Thiết kế theme WP: Làm việc với file header.php, footer.php và index.php
Chào các bạn khi mọi thứ đã sẳn sàng thì chúng ta bắt tay vào làm việc thôi thiết kế theme WordPress là công việc dài mà, hehe…. Ở bài trước hay nài trước gì đó đã nhắc đến các file này rùi bây giờ sẽ đi chi tiết hơn. Hôm trước quên nói với anh em file img screenshot file này đặt trong ...
Chào các bạn khi mọi thứ đã sẳn sàng thì chúng ta bắt tay vào làm việc thôi thiết kế theme WordPress là công việc dài mà, hehe…. Ở bài trước hay nài trước gì đó đã nhắc đến các file này rùi bây giờ sẽ đi chi tiết hơn.
Hôm trước quên nói với anh em file img screenshot file này đặt trong thư mục gốc của theme, giúp chúng ta thấy được một hình demo khi kích hoạt theme hoạt động, kích thước thông thường là 300×225.
Các file trong bài mình làm đến giai đoạn này là: wp-online wp theme Các bạn có thể download về mà sử dụng demo không thì tự thiết kế cũng được.
Đăng nhập vào wp-admin hay gọi là admin cp. Vào mục theme manager chọn vào theme của mình và kích hoạt nó lên bằng cách click vào: Activate

Activate Theme WordPress
Đó hình screenshot bạn thấy được khi mình activate theme, chúng ta cũng dễ dàng nhìn thấy được các thông tin mà khi khai báo ở file style.css cũng hiển thị lên đây. Khi activate bạn ra ngoài public xem đương nhiên là k có gì òi hi. Và chúng ta bất đầu viết file Header.php
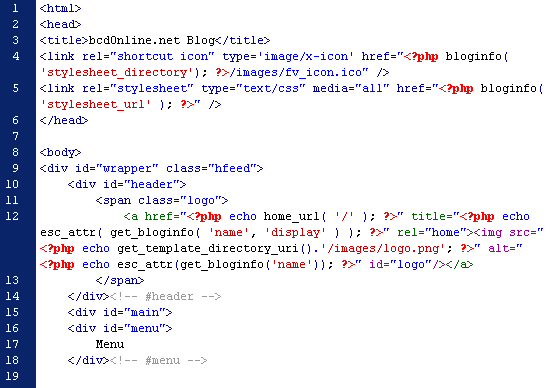
Header.php trong WordPress:Mở file header.php lên gõ code sau đây vào:

header
Nói chung về căn bản HTML anh em cũng phải nắm ngoài ra có một số điều cần giải thích như sau:
- stylesheet_directory: sẽ trả về đường dẫn thư mục gốc theme đang sử dụng.
- get_template_directory_uri(): tương tự stylesheet_directory.
- stylesheet_url: sẽ trả về file style.css trong theme đang sử dụng.
- home_url( ‘/’ ): sẽ trả về url gốc của website (trang chủ).
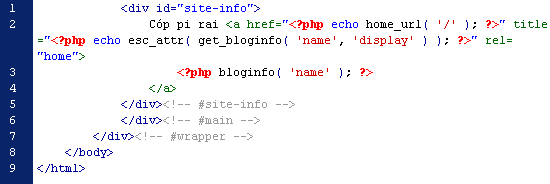
Mở file footer.php lên gõ vào đoạn code sau đây.

footer
File này chủ yếu viết vài dòng bản quyền và “trăng trối” của website bạn cần chú ý các hàm sau:
- bloginfo( ‘name’ ): sẽ trả về title của blog.
- home_url( ‘/’ ): sẽ trả về url gốc của website (trang chủ).
Bạn cần chú ý các điểm sau:
- Khai tạo file header.php xong cần tạo file footer.php lun vì các thẻ mở lớn ở header sẽ đóng tại footer ví dụ: thẻ div main.
- Mở thẻ đóng thể liền và chú thích kết thúc thẻ để khi tìm cho dễ.
- Tất cả hướng đến một cấu trúc thông thoáng dễ nhìn hii…
:
Đây là file sẽ xuất hiện ở trang chủ. Bạn nhận thấy cần phải có header, footer và sidebar mình chỉ làm 3 file chính này trong index thôi.
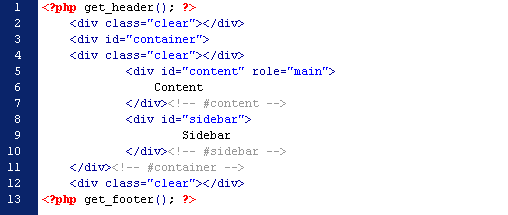
Mở file index.php lên gõ đoạn code sau:

index
Giải thích:
- get_header(): Lấy file header.php inport vào chổ bạn để hàm.
- get_footer(): Lấy file footer.php inport vào chổ bạn để hàm.
- get_sidebar(): Lấy file sidebar.php inport vào chổ bạn để hàm.
Bạn có thể tham khảo cách đặt tên của mình và công việc tiếp các bạn làm là style lại cho blog của mình. Có thể tham khảo cách dùng CSS để định dạng cho tốt hơn.
Sau khi mình style lại thì kết quá chúng ta được:

Thiết kế theme WordPress
Kết luận: OK, tuy k đẹp lắm tuy nhiên mình đã tự tạo ra được theme cho riêng mình, đây sẽ mở ra nhiều thứ thú vị nữa đang chờ đợi bạn ở các bài viết sau. Bây giờ thì pp…
Thiết kế theme WP: Làm việc với file header.php, footer.php và index.php,