Thuộc tính color trong CSS
Màu sắc trong CSS thường được chỉ định bởi: tên màu hợp lệ – như “red” một giá trị RGB như “rgb(255, 0, 0)” giá trị HEX -như “#ff0000” Tên màu Màu sắc được đặt bằng cách sử dụng tên màu: Lưu ý: tên màu không ...
Màu sắc trong CSS thường được chỉ định bởi:
- tên màu hợp lệ – như “red”
- một giá trị RGB như “rgb(255, 0, 0)”
- giá trị HEX -như “#ff0000”
Tên màu
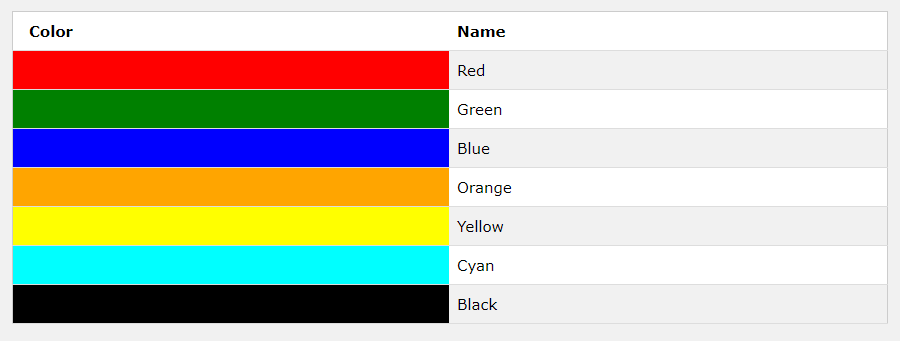
Màu sắc được đặt bằng cách sử dụng tên màu:

Lưu ý: tên màu không phân biệt chữ hoa chữ thường: “Red” cũng giống như “red” hoặc “RED”. HTML và CSS hỗ trợ 140 màu tiêu chuẩn.
RGB (Red, Green, Blue)
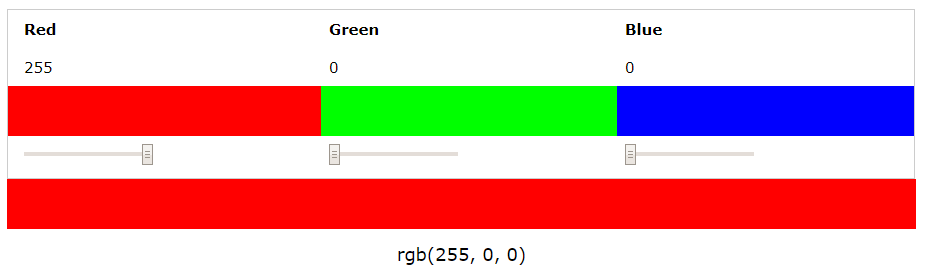
Giá trị màu RGB có thể được chỉ định bằng công thức sau:rgb(red, green, blue). Mỗi tham số (red, green, blue) xác định cường độ của màu từ 0 đến 255.
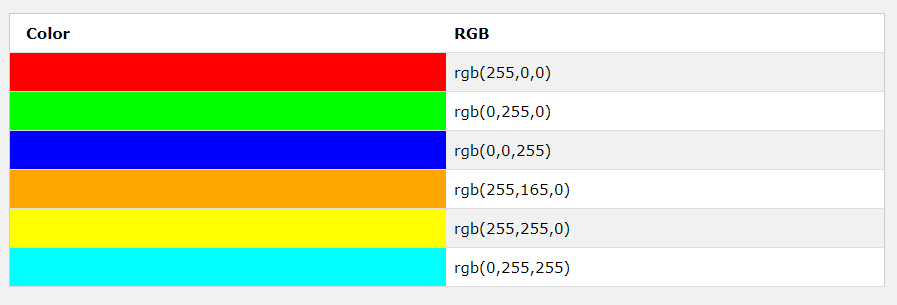
Ví dụ: rgb(255,0,0) được hiển thị bằng màu đỏ, vì màu đỏ được đặt ở giá trị cao nhất (255) và các giá trị khác được đặt ở vị trí 0. Thí nghiệm bằng cách trộn các giá trị RGB dưới đây:


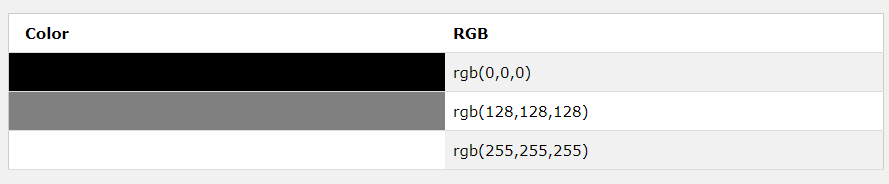
Các màu xám được định nghĩa bằng giá trị bằng nhau cho tất cả 3 nguồn sáng:

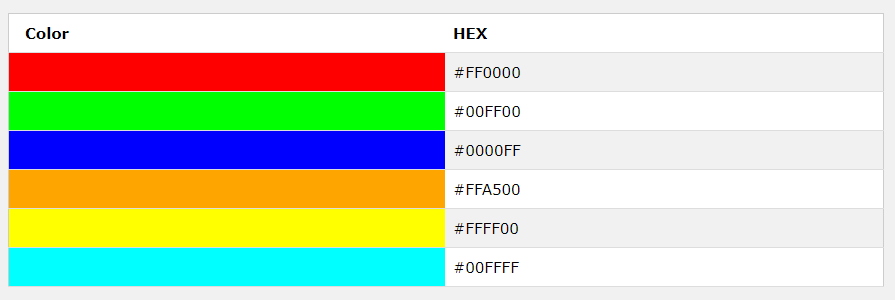
Màu Hexadecimal
Giá trị RGB cũng có thể được chỉ định bằng cách sử dụng các giá trị màu hệ thập lục phân dưới dạng: #RRGGBB, trong đó RR (màu đỏ), GG (màu xanh lá cây) và BB (màu xanh dương) là các giá trị thập lục phân giữa 00 và FF (tương tự thập phân 0-255).
Ví dụ: # FF0000 được hiển thị bằng màu đỏ, vì màu đỏ được đặt thành giá trị cao nhất (FF) và các giá trị khác được đặt ở giá trị thấp nhất (00). Lưu ý: giá trị HEX không phân biệt chữ hoa chữ thường: “# ff0000” cũng giống như “FF0000”.

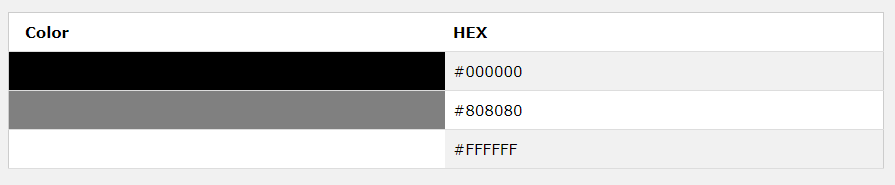
Các màu xám được định nghĩa bằng giá trị bằng nhau cho tất cả 3 nguồn sáng:

- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
