Đã bao giờ bạn gặp trường hợp trang web của bạn nội dung quá ít, dữ liệu chưa có? Dẫn đến tình trạng Footer cứ lủng lẳng giữa màn hình như này chưa?

 Các bạn đã viết file javascript để đẩy nó xuống, nhưng mà file javascript của bạn không tự động load khi bạn chuyển trang, và chỉ hoạt động khi bạn F5.
Hoặc, các bạn lại fix nó một cái thiếu chuyên nghiệp bằng cách viết css cho từng trang, dùng padding hoặc margin. Cách này thì sẽ phải viết có từng trang, và chỉ hoạt động tốt khi mà dữ liệu của bạn không bao giờ thay đổi.
Hôm nay mình sẽ chỉ cho các bạn cách mà mình đã fix lỗi này (Mình sử dụng Javascript, và web viết bằng Rails nhé!)
Các bạn đã viết file javascript để đẩy nó xuống, nhưng mà file javascript của bạn không tự động load khi bạn chuyển trang, và chỉ hoạt động khi bạn F5.
Hoặc, các bạn lại fix nó một cái thiếu chuyên nghiệp bằng cách viết css cho từng trang, dùng padding hoặc margin. Cách này thì sẽ phải viết có từng trang, và chỉ hoạt động tốt khi mà dữ liệu của bạn không bao giờ thay đổi.
Hôm nay mình sẽ chỉ cho các bạn cách mà mình đã fix lỗi này (Mình sử dụng Javascript, và web viết bằng Rails nhé!)
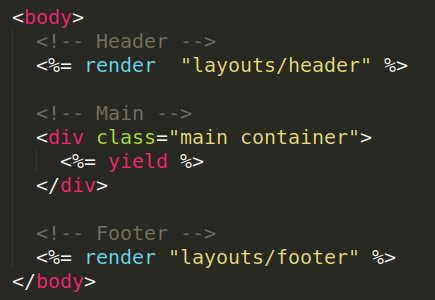
Mình chia layout ra thành 3 thành phần: Header, Main, và Footer

Như hai hình minh họa ở trên, thành phần main đã yield nội dung của trang home và trang about. Nội dung của 2 trang này ít nên Footer hiện tại đang xấu xí. Bây giờ mình javascript để xử lý lỗi này.
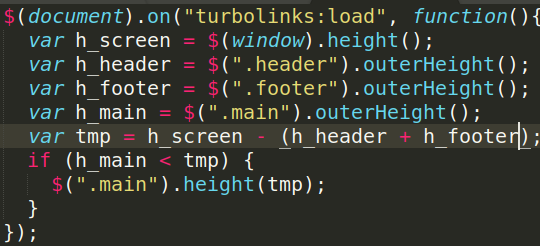
Các bạn làm web nên hẳn đã biết qua javascript, và để fix lỗi này chúng ta chỉ cần viết một file javascript đơn giản. Với những trường hợp mà Footer nằm giữa màn hình như này chúng ta sẽ tìm cách để đẩy Footer xuống dưới bottom của màn hình. Vậy ý tưởng ở đây là: Chiều cao màn hình (H_s) = Chiều cao Header (H_h) + Chiều cao Main (H_m) + Chiều cao Footer (H_f), do đó ta chỉ cần kiểm tra H_m có bé hơn H_s - (H_h + H_f) hay không, nếu có thì ta set lại height cho thành phần này. Javascript đã cung cấp sẵn cho chúng ta hàm để lấy chiều cao thành phần, nên giờ chúng ta cùng bắt tay vào viết file js thôi nào.

$(document).on("turbolinks:load", function(){
turbolinks:load : Gọi lại hàm này mỗi khi load lại trang, chuyển trang
var h_screen = $(window).height();
$(window).height(); Hàm lấy chiều cao của màn hình làm việc
$(".header").outerHeight();
Đây là hàm lấy chiều cao của class "header". Khác với phương thức .height(), phương thức outerHeight(); sẽ lấy luôn cả chiều cao mà ta đã padding hay margin nó.
$(".main").height(tmp);
Phương thức .height có params là để set chiều cao cho thành phần nào đó, ở đây là class "main".
Và đây là thành quả:


Bài viết của mình tới đây là hết, chúc các bạn vui vẻ!
