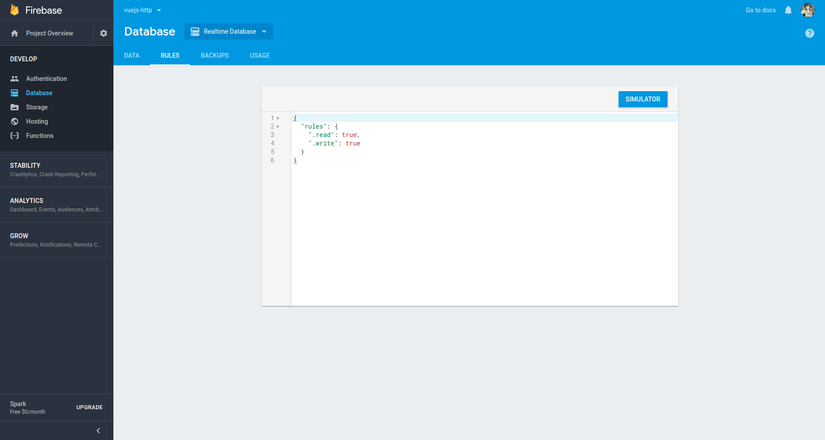
Trên sidebar menu chọn Database->Rules sau đó sửa như hình:

Vậy là bạn đã khởi tạo firebase xong giờ cùng đi vào code nhé! Tạo project VueCLI
Nếu không tạo được project có thể tham khảo cách tạo VueCLI ở đây : https://viblo.asia/p/tao-ung-dung-effect-dep-mat-voi-transitions-animation-vuejs-Az45bbdo5xY
$ vue init webpack vue-cli-timetable
Bắt đầu vào code nhé =)) Chắc rằng bạn hiểu cách quản lý và chạy của VueCLI nhé, có thể tham khảo: https://viblo.asia/p/ban-biet-gi-ve-webpack-WAyK81wWZxX Cài đặt npm và firebase
$ npm install $ npm install firebase vuefire --save
