So sánh UX giữa Google Maps và Apple Maps (phần 2)
Bạn nên tìm đọc phần trước trước khi đọc phần này . Flow 1: tìm vị trí trước và tìm đường sau Đây là phần lõi của ứng dụng bản đồ, chiếm khoảng 80% usecase. Tất cả các giao diện ở bài trước đều là để phục vụ cho trải nghiệm trong phần này. Để bắt đầu tìm đường theo cách trên, người dùng cần ...
Bạn nên tìm đọc phần trước trước khi đọc phần này .
Flow 1: tìm vị trí trước và tìm đường sau
Đây là phần lõi của ứng dụng bản đồ, chiếm khoảng 80% usecase. Tất cả các giao diện ở bài trước đều là để phục vụ cho trải nghiệm trong phần này.
Để bắt đầu tìm đường theo cách trên, người dùng cần 2 động tác
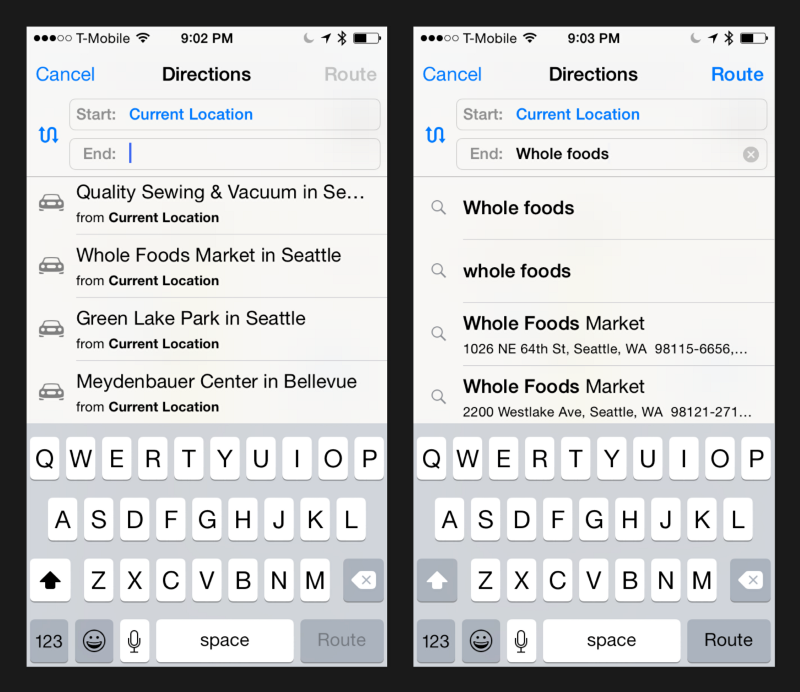
- Nhập địa chỉ muốn tìm vào ô tìm kiếm
- Ấn nút tìm kiếm
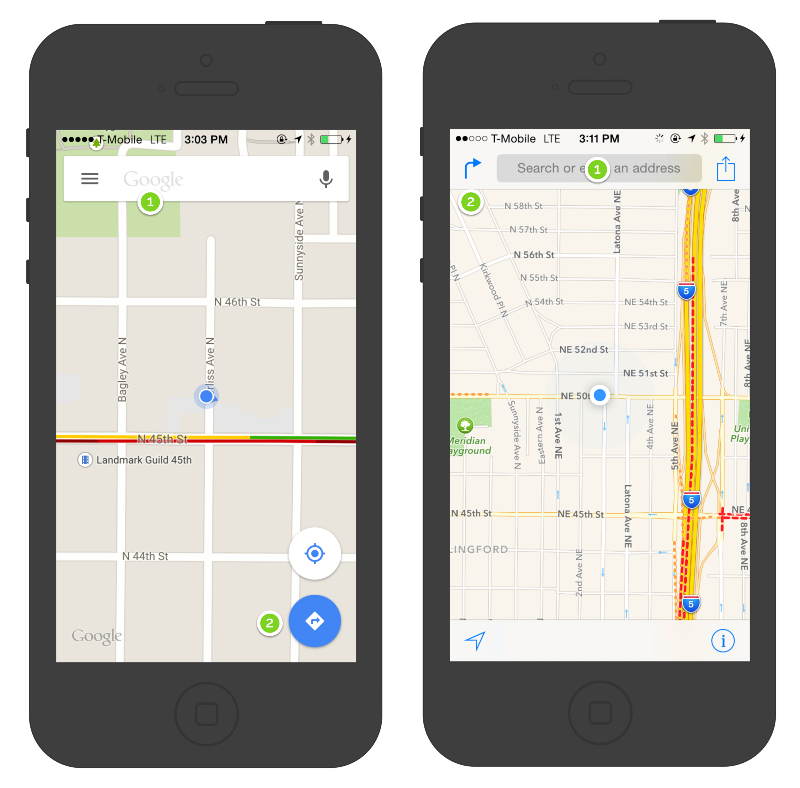
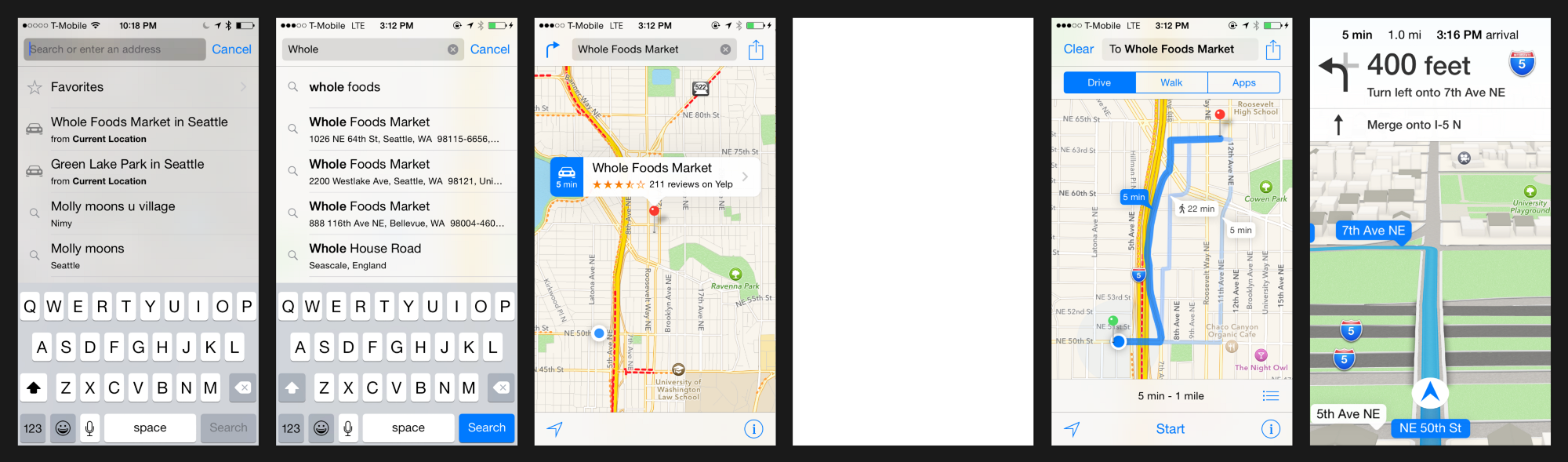
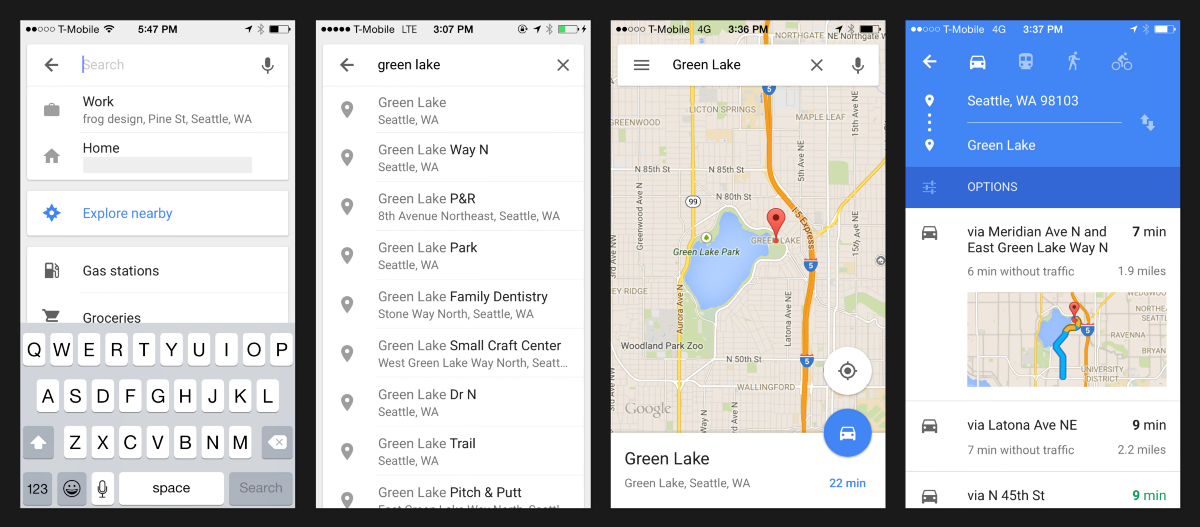
Sau đây là vị trí của (1) và (2) trên Google Maps và Apple Maps
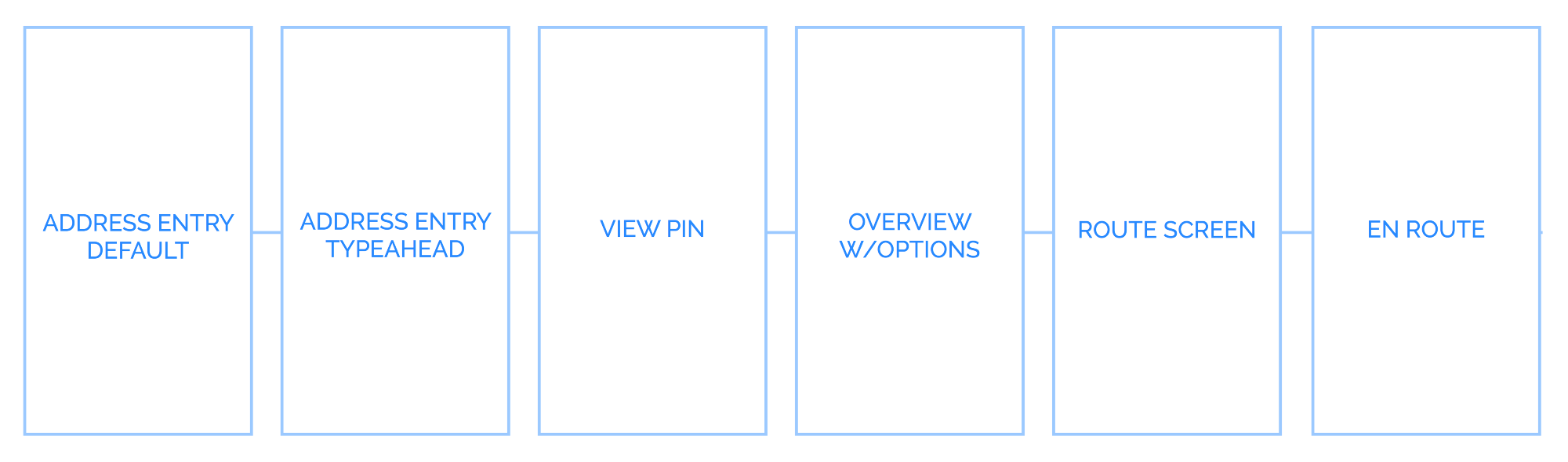
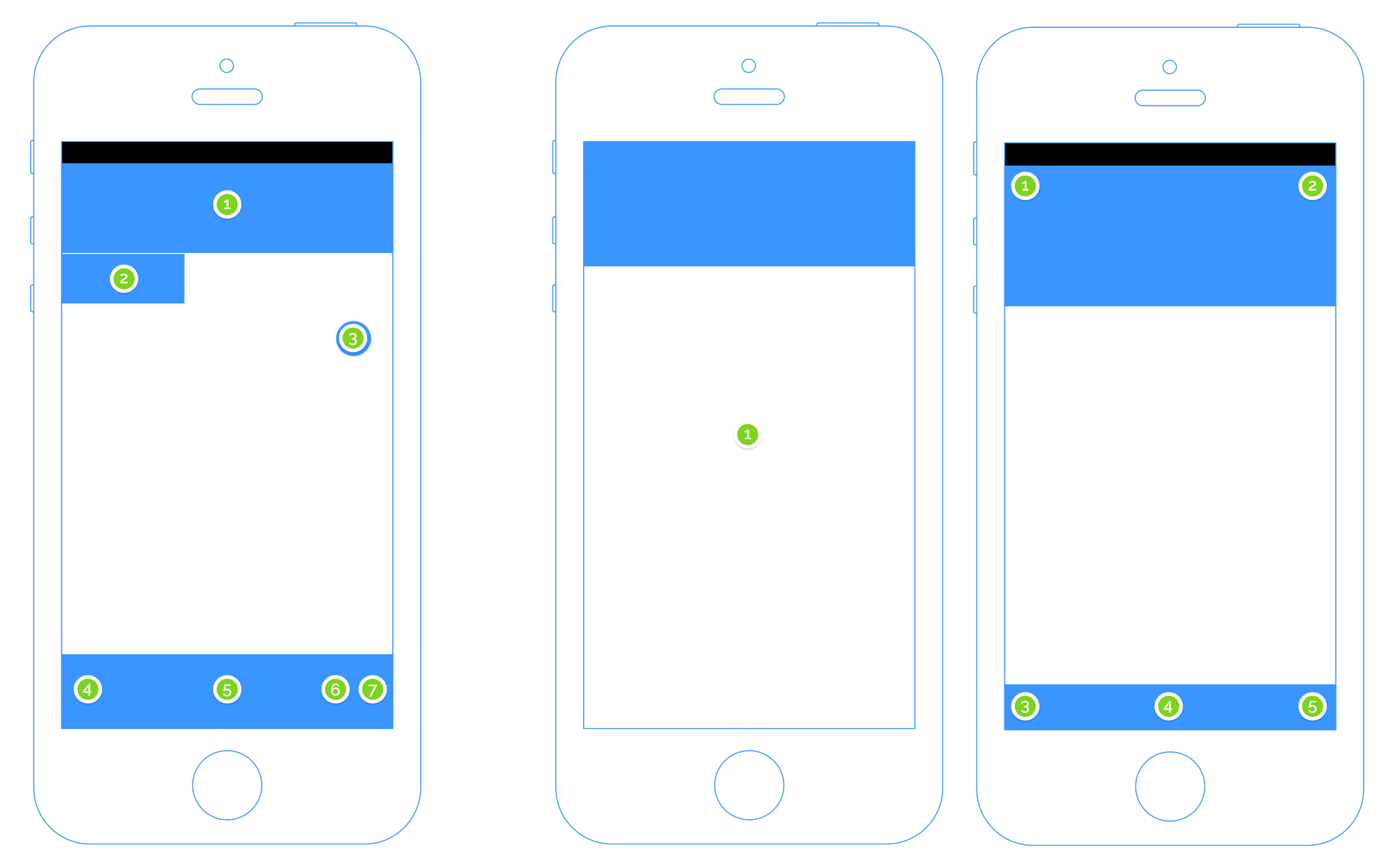
Bây giờ tôi sẽ vẽ lại flow sử dụng bằng hộp và các mũi tên. Google ở trên và Apple ở dưới nhé!


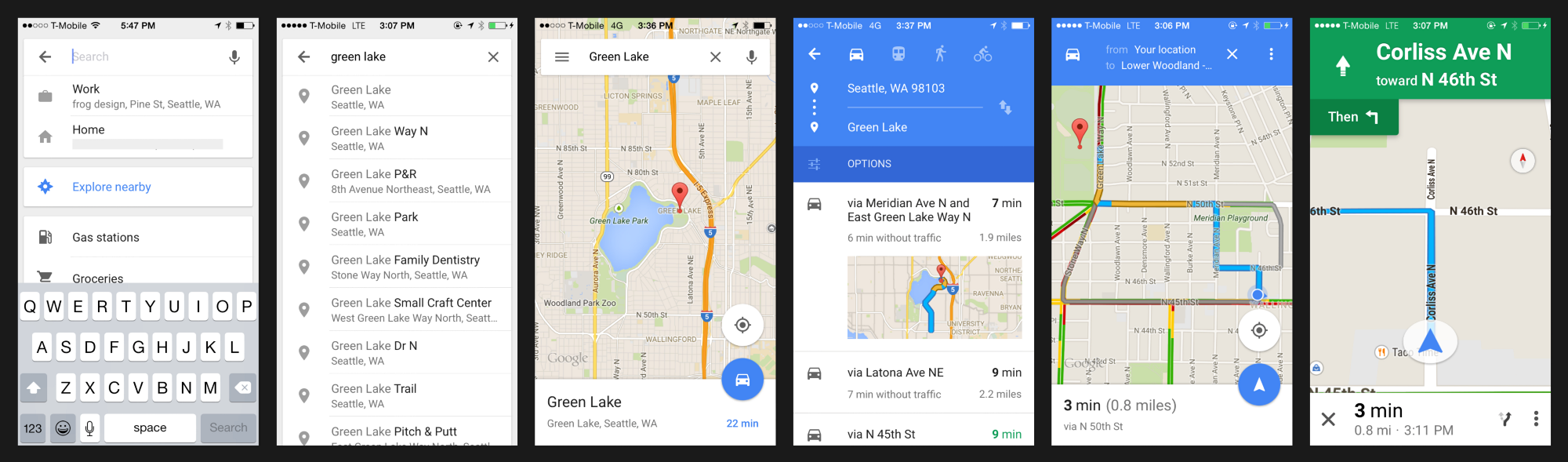
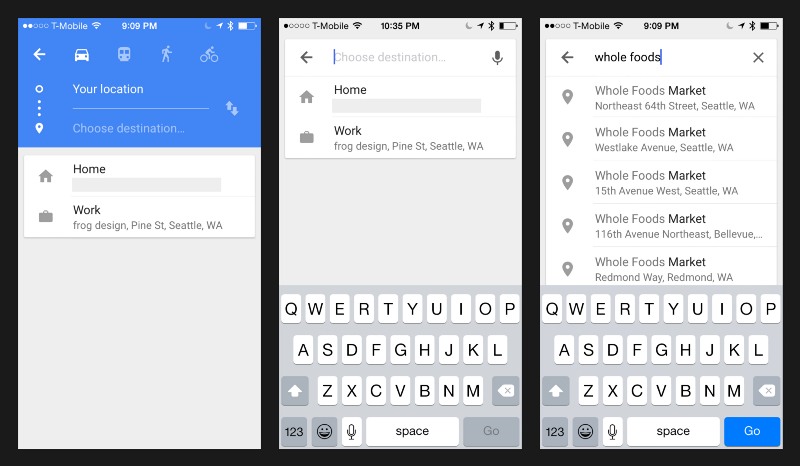
Nếu bạn cảm thấy khó hình dung thì hãy nhìn ảnh chụp màn hình thật dưới đây:


Apple có ít hơn 1 màn hình!
Thật dễ dàng nhận thấy điều này khi so sánh 2 flow với nhau. Nhưng điều này có ý nghĩa là gì?
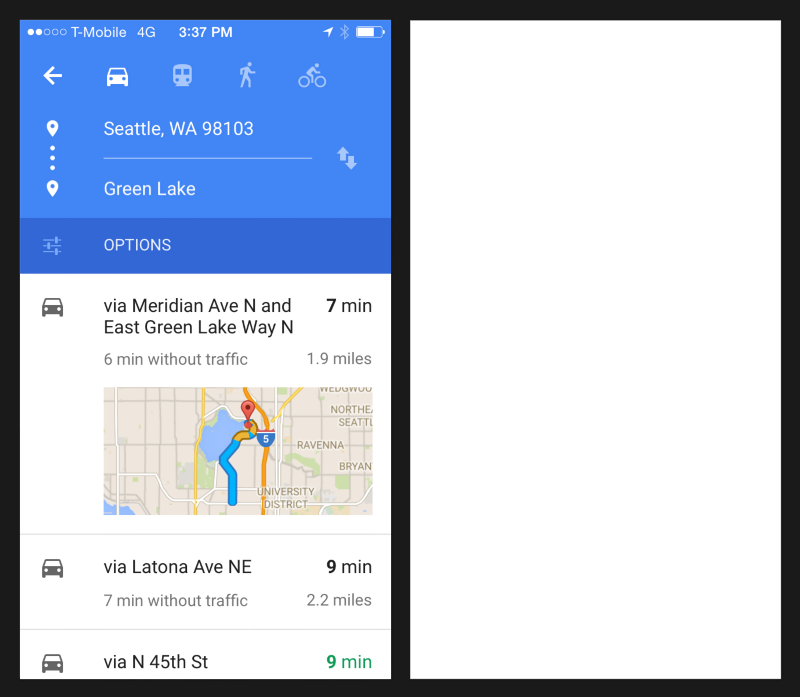
Google có lợi thế ở lượng dữ liệu khổng lồ và chính xác. Ở màn hình thứ 4, Google Maps đưa ra lựa chọn mà nó nghĩ là tốt cho bạn nhất và các lựa chọn còn lại ở bên dưới (với cách gợi ý khéo léo khi xổ phần đầu màu xanh từ trên xuống và kéo phần thông tin từ dưới lên - xem bài viết trước). Hơn thế nữa các chế độ lựa chọn phương tiện bằng icon ở ngay bên trên 2 ô địa điểm - rất dễ nhìn và dễ hiểu ![]()
Bạn sẽ còn nhìn thấy cả một ô "Option" ở giữa màn hình. Well ! So rich features !

Apple có lẽ hiện tại chẳng có thông tin về phương tiện công cộng hay xe máy, vì vậy lựa chọn tốt nhất cho họ là làm flow sử dụng đơn giản hơn. Apple để phần thông tin vào màn hình sau đó bằng một chữ "i" ở góc dưới bên phải (xem hình dưới bên phải).

Call to Action
Chúng ta sẽ bàn về Nút Call to Action"ở màn hình thứ 3. Bài học về Call to Action luôn là bài học có giá trị

Tôi muốn nói là Google làm rất tốt ở màn hình này. Hãy nhìn thanh thông tin ở bên dưới. Tên địa điểm theo tiêu đề và cụ thể, thời gian đến và ngay bên trên là nút FAB (Floating Action Button) màu xanh nổi bật. Bất cứ ai cũng hiểu là: hãy ấn vào đây để tìm đường đi bằng ô tô đến địa điểm này.
Và để nhắc lại, Google Maps trên IOS không phải là ứng dụng bên thứ nhất nên mọi sáng tạo đều là khả thi. Apple Maps ở một hình huống khác, khi mà designer không có nhiều lựa chọn và phải tuân thủ IOS Design Guideline. Màn hình của Apple bên phải không khó hiểu, nhưng khó đoán được ấn vào đâu để đi tiếp.
Trên thực tế có 2 điểm ấn được:
- Nút Phương Hướng hình mũi tên ở góc trên bên trái
- Nút hình ô tô màu xanh và hiển thị thời gian.
Tuy vậy với hiển thị như trên, người dùng như được gợi ý ấn vào thanh thông tin bên phải để xem chi tiết và đánh giá hơn! Nút Phương Hướng thì đã khó chú ý (vì ở trên mà người dùng thì đang nhìn vào giữa), còn nút ô tô thì bị lấn át bởi thanh thông tin bên phải.
Vậy chẳng phải là để ấn đúng 1 trong 2 lựa chọn bên trên là quá khó ?
Lời giải thích hợp lý nhất mà tôi có thể tìm được là, Apple chọn chiến thuật dễ học hơn là dễ hiểu.
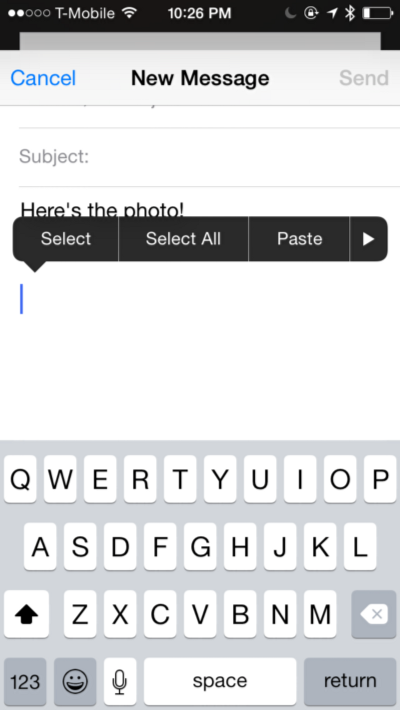
Người dùng sẽ mất thời gian để học được cách ấn vào nút ô tô màu xanh, như khi đã hiểu ra rồi thì sẽ thấy đó là cách có lý nhất. Cách làm này cũng giống với Flow "Long Press" trước đây trên IOS vậy. Bạn cần phải nhấn ngón tay một lúc thì context menu để chọn, copy, cắt, dán mới hiện ra. Nhưng khi bạn đã khám phá ra rồi thì sẽ thấy đó là cách tốt nhất.

Flow 2: Tìm đường trực tiếp
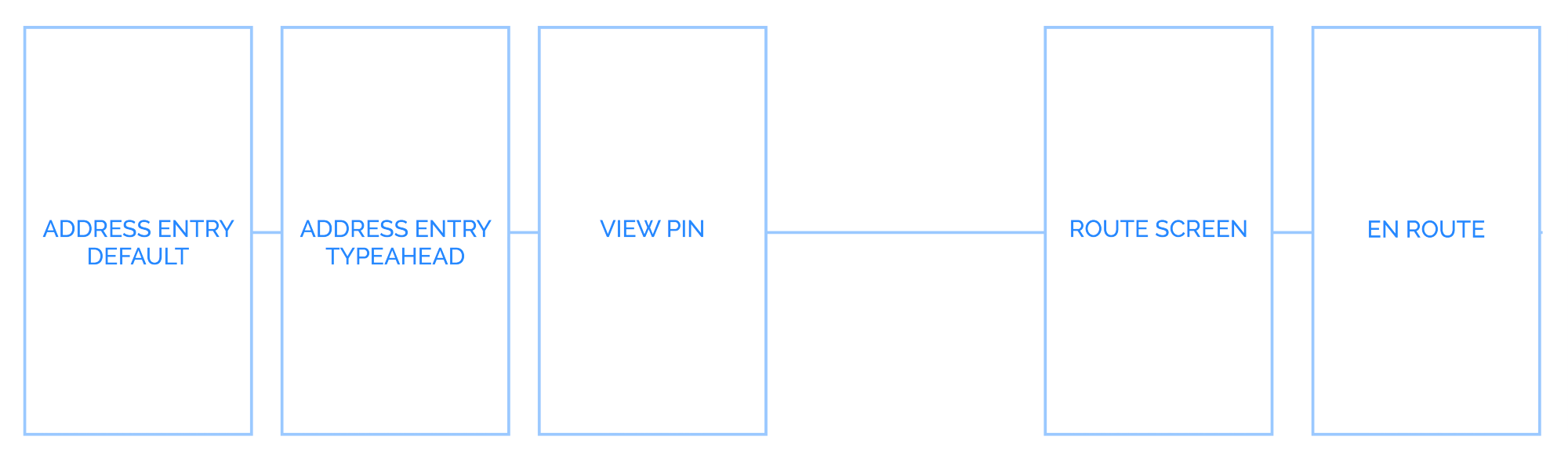
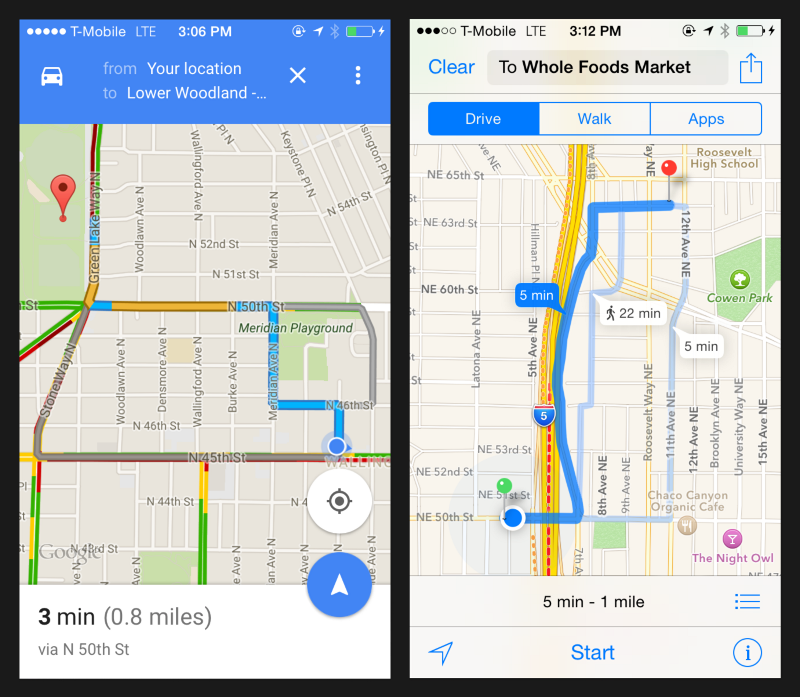
Còn một flow sử dụng ứng dụng nữa khi người dùng ấn trực tiếp vào nút Call For Action, ở FB là nút FBA và ở Apple là nút Phương Hướng hình mũi tên ở ngay màn hình đầu tiên. Cả Google Maps và Apple Maps đều chuẩn bị cho đủ 2 Flow. Tôi muốn nói một chút về mỗi liên hệ giữa 2 flow này với nhau. Flow 1 ở bên trên và Flow 2 ở bên dưới:


bên trên là Google, còn dưới đây là Apple:


Kinh nghiệm cho thấy rằng, khi bạn có 2 flow riêng rẽ và có cùng mục đích thì tốt nhất là dùng hết khả năng để hợp nhất lại với nhau. Tuy vậy cả Google và Apple đều không thể hợp nhất 2 flow tìm kiếm trên ứng dụng bản đồ. Câu hỏi là tại sao ?
Giả định rằng đội thiết kế của Apple và Google đều là các con người xuất sắc (giả định nhé ![]() ) thì câu trả lời hẳn là .... đây là 2 flow không thể hợp nhất!
) thì câu trả lời hẳn là .... đây là 2 flow không thể hợp nhất!
Nếu bạn để ý homepage của trang tìm kiếm Google, bạn sẽ thấy ô chữ để gõ tìm kiếm và nút "I’m Feeling Lucky".
Ô chữ tìm kiếm tương ứng với khung tìm kiếm ở ứng dụng, còn nút "’I'm Feeling Lucky" cũng như nút FAB/Phương Hướng vậy. Rõ ràng luôn có 2 pattern tìm kiếm, tìm với thông tin cụ thể nhất có thể và tìm với thông tin nhanh nhất có thể.
Hơn nữa, ràng buộc về tính thống nhất cũng là một rào cản lớn với 2 đội thiết kế. Google với triết lý của Material Design hẳn là sẽ rất khó khăn để bỏ nút FAB, đồng nghĩa với việc chỉ còn lựa chọn với ô tìm kiếm, còn Apple với IOS Design Guideline hẳn sẽ không thể chọn cách bỏ ô tìm kiếm, chỉ còn còn 1 nút hình mũi tên :v
Màn hình dò hướng
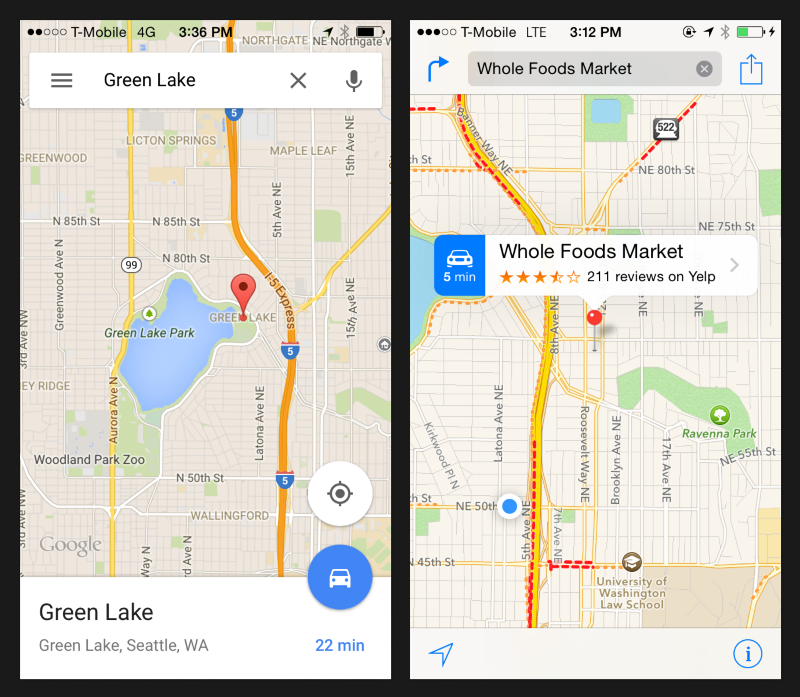
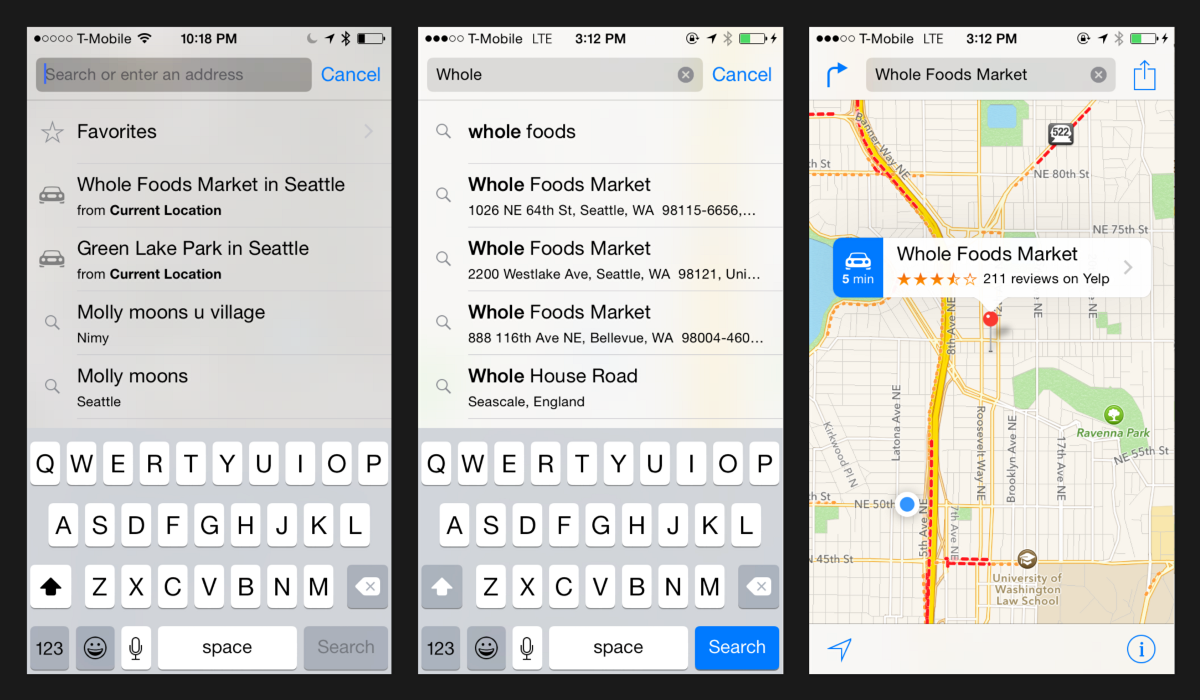
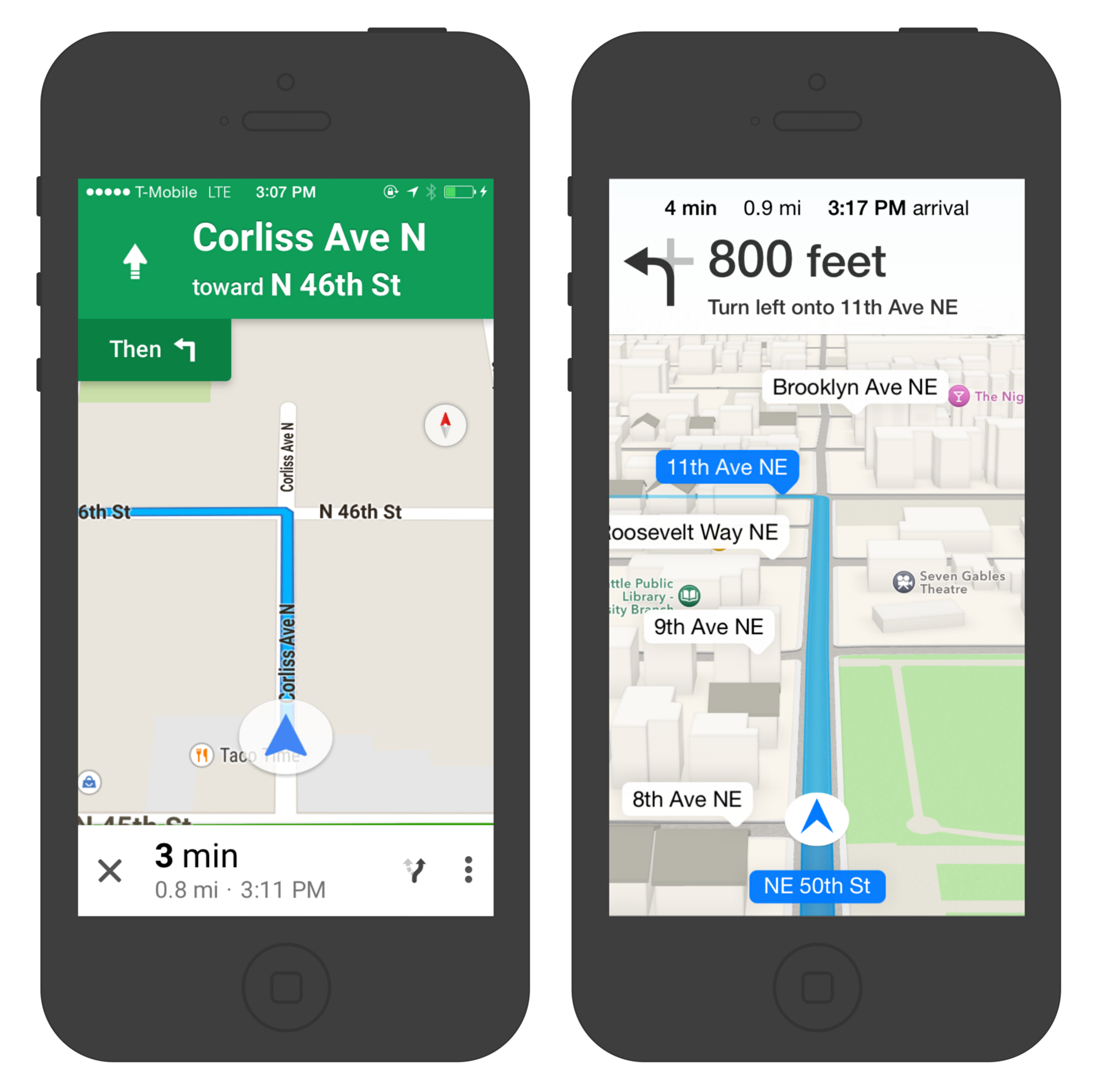
Phần này cũng rất thú vị, hãy nhìn màn hình thực trong ứng dụng

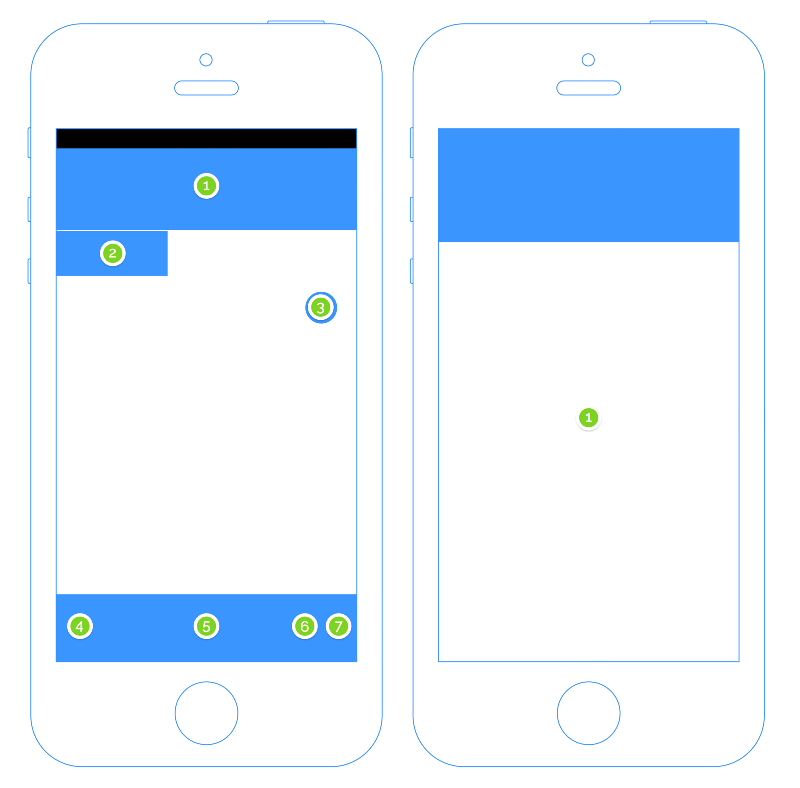
...và màn hình mô phỏng Affordances

Bạn có để ý thanh status nền đen bên trên của Google không? Apple không hề có thanh đó, hay đúng hơn là Apple đã bỏ thanh đó đi để tăng diện tích hiển thị.
Apple rõ ràng đã optimize hết cỡ cho diện tích hiển thị!
Những con số ở hình bên trên biểu hiện với những thành phần có thể ấn được. Đây là 2 phong cách hoàn toàn đối lập, Google cố gắng thể hiện sự giàu tính năng, trong khi Apple tôn sùng tính đơn giản. Điều này cũng hoàn toàn phù hợp với lợi thế về dữ liệu của Google Maps đối với Apple Maps.
Nhưng mọi chuyện không chỉ đơn giản như thế.
Apple đúng là có một màn hình đơn giản thật, nhưng khi chạm vào màn hình đó sẽ ra tiếp một màn hình nữa với nhiều options. Sau đây mới là so sánh chính xác, trái là Google và phải là Apple.

Google theo đuổi phong cách "1 chạm".
"One screen to rule them all". Bạn đang lái xe. Bạn muốn hủy bỏ và tìm lại? 1 chạm. Bạn muốn xem bản đồ với traffic? 1 chạm. Bạn muốn thay đổi hướng nhìn với bản đồ? 1 chạm.
Apple đang theo đuổi một chiến thuật mạo hiểm hơn nhưng... có thể gặt hái được nhiều thành công hơn. Tất cả những hành động trên đều cần 2 chạm. Tuy vậy khi đã quen thì đó sẽ là flow duy nhất người dùng cảm thấy "có lý", cũng như pattern "long press" vậy.
Google thực ra đang ngược lại định luật Hick (Nếu bạn lười vào link Wikipedia đọc cụ thể thì có thể hiểu là "Mọi option đều làm con người quyết định chậm lại" ). Tất cả đều có thể giải quyết bằng 1 chạm, nhưng có quá nhiều cái 1 chạm trên một màn hình.
Và đôi khi người dùng sẽ nghĩ "2 chạm dễ dàng sẽ tuyệt hơn là 1 chạm khó khăn".
Chưa có gì chứng minh được lựa chọn nào tốt hơn, và trừ khi chúng ta có dữ liệu đo lường cụ thể, chúng ta không thể kết thúc được cuộc tranh luận này ![]()
Tổng kết
Bài viết cũng tương đối dài phải không bạn? Nếu bạn đọc lướt qua và scroll đến đây để xem kết quả, rằng Apple Maps hay Google Maps là "ngon hơn", thì thật đáng tiếc, tôi không có một câu trả lời nào cho câu hỏi như thế. Đây cũng không phải là một bài viết với mục đích so sánh và chẳng có kẻ thắng cuộc nào ở cuộc chiến này :)
Đây đơn giản là những bài học rút ra từ quá trình phân tích 2 sản phẩm tương đồng của 2 đội thiết kế xuất sắc trong nền công nghiệp của chúng ta. Thật thú vị khi so sánh cách tiếp cận và thực hiện của họ trên ứng dụng bản đồ - một ứng dụng phức tạp và đầy thách thức.
Hãy nhớ rằng không có quyết địng nào là "đúng" cả. Bạn luôn luôn phải đánh đổi thứ này và thứ kia, làm một thứ dễ đi đồng nghĩa với làm một (vài) thứ khác khó lên. Tuy vậy qua bài viết chúng ta cũng thấy những chuyên gia đã đánh giá ưu nhược điểm ra sao và chọn chiến lược nào cho sản phẩm của mình.
Lời người dịch
Cả bài trước và bài này đều là phần lược dịch những thông tin mà mình nghĩ là có ích và dễ áp dụng. Bài viết gốc còn mốt số đoạn nữa ít liên quan hơn. Nếu bạn quan tâm, hãy đọc bài gốc bằng tiếng Anh.
