Xây dựng admin option panel cho wordpress
Khi bạn thiết kế wordpress như một blog cá nhân thì k có gì để nói, nếu bạn phát triển nó thêm ở dạng business thì phải thân thiện với người dùng đặt biệt là control quản lý trang web, hôm nay chúng ta sẽ tiến hành xây dựng một wordpress admin option panel . Xây dựng admin option cho ...
Khi bạn thiết kế wordpress như một blog cá nhân thì k có gì để nói, nếu bạn phát triển nó thêm ở dạng business thì phải thân thiện với người dùng đặt biệt là control quản lý trang web, hôm nay chúng ta sẽ tiến hành xây dựng một wordpress admin option panel.
Nếu ai có xài joomla thì cũng bít đến param, đó là một số tiện ích đưa ra cho người dung dễ dàng quản lý nội dung cũng như cách trình bày giao diện ngoài trang chủ. Ở WordPress cũng có thể làm được điều này một cách chuyên nghiệp hơn đó là một admin option control panel.
Điều đầu tiên bạn phải download file này về: WordPress Admin Option. Trong file này bao gồm một file funtions.php chứa các đoạn code trong bày hôm nay, và một thư mục funtions chứa các đoạn javascript và css images cần dùng.
Bạn copy thư mục đó vào thư mục gốc theme đang sử dụng. Sau đó copy các mã lệnh trong file functions.php vào trong file functions.php của theme. Bây giờ chúng ta sẽ custom nó như thế nào.
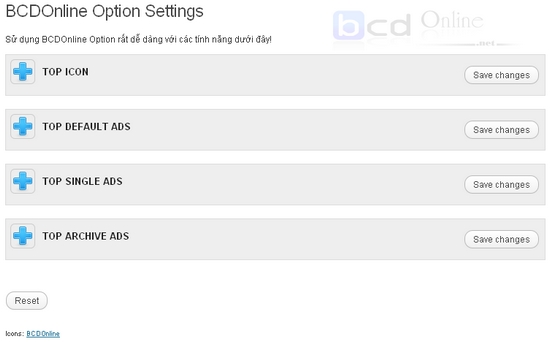
Tùy biến admin option cho wordpressSau khi các bạn làm được các công việc trên thì trong admin menu chúng ta sẽ xuất hiện menu option bạn click vào đó sẽ dược giao diện đặc trưng như sau:

Admin option panel cho wordpress
Bạn mở file vừa copy vào chúng ta xem và chỉnh sửa nó.
$themename = "BCDOnline Option";
$shortname = "bcd";
$themename: là biến hiển thị tên của option, bạn sẽ thấy được trong menu.
$shortname: Tên ngắn gọn.
Khai báo cái mảng option kết thúc bằng ); bên trong này chúng ta sẽ khai báo từng option một.
Khai báo một option đơn giản cho WordPressGiải thích:
- name: là tên hiển thị cho toàn bộ option nhỏ này.
- open: là mở một option.
- close: là đóng option.

Top icon option
Bạn đây ở trạng thái đóng bạn click lên dấu “+” để mở các thành phần bên trong của option ra.
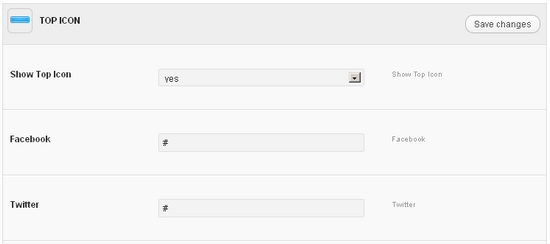
Mảng bên trong sẽ khai báo các thành phần.
- Show Twitter Icon: là khai báo option sẽ cho phép hiển thị icon Twitter hay không. YES và NO.
- desc: Đây là gợi ý, mô tả cho tính năng.
- id: ID chú ý có gáng thêm vào $shortname. Thật ra không có cũng k sao.
- type: Kiểu của đối tượng HTML, ở đây là select hiển thị một dropdown list, text sẽ hiển thị text box, tùy vào nhu cầu của bạn.
- std: giá trị mặc định khi bạn không gán gì cho nó.
Tương tự bạn tạo cho các icon khác như: face, google, mail…

Admin option wordrepss top icon
Còn một điều quan trọng nữa bạn kéo xuống gần đưới cùng có một hàm dùng để get giá trị lát nữa bạn sẽ sử dụng nó bên ngoài để admion option tác động lên.
Sử dụng các option vừa khai báo
Bây giờ áp dụng đó vào giao diện bên ngoài, bạn sẽ tìm đến nơi hiển thị các icon và để vào như sau:
get_bcdonline: lấy giá trị trong option. Ở phần trên nếu là Yes thì mới thực hiện típ không thì thôi.
Nếu là Yes thì ở dưới get url ra thui!
Khi bạn tạo slider, hay mục tin mới của một thể loại nào đó thì bạn có nhu cầu hiển thị các thể loại đó ra cho người dùng chọn, thì sẽ làm thế nào.
Bạn khai báo như sau:
Sau đó cho hiển thị ra ngoài option:
Lúc đó bạn áp dụng như trên Top Icon để lấy được giá trị ra sử dụng.
Kết luận: Vậy là chúng ta vừa xây dựng một Admin Option đơn giản cho WordPress, làm gì cũng thế phải vì sự thuận tiện cho người dùng, tạo sự thoải mái khi sử dụng.
Các ứng dụng quảng cáo, thay đổi CSS, định dạng giao diện: 1 cột, 2 cột, 3 cột slider… bạn đều có thể option cho người dùng.
Các bạn sẽ xây dụng được một Option chuyên nghiệp hehe… Chúc thành công!
Xây dựng admin option panel cho wordpress,