Ứng dụng Chat Ajax - Đăng ký - đăng nhập - đăng xuất - Ứng dụng Note và Chat với PHP
Chào mừng các bạn trở lại với series hướng dẫn xây dựng ứng dụng Messenger với kỹ thuật PHP và Ajax. Ở bài trước chúng ta đã kết nối thành công database và xây dựng header, footer cho ứng dụng. Bài hôm nay, ta sẽ tạo chức năng đăng nhập, đăng ký và đăng xuất. 1. Đăng nhập và đăng ký Trước tiên ...
Chào mừng các bạn trở lại với series hướng dẫn xây dựng ứng dụng Messenger với kỹ thuật PHP và Ajax. Ở bài trước chúng ta đã kết nối thành công database và xây dựng header, footer cho ứng dụng. Bài hôm nay, ta sẽ tạo chức năng đăng nhập, đăng ký và đăng xuất.
1. Đăng nhập và đăng ký
Trước tiên mình trình bày luồng xử lý của chức năng đăng ký và đăng nhập đã nhé.
Nguyên lý hoạt động
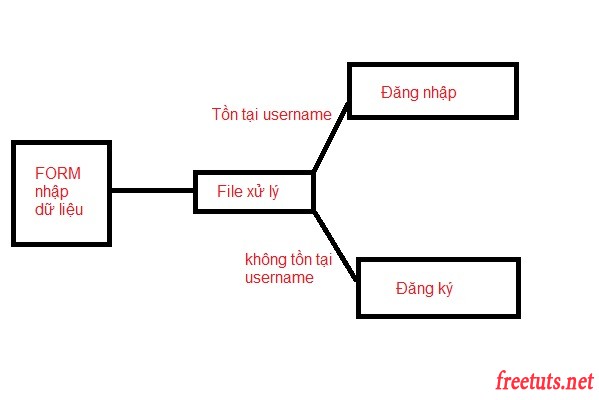
Để mình nói sơ qua về nguyên lý hoạt động của hai chức năng này. Như các bạn đã thấy trên video demo mình lồng đăng nhập và đăng ký chung một form với nhau. Khi ta nhập một username và password thì sẽ gửi dữ liệu tới file xử lý, file này sẽ kiểm tra hai nhánh.
- Nếu không tồn tại username trong table
usersthì thực thi đăng ký tài khoản. - Ngược lại nếu tồn tại username thì ta sẽ thực thi đăng nhập.
Mình sẽ minh hoạ qua sơ đồ sau cho các bạn dễ hiểu:

Xây dựng layout
Trước tiên chúng ta phải thiết kế layout form cho đăng nhập và đăng ký. Như mình nói trên thì chúng ta chỉ làm một form duy nhất thôi, các bạn mở file index.php lên và thay toàn bộ nội dung sau :
<?php
// Kết nối database, lấy dữ liệu chung
include('includes/general.php');
// Kết nối header
include('includes/header.php');
?>
<div class="box-join">
<p>Tạo tài khoản hoặc đăng nhập để tham gia với chúng tôi</p>
<form method="POST" id="formJoin" onsubmit="return false;">
<input type="text" placeholder="Tên đăng nhập" class="data-input" id="username">
<input type="password" placeholder="Mật khẩu" class="data-input" id="password">
<button class="btn-submit">Bắt đầu</button>
<div class="alert danger"></div>
</form><!-- form#formJoin -->
</div><!-- div.box-join -->
<?php
// Kết nối footer
include('includes/footer.php');
?>
Kế tiếp là viết CSS cho form, mở file css/style.css lên và thêm đoạn code sau :
/* Form Login & Register */
.box-join {text-align: center; padding: 20px 10px;}
#formJoin .data-input {display: block; margin: auto; margin-top: 10px; padding: 8px 7px; border: 1px solid #ccc; font-size: 15px; width: 300px; color: #555; max-width: calc(100% - 16px);}
#formJoin .btn-submit {margin-top: 10px; padding: 8px 15px; background-color: #428bca; color: #fff; border: 1px solid #428bca; font-size: 15px; }
#formJoin .btn-submit:hover {cursor: pointer; opacity: 0.9;}
#formJoin .alert {color: #fff; width: 300px; padding: 8px 7px; margin: auto; margin-top: 10px; text-align: left; display: none;}
OK, thế là xong phần giao diện. Tiếp theo chúng ta sẽ viết Ajax để gửi dữ liệu form.
Viết Ajax
Mở file js/join.js lên và dán nội dung này vào :
// Hàm gửi dữ liệu
function Join() {
// Khai báo các biến dữ liệu trong form
$username = $('#username').val();
$password = $('#password').val();
// Gửi dữ liệu
$.ajax({
url: 'join.php', // Đường dẫn file xử lý
type: 'POST', // Phương thức
// Các dữ liệu
data: {
username: $username,
password: $password
// Thực thi khi gửi dữ liệu thành công
}, success: function (result) {
$('#formJoin .btn-submit').html('Bắt đầu');
$('#formJoin .alert').html(result); // Thông báo
}
});
}
// Bắt sự kiện click vào nút bắt đầu của form
$('#formJoin .btn-submit').click(function () {
$(this).html('Đang tải ...');
// Thực thi gửi dữ liệu
Join();
});
Nếu bạn nào biết một chút về Jquery và Ajax thì đoạn code trên cũng không gì là khó hiểu phải không :)
Viết PHP để nhận dữ liệu
Đầu tiên các bạn mở file join.php lên và copy nội dung sau :
<?php
// Kết nối database, lấy dữ liệu chung
include('includes/general.php');
// Khai báo các biến nhận dữ liệu
$username = @mysqli_real_escape_string($cn, $_POST['username']);
$password = @mysqli_real_escape_string($cn, $_POST['password']);
// Các biến hiển thị thông báo
$show_alert = '<script>$("#formJoin .alert").show();</script>'; // Hiển thị thông báo lỗi
$hide_alert = '<script>$("#formJoin .alert").hide();</script>'; // Ẩn thông báo lỗi
$success_alert = '<script>$("#formJoin .alert").attr("class", "alert success");</script>'; // Thông báo thành công
// Kiểm tra có tồn tại username
$query_check_exist_user = mysqli_query($cn, "SELECT * FROM users WHERE username = '$username'");
// Nếu username hoặc password trống
if ($username == '' || $password == '') {
echo $show_alert . 'Vui lòng điền đầy đủ thông tin bên trên.'; // Thông báo
}
// Ngược lại
else {
// Nếu tồn tại username thì thực thi đăng nhập
if (mysqli_num_rows($query_check_exist_user)) {
$password = md5($password); // Mã hoá password sang MD5
// Kiểm tra thông tin đăng nhập
$query_check_login = mysqli_query($cn, "SELECT * FROM users WHERE username = '$username' AND password = '$password'");
// Nếu thông tin đăng nhập đúng
if (mysqli_num_rows($query_check_login)) {
echo $show_alert . $success_alert . 'Đăng nhập thành công.'; // Thông báo
$_SESSION['username'] = $username; // Lưu session giá trị username
echo '<script>window.location.reload();</script>'; // Tải lại trang
}
// Ngược lại
else {
echo $show_alert . 'Tên đăng nhập hoặc mật khẩu không chính xác.'; // Thông báo
}
}
// Ngược lại thì thực thi đăng ký
else {
// Nếu độ dài username < 6 hoặc > 40
if (strlen($username) < 6 || strlen($username) > 40) {
echo $show_alert . 'Tên đăng nhập trong khoảng từ 6-40 ký tự.'; // Thông báo
}
// Nếu username chứa khoảng trắng và ký tự đặc biệt
else if (preg_match('/W/', $username)) {
echo $show_alert . 'Tên đăng nhập không chứa khoảng trắng và ký tự đặc biệt.'; // Thông báo
}
// Nếu độ dài password < 6
else if (strlen($password) < 6) {
echo $show_alert . 'Mật khẩu của bạn quá ngắn, hãy thử lại với mật khẩu khác an toàn hơn.'; // Thông báo
}
// Không mắc các lỗi trên thì insert vào table
else {
$password = md5($password); // Mã hoá password sang MD5
// Thêm thông tin người dùng vào table users
$query_create_user = mysqli_query($cn, "INSERT INTO users VALUES (
'',
'$username',
'$password',
'$date_current'
)");
echo $show_alert . $success_alert . 'Đăng ký tài khoản thành công.'; // Thông báo
$_SESSION['username'] = $username; // Lưu session giá trị username
echo '<script>window.location.reload();</script>'; // Tải lại trang
}
}
}
?>
Mình đã giải thích trong code rồi nên mình chỉ nói về phần lưu session thôi. Khi mà đăng nhập hoặc đăng ký thành công, ta sẽ gửi session đến file includes/general.php để nó lưu giá trị username. Bạn nào nếu chưa hiểu lắm về session có thể tham khảo bài session và cookie. Còn một điều nữa, có lẽ một số bạn thắc mắc ký hiệu @ là dùng để làm gì phải không nào, dấu này dùng để bỏ qua lỗi nếu trường hợp đoạn code đó xử lý bị lỗi.
Lưu session
Tiếp theo chúng ta mở file includes/general.php lên và thêm đoạn code nào vào :
<?php
// Bắt đầu lưu session
session_start();
// Nếu tồn tại session
if (@$_SESSION['username']) {
// Gán $user = session
$user = $_SESSION['username'];
}
// Ngược lại
else {
// $user rỗng
$user = '';
}
Thế là chúng ta đã có thể lưu session được rồi. Các bạn chạy thử và hiển thị $user trong file includes/general.php xem được không, rồi kiểm tra nó có insert dữ liệu vào table users khi đăng ký không nhé !
2. Đăng xuất
Về phần này thì quá đơn giản, các bạn copy nội dung sau vào file logout.php.
<?php
// Bắt đầu session
session_start();
// Xoá session
session_destroy();
// Di chuyển đến trang index.php
header('Location: index.php');
?>
Thế là chúng ta đã xây dựng xong ba chức năng đăng nhập, đăng ký và đăng xuất rồi :)
3. Lời kết
Qua bài này chúng ta đã nắm được các xây dựng các xử lý dữ liệu phân nhánh, lồng các kiểu rồi nè :) Ngoài ra còn lưu session, xoá session và gửi dữ liệu bằng Ajax nữa. Trong bài tiếp theo chúng ta sẽ sẽ xây dựng menu và giao diện trò chuyện. Chúc các bạn thành công !
