Tạo Dropdown Menu đơn giản mà đẹp mắt với CSS3 Transitions
Với sự hỗ trợ của CSS3, thỉnh thoảng chúng ta sẽ không cần đến sự hỗ trợ từ jQuery hay bất kỳ đoạn script nào để tạo hiệu ứng. Như trong bài viết này, mình sẽ chia sẻ cho các bạn một cách tạo drop down menu đơn giản nhưng hiệu ứng thì không thua kém bất kì một đoạn script tạo hiệu ứng nào. ...
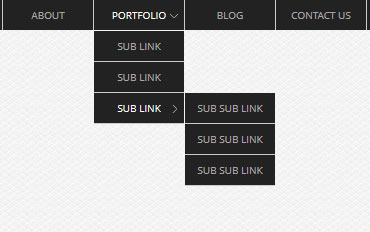
Với sự hỗ trợ của CSS3, thỉnh thoảng chúng ta sẽ không cần đến sự hỗ trợ từ jQuery hay bất kỳ đoạn script nào để tạo hiệu ứng. Như trong bài viết này, mình sẽ chia sẻ cho các bạn một cách tạo drop down menu đơn giản nhưng hiệu ứng thì không thua kém bất kì một đoạn script tạo hiệu ứng nào.

Xem Demo | Download
HTML
Đầu tiên, chúng ta sẽ cần tạo danh sách các menu cần tạo hiệu ứng như sau :
</pre> <header> <div id="top"><nav id="topmenu"> <ul> <ul> <li><a>Home</a></li> <li><a>About</a></li> <li><a>Portfolio<span class="arrow">More Link</span></a> <ul class="sublist"> <li><a href="#">Sub link</a></li> <li><a href="#">Sub link</a></li> <li><a href="#">Sub link<span class="arrow-right">More Link</span></a> <ul class="subsublist"> <li><a href="#">Sub Sub link</a></li> <li><a href="#">Sub Sub link</a></li> <li><a href="#">Sub Sub link</a></li> </ul> </li> </ul> </li> </ul> </ul> <ul> </ul> </nav></div> </header> <pre>
CSS và CSS3 Transitions
Đầu tiên, chúng ta sẽ định dạng LINK TRANSITION và MENU STYLE
/* LINK TRANSITION */
a {
-moz-transition:color 0.3s ease-out;
-webkit-transition:color 0.3s ease-out;
-o-transition:color 0.3s ease-out;
transition:color 0.3s ease-out;
}
/* MENU STYLE */
header {
awidth:100%;
}
header #top {
background:#222;
float:left;
height:30px;
line-height:30px;
awidth:100%;
}
header nav#topmenu {
margin:0 auto;
padding:0 15px;
position:relative;
awidth:960px;
}
header nav#topmenu ul {
margin:0
padding:0;
}
header nav#topmenu ul li {
float:left;
position:relative;
font-size:10px;
list-style:none;
margin:0;
padding:0;
awidth:90px;
text-align:center;
text-transform:uppercase;
border-right:1px solid #ccc;
}
header nav#topmenu ul li:first-child {
border-left:1px solid #ccc;
}
header nav#topmenu ul li a {
color:rgba(255,255,255,0.6);
text-decoration:none;
display:block;
}
header nav#topmenu ul li a:hover {
color:#fff;
}
header nav#topmenu ul li:hover > a { /* ACTIVATE LINK WHEN THE MOUSE OVER SUB-MENU */
color:#fff;
}
header nav#topmenu ul li span {
background:url(arrow.png) center no-repeat;
height:10px;
position:absolute;
text-indent:-9999px;
top:10px;
right:5px;
awidth:10px;
}
header nav#topmenu ul li span.arrow {
background-position:0 2px;
}
header nav#topmenu ul li span.arrow-right {
background-position:-10px 2px;
}
Kế tiếp là cho phần Sub Menu Cấp Bậc 1
header nav#topmenu ul li ul.sublist { /* FIRST SUB-MENU STYLE */
float:left;
list-style:none;
margin:0;
padding:0;
position:absolute;
left:0px;
top:31px;
background:#222;
awidth:90px;
opacity:0;
visibility:hidden; /* Avoids being selected even if the opacity is set to 0 */
/* CSS3 Multiple Transitions */
-moz-transition:opacity 0.2s 0.1s ease-out, visibility 0.1s 0.1s linear;
-webkit-transition:opacity 0.3s ease-out, visibility 0.1s 0.1s linear;
-o-transition:opacity 0.3s ease-out, visibility 0.1s 0.1s linear;
transition:opacity 0.3s ease-out, visibility 0.1s 0.1s linear;
}
header nav#topmenu ul li ul.sublist li {
border:none;
border-bottom:1px solid #ccc;
clear:both;
margin-top:-15px;
padding:0;
awidth:90px;
-moz-transition:opacity 0.1s 0.15s ease-out, margin 0.3s 0.1s ease-out;
-webkit-transition:opacity 0.1s 0.15s ease-out, margin 0.3s 0.1s ease-out;
-o-transition:opacity 0.15s 0.15s ease-out, margin 0.3s 0.1s ease-out;
transition:opacity 0.15s 0.15s ease-out, margin 0.3s 0.1s ease-out;
}
header nav#topmenu ul li ul.sublist li a {
color:rgba(255,255,255,0);
}
header nav#topmenu ul li:hover ul.sublist {
opacity:1;
visibility:visible;
}
header nav#topmenu ul li:hover ul.sublist li {
margin-top:0;
opacity:1;
}
header nav#topmenu ul li:hover ul.sublist li a {
color:rgba(255,255,255,0.6);
-moz-transition:color 0.1s ease-out;
-webkit-transition:color 0.1s ease-out;
-o-transition:color 0.1s ease-out;
transition:color 0.1s ease-out;
}
header nav#topmenu ul li:hover ul.sublist li a:hover {
color:rgba(255,255,255,1);
-moz-transition:color 0.3s ease-out;
-webkit-transition:color 0.3s ease-out;
-o-transition:color 0.3s ease-out;
transition:color 0.3s ease-out;
}
header nav#topmenu ul li:hover ul.sublist li:hover > a {
/* ACTIVATE LINK SUB-MENU WHEN THE MOUSE OVER SUBSUB-MENU */
color:#fff;
}
Và Sub Menu cấp bậc 2
header nav#topmenu ul li ul.sublist li ul.subsublist {
float:left;
list-style:none;
margin:0;
padding:0;
position:absolute;
left:61px;
top:0px;
background:#222;
awidth:90px;
opacity:0;
visibility:hidden;
-moz-transition:opacity 0.2s 0.01s ease-in-out, left 0.2s 0.1s ease-out, visibility 0.1s 0.1s linear;
-webkit-transition:opacity 0.2s 0.01s ease-in-out, left 0.2s 0.1s ease-out, visibility 0.1s 0.1s linear;
-o-transition:opacity 0.2s 0.01s ease-in-out, left 0.2s 0.1s ease-out, visibility 0.1s 0.1s linear;
transition:opacity 0.2s 0.01s ease-in-out, left 0.2s 0.1s ease-out, visibility 0.1s 0.1s linear;
}
header nav#topmenu ul li ul.sublist li ul.subsublist li{
border:none;
border-bottom:1px solid #ccc;
clear:both;
margin:0;
padding:0;
awidth:90px;
opacity:1;
}
header nav#topmenu ul li ul.sublist li:hover ul.subsublist {
opacity:1;
left:91px;
visibility:visible;
}
Thế là xong rồi đó các bạn, bây giờ các bạn chỉ cần áp dụng nó vào ngay cho các menu chính trên web hay blog của các bạn là okie. Nhớ để lại lời nhắn nếu bạn cảm thấy khó hiểu ở phần nào trong bài viết này nhé.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
