Tạo ứng dụng đồng hồ điện tử với jQuery và CSS3
Chào tất cả các bạn, hôm nay chúng ta sẽ cùng nhau tạo ứng dụng hiển thị đồng hồ điện tử trên website hoặc blog. Với sự hỗ trợ từ jQuery và CSS3 animation , ứng dụng mà mình chia sẻ cho các bạn trong bài viết này sẽ thật pro, mà các bước thực hiện thì cực kỳ đơn giản, sẽ không khó để các bạn có ...
Chào tất cả các bạn, hôm nay chúng ta sẽ cùng nhau tạo ứng dụng hiển thị đồng hồ điện tử trên website hoặc blog. Với sự hỗ trợ từ jQuery và CSS3 animation , ứng dụng mà mình chia sẻ cho các bạn trong bài viết này sẽ thật pro, mà các bước thực hiện thì cực kỳ đơn giản, sẽ không khó để các bạn có thể hiểu và tùy chỉnh nâng cao cho riêng mình.

Xem Demo | Download
HTML
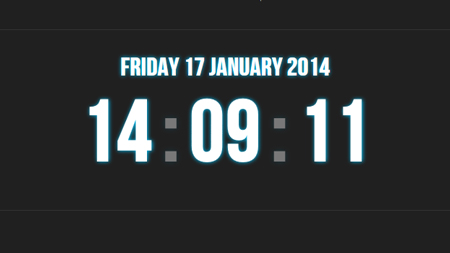
Trước hết, chúng ta sẽ tạo định dạng html cho đồng hồ điện tử sẽ hiển thị như sau :
<div class="clock">
<div id="Date"></div>
<ul>
<li id="hours"></li>
<li id="point">:</li>
<li id="min"></li>
<li id="point">:</li>
<li id="sec"></li>
</ul>
</div>
Trong đoạn html bên trên, thẻ div với class là ” clock ” sẽ là nơi chứa toàn bộ thời gian. Còn thẻ div với id ” Date ” sẽ là nơi hiển thị ngày tháng hiện tại. Những thẻ li sẽ lần lượt hiển thị thông tin thời gian tương ứng với giờ (hours), phút (min) và giây (sec).
CSS
Bây giờ chúng ta sẽ sắp xếp và trang trí đồng hồ sao cho đẹp mắt. Trong phần này, các bạn có thể tự sáng tạo ra những kiểu hiển thị theo ý mình. Còn không thì có thể tham khảo đoạn css mà mình áp dụng trong bài viết này như sau :
Trước hết là chọn font chữ hiển thị (Các bạn có thể tự chọn font theo ý mình)
@font-face {
font-family: 'BebasNeueRegular';
src: url('BebasNeue-webfont.eot');
src: url('BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('BebasNeue-webfont.woff') format('woff'),
url('BebasNeue-webfont.ttf') format('truetype'),
url('BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Kế tiếp là định dạng cho đồng hồ điện tử :
.clock {
awidth: 800px;
margin: 0 auto;
padding: 30px;
border: 1px solid #333;
color: #fff;
}
#Date {
font-family: 'BebasNeueRegular', Arial, Helvetica, sans-serif;
font-size: 36px;
text-align: center;
text-shadow: 0 0 5px #00c6ff;
}
ul {
awidth: 800px;
margin: 0 auto;
padding: 0px;
list-style: none;
text-align: center;
}
ul li {
display: inline;
font-size: 10em;
text-align: center;
font-family: 'BebasNeueRegular', Arial, Helvetica, sans-serif;
text-shadow: 0 0 5px #00c6ff;
}
#point {
position: relative;
-moz-animation: mymove 1s ease infinite;
-webkit-animation: mymove 1s ease infinite;
padding-left: 10px;
padding-right: 10px;
}
Cuối cùng là thêm một chút hiệu ứng động đơn giản (Animation).
@-webkit-keyframes mymove {
0% {opacity: 1.0;
text-shadow: 0 0 20px #00c6ff;
}
50% {
opacity: 0;
text-shadow: none;
}
100% {
opacity: 1.0;
text-shadow: 0 0 20px #00c6ff;
}
}
@-moz-keyframes mymove {
0% {
opacity: 1.0;
text-shadow: 0 0 20px #00c6ff;
}
50% {
opacity: 0;
text-shadow: none;
}
100% {
opacity: 1.0;
text-shadow: 0 0 20px #00c6ff;
};
}
jQuery
Việc thiết kế và định dạng coi như đã xong, bây giờ chúng ta sẽ tiến hành kích hoạt cho đồng hồ chạy bằng jQuery.
Bước đầu tiên là chèn khai báo thư viện jQuery vào bên trong (Các bạn có thể đặt nó ngay ben trong thẻ head hoặc bên trên thẻ </body> ) .
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
Kế tiếp là chèn đoạn script sau vào bên dưới khai báo. Mỗi một dòng mình đều gắn chú thích , do đó các bạn cũng có thể dễ dàng hiểu nội dung script.
<script type="text/javascript">
$(document).ready(function() {
// Tao 2 mang chua ten ngay thang
var monthNames = [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ];
var dayNames= ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"]
// Tao moi doi tuong Date()
var newDate = new Date();
// Lay gia tri thoi gian hien tai
newDate.setDate(newDate.getDate());
// Xuat ngay thang, nam
$('#Date').html(dayNames[newDate.getDay()] + " " + newDate.getDate() + ' ' + monthNames[newDate.getMonth()] + ' ' + newDate.getFullYear());
setInterval( function() {
// lay gia tri giay trong doi tuong Date()
var seconds = new Date().getSeconds();
// Chen so 0 vao dang truoc gia tri giay
$("#sec").html(( seconds < 10 ? "0" : "" ) + seconds);
},1000);
setInterval( function() {
// Tuong tu lay gia tri phut
var minutes = new Date().getMinutes();
// Chen so 0 vao dang truoc gia tri phut neu gia tri hien tai nho hon 10
$("#min").html(( minutes < 10 ? "0" : "" ) + minutes);
},1000);
setInterval( function() {
// Lay gia tri gio hien tai
var hours = new Date().getHours();
// Chen so 0 vao truoc gia tri gio neu gia tri nho hon 10
$("#hours").html(( hours < 10 ? "0" : "" ) + hours);
}, 1000);
});
</script>
Thế là xong, bây giờ các bạn có thể tự kiểm tra thành quả mà chúng ta đã làm này giờ. Qua bài viết này, các bạn sẽ có thêm kinh nghiệm trong việc sử dụng hàm setInterval và có thể áp dụng cho những ứng dụng khác sau này. Nếu có bất kì câu hỏi nào thì đừng ngần ngại để lại lời nhắn dưới dạng comment nhé.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
-
bảo bảo
