Tạo nút công tắc đẹp mắt với Checkboxes và CSS3
CSS3 đang ngày trở nên thú vị hơn bao giờ hết, nếu bạn chịu khó tìm hiểu sâu về nó , các bạn sẽ thấy nó thật kì diệu vì những gì mà nó mang lại. Để minh chứng cho việc này, hôm nay mình sẽ giới thiệu với các bạn từng bước tạo các nút công tắc đẹp mắt mà không cần phải dùng Photoshop để thiết kế hay ...
CSS3 đang ngày trở nên thú vị hơn bao giờ hết, nếu bạn chịu khó tìm hiểu sâu về nó , các bạn sẽ thấy nó thật kì diệu vì những gì mà nó mang lại. Để minh chứng cho việc này, hôm nay mình sẽ giới thiệu với các bạn từng bước tạo các nút công tắc đẹp mắt mà không cần phải dùng Photoshop để thiết kế hay bất kì phần mềm tạo ảnh nào.

Xem Demo | Download
Đầu tiên mình sẽ mặc định chiều rộng được tính theo công thức [awidth] = [element-awidth] + [padding] + [borders] và đoạn css làm điều đó như sau :
*,
*:after,
*:before {
box-sizing: border-box;
}
Sau đó là đoạn css dùng để ẩn phần tử checkbok :
.switch input {
/* First, we make it as wide as the container */
position: absolute;
awidth: 100%;
height: 100%;
/* Then, we put it on top of everything else */
z-index: 100;
/* Last, we make it invisible */
opacity: 0;
/* This one is just for ergonomy */
cursor: pointer;
}
Có lẽ các bạn sẽ thắc mắc vì sao mình lại giới thiệu phần CSS ngay từ đầu mà không phải là phần khung html như mọi khi, vì 2 đoạn css bên trên chúng ta sẽ sử dụng xuyên suốt bài viết này mà không thay đổi. Bây giờ chúng ta sẽ tiến hành tạo từng nút công tắc với hình dạng khác nhau.
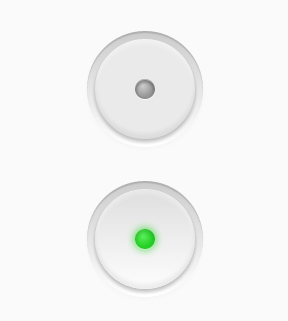
VÍ DỤ 1 :

HTML Markup
Để tạo nút công tắc như hình trên , chúng ta chỉ cần đoạn html như thế này :
</pre> <div class="switch"><input type="checkbox" /> <label></label></div> <pre>
Định Dạng CSS
Đầu tiên , chúng ta sẽ ấn định kích thước của nút bấm , các bạn có thể đặt lại theo bất kì kích thước nào tùy ý, nhưng nhớ là 2 thuộc tính awidth và height phải có giá trị bằng nhau nhé.
.switch {
awidth: 100px;
height: 100px;
position: relative;
}
Kế tiếp là phần tử label, đây là phần tử mà chúng ta sẽ định dạng để tạo nút bấm. Các bạn gõ lại đoạn css sau :
.switch label {
display: block;
awidth: 100%;
height: 100%;
position: relative;
border-radius: 50%;
background: #eaeaea;
box-shadow:
0 3px 5px rgba(0,0,0,0.25),
inset 0 1px 0 rgba(255,255,255,0.3),
inset 0 -5px 5px rgba(100,100,100,0.1),
inset 0 5px 5px rgba(255,255,255,0.3);
}
Bây giờ thì nút công tắc của chúng ta đã thành hình, nhưng chúng ta cần phải định dạng cho nút bấm trở nên thực và đẹp hơn bằng cách sử dụng pseudo-elements. Các bạn chèn thêm đoạn css sau :
.switch label:after {
content: "";
position: absolute;
z-index: -1;
top: -8%;
right: -8%;
bottom: -8%;
left: -8%;
border-radius: inherit;
background: #ddd; /* Fallback */
background: linear-gradient(#ccc, #fff);
box-shadow:
inset 0 2px 1px rgba(0,0,0,0.15),
0 2px 5px rgba(200,200,200,0.1);
}
Và bây giờ , phần cho hiệu ứng đèn LED, là một hình tròn nhỏ làm tại trung tâm nút bấm. Đoạn css sau sẽ giúp bạn làm hiệu ứng này :
.switch label:before {
content: "";
position: absolute;
awidth: 20%;
height: 20%;
left: 40%;
top: 40%;
border-radius: inherit;
background: #969696; /* Fallback */
background: radial-gradient(40% 35%, #ccc, #969696 60%);
box-shadow:
inset 0 2px 4px 1px rgba(0,0,0,0.3),
0 1px 0 rgba(255,255,255,1),
inset 0 1px 0 white;
}
Okay, và bây giờ chúng ta đã có một nút bấm đẹp rồi đó, bây giờ chúng ta sẽ làm tiếp cho phần hiệu ứng, khi nút bấm được nhấp :
.switch input:checked ~ label { /* Button */
background: #e5e5e5; /* Fallback */
background: linear-gradient(#dedede, #fdfdfd);
}
.switch input:checked ~ label:before { /* LED */
background: #25d025; /* Fallback */
background: radial-gradient(40% 35%, #5aef5a, #25d025 60%);
box-shadow:
inset 0 3px 5px 1px rgba(0,0,0,0.1),
0 1px 0 rgba(255,255,255,0.4),
0 0 10px 2px rgba(0, 210, 0, 0.5);
}
VÍ DỤ 2 :

HTML Markup
Bộ khung html cho phần này không có gì khác so với ở ví dụ 1 :
</pre> <div class="switch"><input type="checkbox" /> <label></label></div> <pre>
Định Dạng CSS
Chúng ta sẽ bắt đầu với kích thước của nút bấm cần tạo :
.switch {
awidth: 50px;
height: 100px;
position: relative;
}
Trong ví dụ này, chúng ta sẽ sử dụng nhiều hiệu ứng box-shadow hơn để tạo nút bấm trông thực hơn. Các bạn sử dụng đoạn css sau :
.switch label {
display: block;
awidth: 100%;
height: 100%;
position: relative;
background: #cbc7bc;
border-radius: 5px;
box-shadow:
inset 0 1px 0 white,
0 0 0 1px #999,
0 0 5px 1px rgba(0,0,0,0.2),
0 2px 0 rgba(255,255,255,0.6),
inset 0 10px 1px #e5e5e5,
inset 0 11px 0 rgba(255,255,255,0.5),
inset 0 -45px 3px #ddd;
}
Cũng giống như ví dụ 1, chúng ta cần định dạng cho thuộc tính :after
.switch label:after {
content: "";
position: absolute;
z-index: -1;
top: -20px;
left: -25px;
bottom: -20px;
right: -25px;
background: #ccc; /* Fallback */
background: linear-gradient(#ddd, #bbb);
border-radius: inherit;
border: 1px solid #bbb;
box-shadow:
0 0 5px 1px rgba(0,0,0,0.15),
0 3px 3px rgba(0,0,0,0.3),
inset 0 1px 0 rgba(255,255,255,0.5);
}
Đoạn css sau sẽ giúp chúng ta tạo thêm 2 lỗ đinh tại các nút bấm :
.switch label:before {
content: "";
position: absolute;
awidth: 8px;
height: 8px;
top: -13px;
left: 20px;
background: #666;
border-radius: 50%;
box-shadow:
0 1px 0 white, /* Subtle reflection on the bottom of the hole */
0 120px 0 #666, /* Faking a second screw hole... */
0 121px 0 white; /* And its reflection */
}
Và phần cuối cùng là hiệu ứng khi nút bấm được click:
.switch input:checked ~ label { /* Button */
background: #d2cbc3;
box-shadow:
inset 0 1px 0 white,
0 0 0 1px #999,
0 0 5px 1px rgba(0,0,0,0.2),
inset 0 -10px 0 #aaa,
0 2px 0 rgba(255,255,255,0.1),
inset 0 45px 3px #e0e0E0,
0 8px 6px rgba(0,0,0,0.18);
}
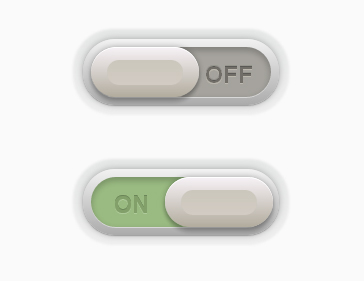
VÍ DỤ 3:

HTML Markup
Trong phần định dang này, chúng ta sẽ có 1 chút ít thay đổi, chúng ta sẽ thêm một thẻ mới, đó là thẻ <i>
</pre> <div class="switch"><input type="checkbox" /> <label><i></i></label></div> <pre>
Phần CSS
Như 2 ví dụ trước, điều đầu tiên là chúng ta ấn định kích thước cho nút bấm :
.switch {
awidth: 180px;
height: 50px;
position: relative;
}
Và định dạng cơ bản cho nút bấm :
.switch label {
display: block;
awidth: 100%;
height: 100%;
position: relative;
background: #a5a39d;
border-radius: 40px;
box-shadow:
inset 0 3px 8px 1px rgba(0,0,0,0.2),
0 1px 0 rgba(255,255,255,0.5);
}
Và tô điểm thêm cho nút bấm thực hơn :
.switch label:after {
content: "";
position: absolute;
z-index: -1;
top: -8px; right: -8px; bottom: -8px; left: -8px;
border-radius: inherit;
background: #ccc; /* Fallback */
background: linear-gradient(#f2f2f2, #ababab);
box-shadow: 0 0 10px rgba(0,0,0,0.3),
0 1px 1px rgba(0,0,0,0.25);
}
Chúng ta sẽ tạo thêm một viền lõm xuống xung quanh nút bấm. Chúng ta sẽ sử dụng màu gradient và hiệu ứng bóng đổ (shadows)
.switch label:before {
content: "";
position: absolute;
z-index: -1;
top: -18px; right: -18px; bottom: -18px; left: -18px;
border-radius: inherit;
background: #eee; /* Fallback */
background: linear-gradient(#e5e7e6, #eee);
box-shadow: 0 1px 0 rgba(255,255,255,0.5);
-webkit-filter: blur(1px); /* Smooth trick */
filter: blur(1px); /* Future-proof */
}
Kế tiếp , chúng ta sẽ tạo bộ phận công tắc , lúc này , chúng ta sẻ sử dụng đến phần tử <i>
.switch label i {
display: block;
height: 100%;
awidth: 60%;
position: absolute;
left: 0;
top: 0;
z-index: 2;
border-radius: inherit;
background: #b2ac9e; /* Fallback */
background: linear-gradient(#f7f2f6, #b2ac9e);
box-shadow:
inset 0 1px 0 white,
0 0 8px rgba(0,0,0,0.3),
0 5px 5px rgba(0,0,0,0.2);
}
Để thêm phần chân thực, các bạn chèn tiếp đoạn css sau :
.switch label i:after {
content: "";
position: absolute;
left: 15%;
top: 25%;
awidth: 70%;
height: 50%;
background: #d2cbc3; /* Fallback */
background: linear-gradient(#cbc7bc, #d2cbc3);
border-radius: inherit;
}
Kế tiếp, sẽ là nơi chúng ta đặt những dòng chữ “ON” hoặc “OFF“, phụ thuộc vào trạng thái của nút bấm, mà nó sẽ hiển thị dòng chữ tương ứng.
.switch label i:before {
content: "off";
position: absolute;
top: 50%;
right: -50%;
margin-top: -12px;
color: #666; /* Fallback */
color: rgba(0,0,0,0.4);
font-style: normal;
font-weight: bold;
font-family: Helvetica, Arial, sans-serif;
font-size: 24px;
text-transform: uppercase;
text-shadow: 0 1px 0 #bcb8ae, 0 -1px 0 #97958e;
}
Cuối cùng là hiệu ứng nút bấm sau khi được click sẽ hiển thị :
.switch input:checked ~ label { /* Background */
background: #9abb82;
}
.switch input:checked ~ label i { /* Toggle */
left: auto;
right: -1%;
}
.switch input:checked ~ label i:before { /* On/off */
content: "on";
right: 115%;
color: #82a06a;
text-shadow: 0 1px 0 #afcb9b, 0 -1px 0 #6b8659;
}
Sẽ còn rất nhiều hiệu ứng khác chờ bạn khám phá, chỉ cần một chút sáng tạo là các bạn có thể làm được nhiều điều hơn thế. Trong phần download mình có tất cả là 4 demo, các bạn nhớ down về để tham khảo thêm cho phần demo 4 nhé, vì phần đó hơi dài và khó tùy chỉnh cho người bắt đầu nên mình không nói rõ chi tiết trong bài viết này.
Nếu có bất kì trục trặc nào trong việc thực hành bài viết thì liên hệ với mình ở phần comments nhé, mình sẽ giúp các bạn hoàn thành.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Tori Tran
