Tạo nút bấm lựa chọn theo phong cách iPhone bằng jQuery
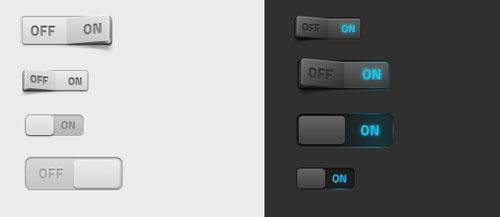
Nếu bạn đã từng sử dụng các thiết bị di động như iPhone chẳng hạn, sẽ chẳng phải xa lạ gì với kiểu nút bấm qua lại giữa 2 lựa chọn . Hôm nay chúng ta sẽ làm tương tự như thế, chỉ bằng jQuery. Với hiệu ứng này, các bạn sẽ có thêm nhiều lựa chọn cho các mẫu thiết kế web của mình. Xem Demo | ...
Nếu bạn đã từng sử dụng các thiết bị di động như iPhone chẳng hạn, sẽ chẳng phải xa lạ gì với kiểu nút bấm qua lại giữa 2 lựa chọn . Hôm nay chúng ta sẽ làm tương tự như thế, chỉ bằng jQuery. Với hiệu ứng này, các bạn sẽ có thêm nhiều lựa chọn cho các mẫu thiết kế web của mình.

Xem Demo | Download
Bước 1 : HTML Markup
Chúng ta cần bộ khung chuẩn html như sau :
<form action="" method="get">
<fieldset class="switch">
<label class="off">Off<input type="radio" class="on_off" name="on_off" value="off"/></label>
<label class="on">On<input type="radio" class="on_off" name="on_off" value="on"/></label>
</fieldset>
</form>
<div class="result">The button is: <span>on</span></div>
Bước 2 : Phần CSS
#container{background:#ebebeb;}
.switch{
border:none;
background:left no-repeat;
awidth:105px;
height:46px;
padding:0;
margin:0;
}
.on, .off{
awidth:50px;
height:40px;
display:inline-block;
cursor:pointer;
}
.result{display:none;}
Bước 3 : jQuery
Đây là bước cuối cùng, các bạn copy đoạn script sau :
$(document).ready(function(){
$('.switch').css('background', 'url("switch.png")');
$('.on_off').css('display','none');
$('.on, .off').css('text-indent','-10000px');
$("input[name=on_off]").change(function() {
var button = $(this).val();
if(button == 'off'){ $('.switch').css('background-position', 'right'); }
if(button == 'on'){ $('.switch').css('background-position', 'left'); }
$('.result span').html(button);
$('.result').fadeIn();
});
});
Vâỵ là xong, bây giờ các bạn kiểm tra thành quả xem sao, nhớ download hình switch.png về máy nhá.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
-
Tori Tran
-
Quang Đinh
