Ấn tượng với CSS3 Navigation cùng hiệu ứng Transitions
Chào các bạn, trước đây mình đã từng giới thiệu rất nhiều về cách tạo menu cho trang web, nhưng cách tạo menu mà mình giới thiệu trong bài viết này cùng với hiệu ứng Transitions sẽ mang lại cho các bạn một cái nhìn hoàn toàn mới mẻ và mình chắc chắn là các bạn sẽ ấn tượng với hiệu ứng mà nó mang ...
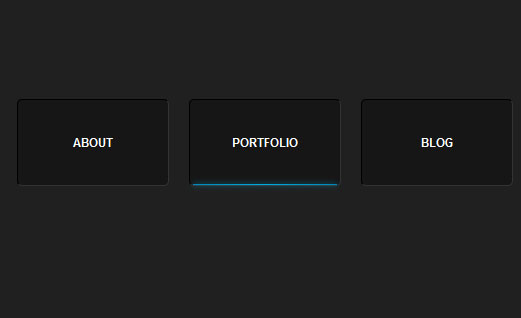
Chào các bạn, trước đây mình đã từng giới thiệu rất nhiều về cách tạo menu cho trang web, nhưng cách tạo menu mà mình giới thiệu trong bài viết này cùng với hiệu ứng Transitions sẽ mang lại cho các bạn một cái nhìn hoàn toàn mới mẻ và mình chắc chắn là các bạn sẽ ấn tượng với hiệu ứng mà nó mang lại. Hiệu ứng transition sẽ áp dụng cho các pseudo-elements như là :before và :after, nhưng nó lại có nhược điểm là hiện nay chỉ có trình duyệt Firefox là hỗ trợ hiệu ứng transitions cho các pseudo elements. Do đó để có thể xem demo với kết quả tốt nhất, các bạn nên xem trên trình duyệt Firefox.

Xem Demo | Download
HTML
Đầu tiên, chúng ta sẽ có khung html chuẩn cho việc tạo menu như sau :
<ul>
<li class="effects"><a href="#">HOME</a></li>
<li class="effects"><a href="#">ABOUT</a></li>
<li class="effects"><a href="#">PORTFOLIO</a></li>
<li class="effects"><a href="#">BLOG</a></li>
<li class="effects"><a href="#">CONTACT</a></li>
</ul>
CSS
Bây giờ, chúng ta sẽ định dạng cơ bản cho menu như sau :
ul {
list-style:none;
padding-top:50px;
}
li {
position:relative;
float: left;
awidth:150px;
text-align:center;
padding-top:35px;
padding-bottom:35px;
color:#fff;
margin-right:20px;
border-radius:5px;
background:#161616;
border-bottom:1px solid #333;
border-left:1px solid #000;
border-right:1px solid #333;
border-top:1px solid #000;
cursor:pointer;
}
Kế tiếp, chúng ta sẽ định dạng css riêng cho class tên là ” effects ” và ấn định vào các pseudo-elements như là :after và :before . Các bạn nhớ là đoạn css bên dưới hiện tại chỉ có Firefox là hỗ trợ thôi.
.effects:after, .effects:before {
-moz-transition:awidth 0.5s ease 0s;
height: 0px;
awidth: 0px;
position: absolute;
content: ' ';
display: block;
opacity:0;
box-shadow: 0px 0px 5px #00c6ff;
}
.effects:after {
background: -moz-linear-gradient(left, #0ad, #08b);
top: 84px;
left: 75px;
}
.effects:before {
background: -moz-linear-gradient(right, #0ad, #08b);
top: 84px;
right:75px;
}
.effects:hover:after, .effects:hover:before{
awidth: 72px;
height: 1px;
opacity:1;
}
Thế là xong rồi đó các bạn, tuy nhược điểm là chỉ có thể chạy tốt trên Firefox, nhưng mình mong là qua bài viết này, các bạn sẽ có thêm lựa chọn cho việc tạo menu cho website hay blog của mình. Ngoài ra các bạn còn có thể nâng cao trình độ CSS của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
