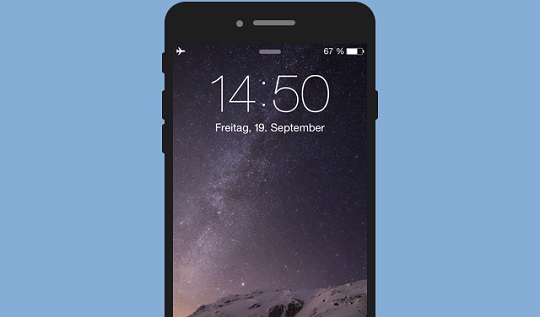
Tạo hình iPhone 6 với CSS3
Nhận thấy iPhone 6 đang gây sốt cho giới trẻ, đặc biệt là các bạn trẻ ở Việt Nam. Hôm nay , mình xin chia sẻ cho các bạn đoạn css đơn giản, giúp các bạn có thể tạo hình chiếc iPhone 6 ngay trên website hay blog của các bạn với vài bước đơn giản. Xem Demo | Download HTML Đầu tiên, ...
Nhận thấy iPhone 6 đang gây sốt cho giới trẻ, đặc biệt là các bạn trẻ ở Việt Nam. Hôm nay , mình xin chia sẻ cho các bạn đoạn css đơn giản, giúp các bạn có thể tạo hình chiếc iPhone 6 ngay trên website hay blog của các bạn với vài bước đơn giản.

Xem Demo | Download
HTML
Đầu tiên, chúng ta cần có khung chuẩn html như sau :
<div class="container">
<div class="phone">
<div class="camera"></div>
<div class="speaker"></div>
<div class="sleep-button"></div>
<div class="silent-switch"></div>
<div class="volume up"></div>
<div class="volume down"></div>
<div class="screen">
</div>
<div class="home-button"></div>
</div>
</div>
CSS
Để tạo hình chiếc iPhone 6 đang sốt xình xịch, các bạn dùng đoạn css sau :
body{
margin: 0;
padding: 0;
box-sizing: border-box;
background: #85aed6;
}
.container{
max-awidth: 600px;
margin: 50px auto;
}
.phone{
position: relative;
background: #1e1e1e;
height: 500px;
awidth: 250px;
border-radius: 25px;
margin: 0 auto;
}
.camera{
position: absolute;
background: #7A7A7A;
height: 8px;
awidth: 8px;
border-radius: 15px;
top: 22px;
left: 85px;
}
.speaker{
position: absolute;
background: #7A7A7A;
height: 6px;
awidth: 50px;
border-radius: 15px;
top: 22px;
left: 105px;
}
.sleep-button{
position: absolute;
background: #1e1e1e;
height: 35px;
awidth: 3px;
border-top-right-radius: 3px 3px;
border-bottom-right-radius: 3px 3px;
top: 105px;
left: 250px;
}
.silent-switch{
position: absolute;
background: #1e1e1e;
height: 25px;
awidth: 3px;
border-top-left-radius: 3px 3px;
border-bottom-left-radius: 3px 3px;
top: 60px;
left: -3px;
}
.volume{
position: absolute;
background: #1e1e1e;
awidth: 3px;
height: 35px;
border-top-left-radius: 3px 3px;
border-bottom-left-radius: 3px 3px;
left: -3px;
}
.up{
top: 105px;
}
.down{
top: 145px;
}
.screen{
position: absolute;
overflow: hidden;
background: #fff;
height: 390px;
awidth: 230px;
top: 50px;
left: 10px;
background: url("http://upload.wikimedia.org/wikipedia/commons/a/a3/IOS_8_Lockscreen.PNG") no-repeat center top;
background-size: cover;
}
.home-button{
position: absolute;
border: 1px solid #7A7A7A;
height: 35px;
awidth: 35px;
border-radius: 25px;
bottom: 12px;
left: 50%;
margin-left: -18px;
}
Bài viết rất đơn giản và dễ hiểu, cũng là nguồn tham khảo rất tốt cho các bạn hiểu rõ hơn về CSS3. Mình hy vọng qua bài viết này , các bạn sẽ có thể học thêm được nhiều điều mới lạ.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
