Vai trò của reset css và cách sử dụng
Chào các bạn, ai đã thiết kế giao diện website với HTML và CSS đều hiểu sự quan trọng của reset css vậy đó là cái gì? Tại sao chúng ta phải cần sử dụng reset css trong thiết kế web, vậy cách tạo ra chúng và sử dụng dụng file reset.css như thế nào? Đó là những vấn đề mà trong bài viết hôm nay ...
Chào các bạn, ai đã thiết kế giao diện website với HTML và CSS đều hiểu sự quan trọng của reset css vậy đó là cái gì? Tại sao chúng ta phải cần sử dụng reset css trong thiết kế web, vậy cách tạo ra chúng và sử dụng dụng file reset.css như thế nào? Đó là những vấn đề mà trong bài viết hôm nay BCDOnline Blog muốn chia sẻ với các bạn.
Tại sao phải dùng reset cssNhư các bạn đã biết mỗi trình duyệt đều có một định dạng mặc định riêng của nó, Google Chrome, Firefox hay IE … đều có style khác nhau, điều này dễ nhận thấy được khi bạn tạo một vài đoạn mã HTML ví dụ như form đăng ký chẳng hạn, bạn không sử dụng css để định dạnh mẫu form đó và chạy trên các trình duyệt khác nhau bạn sẽ rõ. Vậy mục đích reset css làm cho tất cả các đối tượng HTML về một định dạng nào đó chung nhất. Nói cách khác là để cho các trình duyệt có tiếng nói chung khi đọc website của chúng ta.

Đinh dạng chung cho các trình duyệt
Như đã nói ở trên, định đạng các đối thương trong HTML về một kiểu nào đó chung thường thì dưa các thẻ có định dạng margin, padding bằng 0, viền các đối tượng là none, dạng danh sách ul, ol … list-style là none, có thể qui định thêm kiểu chữ hoặc cỡ chữ tùy vào ý đồ của bạn, tuy nhiên cỡ chữ thường người cho cho 100% rồi sau đó chúng ta định dạng lại trong phần thiết kế giao diện sau đó. Mình ví dụ:
*{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
}
Bạn cũng có thể liệt kê ra các thẻ rồi định dạng lại:
html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
}
ol, ul {
list-style: none;
}
Tuy nhiên để tiện lợi cũng như tạo cho phần reset css được chặc chẽ và chính xác hơn mình giới thiệu những bộ reset css được nhiều người sử dụng nhất đó là do những người lập trình css trên thế giới tạo ra và chia sẻ, hiển nhiên là được update thường xuyên.
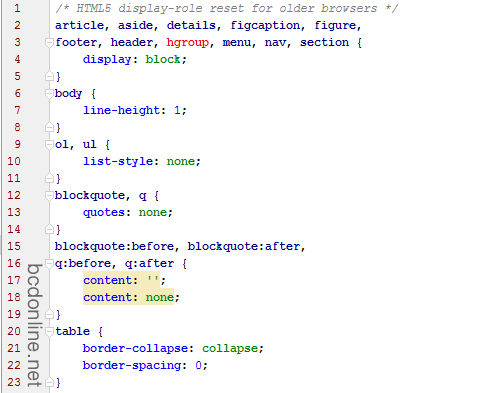
Đoạn code này trình trong một file reset css của meyerweb.com, trong giới thiết kế thường dùng hai bộ reset css đó là của: http://meyerweb.com/eric/tools/css/reset/ và https://github.com/necolas/normalize.css/blob/master/normalize.css có thể xem là đầy đủ nhất và ổn định nhất khi dung. Bạn cứ download về và nhúng vào đoạn trên cùng của file CSS làm xong.
File Reset CSS của mình: http://bcdonline.net/code/reset.css
Nhìn chung tuy là một phần nhỏ trong thiết kế diện web nhưng rất quan trọng, các bạn không thể có được một giao diện như ý khi bỏ qua bước này. Chúc các bạn thành công!
Vai trò của reset css và cách sử dụng,