Tạo Tooltips cực kỳ Sexy với chỉ CSS
Tooltips thực sự rất hữu ích cho một website, nó vừa giúp chúng ta tiết kiệm không gian web, vừa giúp chúng ta mô tả ngắn gọn về một sản phẩm, thuật ngữ, hay bất kì thứ gì cần giải thích nghĩa. Nếu các bạn đã từng xem qua các bài viết khác của mình như : – Hiệu ứng tooltips cực đỉnh với CSS3. ...
Tooltips thực sự rất hữu ích cho một website, nó vừa giúp chúng ta tiết kiệm không gian web, vừa giúp chúng ta mô tả ngắn gọn về một sản phẩm, thuật ngữ, hay bất kì thứ gì cần giải thích nghĩa. Nếu các bạn đã từng xem qua các bài viết khác của mình như :
– Hiệu ứng tooltips cực đỉnh với CSS3.
– Tạo hiệu ứng Tooltip hình ảnh với JQuery.
– Tạo hiệu ứng tooltips bằng CSS3.
Thì các bạn sẽ thấy việc tạo tooltips không hề khó chút nào, tuy nhiên, hiệu ứng Tooltips mà mình giới thiệu cho các bạn trong bài viết này thì có một sự khác hẳn. Những tooltip này trông đẹp và nhiều lựa chọn hơn cho các bạn.

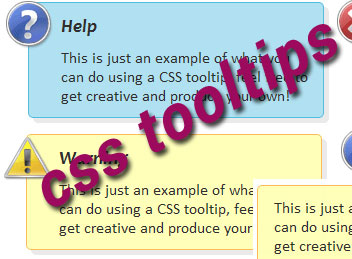
Xem Demo – Download
Mình sẽ chia sẻ cho các bạn 5 hiệu ứng dùng cho các mục đích khác nhau. Nào chúng ta cùng khám phá thôi.
HTML
Để tạo tooltips chúng ta sẽ có định dạng html như sau :
<p>Here are some examples of a <a class="tooltip" href="#">Classic<span class="classic">This is just an example of what you can do using a CSS tooltip, feel free to get creative and produce your own!</span></a>,
<a class="tooltip" href="#">Critical<span class="custom critical"><img src="Critical.png" alt="Error" height="48" awidth="48" /><em>Critical</em>This is just an example of what you can do using a CSS tooltip, feel free to get creative and produce your own!</span></a>, <a class="tooltip" href="#">Help<span class="custom help"><img src="Help.png" alt="Help" height="48" awidth="48" /><em>Help</em>This is just an example of what you can do using a CSS tooltip, feel free to get creative and produce your own!</span></a>, <a class="tooltip" href="#">Information<span class="custom info"><img src="Info.png" alt="Information" height="48" awidth="48" /><em>Information</em>This is just an example of what you can do using a CSS tooltip, feel free to get creative and produce your own!</span></a> and <a class="tooltip" href="#">Warning<span class="custom warning"><img src="Warning.png" alt="Warning" height="48" awidth="48" /><em>Warning</em>This is just an example of what you can do using a CSS tooltip, feel free to get creative and produce your own!</span></a> CSS powered tooltip. This is just an example of what you can do so feel free to get creative and produce your own!</p>
Như các bạn thấy trong đoạn html bên trên, nội dung của từng tooltips được đặt trong thẻ <a> (để hiệu ứng có thể chạy tốt trên các trình duyệt)
CSS
Đầu tiên, chúng ta sẽ cần định dang css cơ bản cho tooltips như sau :
.tooltip {
border-bottom: 1px dotted #000000; color: #000000; outline: none;
cursor: help; text-decoration: none;
position: relative;
}
.tooltip span {
margin-left: -999em;
position: absolute;
}
Và đây là chìa khóa để hiệu ứng tooltips có thể hoạt động :
.tooltip:hover span {
border-radius: 5px 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 5px 5px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 5px 5px rgba(0, 0, 0, 0.1);
font-family: Calibri, Tahoma, Geneva, sans-serif;
position: absolute;
left: 1em;
top: 2em;
z-index: 99;
margin-left: 0;
awidth: 250px;
}
.tooltip:hover img {
border: 0; margin: -10px 0 0 -55px;
float: left; position: absolute;
}
.tooltip:hover em {
font-family: Candara, Tahoma, Geneva, sans-serif; font-size: 1.2em; font-weight: bold;
display: block; padding: 0.2em 0 0.6em 0;
}
Cuối cùng là thêm màu sắc cho từng tooltips:
.classic { padding: 0.8em 1em; }
.custom { padding: 0.5em 0.8em 0.8em 2em; }
* html a:hover { background: transparent; }
.classic {background: #FFFFAA; border: 1px solid #FFAD33; }
.critical { background: #FFCCAA; border: 1px solid #FF3334; }
.help { background: #9FDAEE; border: 1px solid #2BB0D7; }
.info { background: #9FDAEE; border: 1px solid #2BB0D7; }
.warning { background: #FFFFAA; border: 1px solid #FFAD33; }
Thế là xong rồi đó các bạn, trong bài viết này, mình có sử dụng một số hình cho việc tạo tooltips, các bạn có thể lấy những hình này trực tiếp từ demo hoặc từ file download đính kèm.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
