10 công cụ Developer hữu ích của Firefox bạn nên biết
Firefox có thể được xem là trình duyệt của developer với rất nhiều công cụ tuyệt với giúp công việc của bạn trở nên dễ dàng hơn. Bạn có thể tìm thấy rất nhiều thứ tuyệt vời trên bộ sưu tập công cụ của trang Firefox Developer Tools, và bạn còn có thể trải nghiệm thử trình duyêt ...

Firefox có thể được xem là trình duyệt của developer với rất nhiều công cụ tuyệt với giúp công việc của bạn trở nên dễ dàng hơn. Bạn có thể tìm thấy rất nhiều thứ tuyệt vời trên bộ sưu tập công cụ của trang Firefox Developer Tools, và bạn còn có thể trải nghiệm thử trình duyêt Developer Edition Browser với rất nhiều tính năng tuyệt vời.
Trong bài viết này, tôi sẽ liệt kê 10 công cụ hữu ích từ bộ sưu tập công cụ developer mà tôi tin rằng bạn sẽ thích chúng. Tôi cũng sẽ thử nghiệm những gì mà công cụ này có thể làm được thông qua hình ảnh Gif cũng như hướng dẫn cách để sử dụng chúng.
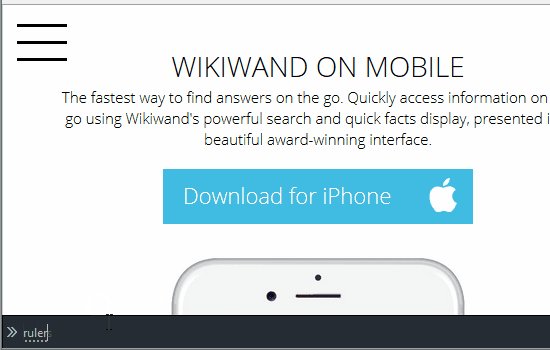
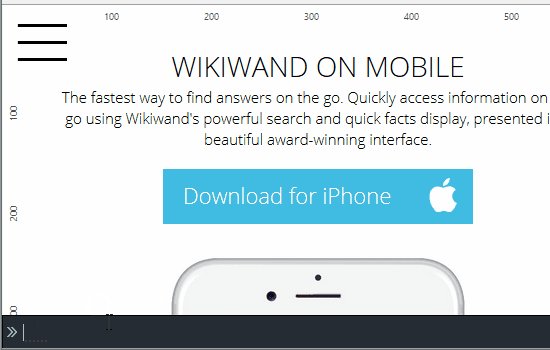
1. Xem thanh ruler ngang và dọc
Firefox sở hữu công cụ ruler cho phép hiển thị ở cả 2 chiều ngang và dọc dựa trên đơn vị pixel trên trang. Công cụ này rất hữu ích cho việc bố cục những thành phần khác nhau trên trang của bạn.

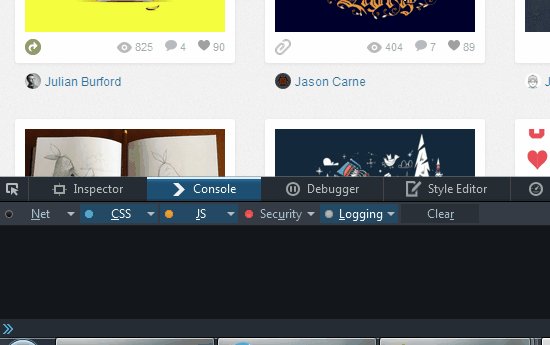
Để kích hoạt thước đo này, bạn có thể truy cập vào ☰ > Developer > Developer Toolbar (phím tắt: Shift + F2). Một khi thanh toolbar đã hiện ra, bạn nhìn xuống dưới cùng của trang, gõ rulers và rồi nhấn Enter.
Để hiển thị thước đo này trên cửa số công cụ developer, bạn truy cập “Toolbox Option”. Phía dưới mục “Available Toolbox Buttons”, chọn ô “Toggle rulers for the page”.
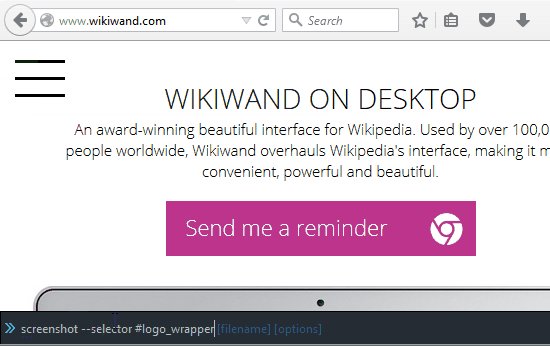
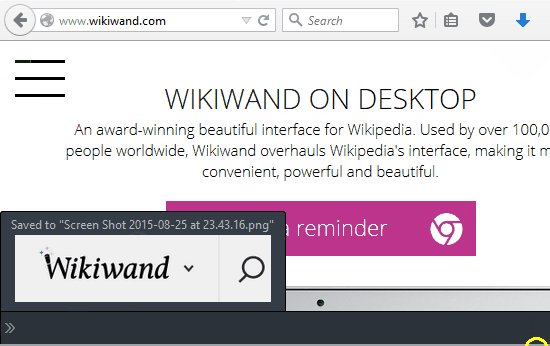
2. Chụp ảnh màn hình với CSS selector
Mặc dù thanh công cụ của Firefox cho phép bạn chụp toàn màn hình hoặc những phần hiển thị, nhưng theo kinh nghiệm của tôi, sử dụng phương pháp CSS selector sẽ là một cách hữu hiệu hơn cho việc chụp toàn màn hình hoặc những phần riêng lẻ hoặc những phần chỉ hiển thị mỗi khi rê chuột vào (như thanh menu chẳng hạn)

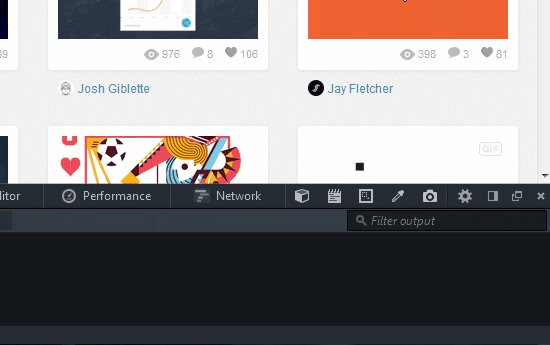
Để chụp ảnh màn hình thông qua menu, truy cập ☰ > Developer > Developer Toolbar (phím tắt Shift + F2). Một khi thanh toolbar hiện ra tại cuối trang, gõ screenshot –selector any_unique_css_selector và ấn Enter.
Để khiến nó hiện ra trên cửa sổ công cụ developer, nhấp vào “Toolbox Options” và chọn ô “Take a fullpage screenshot” ở dưới phần “Available Toolbox Buttons”.
3. Lựa chọn màu từ trang web
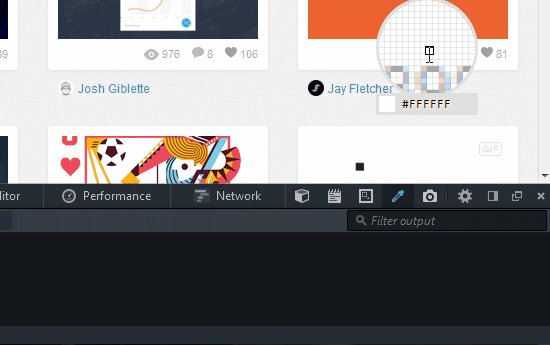
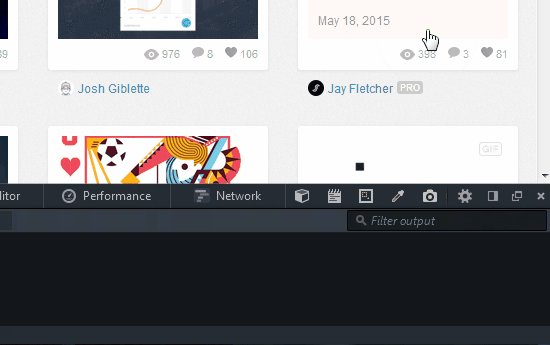
Firefox sở hữu công cụ lựa chọn màu có tên là “Eyedropper”. Để kích hoạt công cụ này, truy cập ☰ > Developer > Eyedropper.

Để khiến nó hiện ra trên cửa sổ công cụ developer, nhấp vào “Toolbox Options” và chọn ô “Grab a color from the page” ở dưới phần “Available Toolbox Buttons”.
4. Quan sát layout của trang dưới dạng 3D
Việc quan sát trang web dưới dạng 3D sẽ giúp ích rất nhiều khi bạn muốn tìm kiếm vấn đề liên quan đến layout, bởi vì bạn sẽ có thể thấy nhiều lớp khác nhau một cách dễ dàng hơn dưới hình ảnh 3D. Để quan sát trang web dưới dạng 3D, nhấp vào nút công cụ “3D View”.

Để khiến nó hiển thị trên cửa sổ công cụ developer, nhấp vào “Toolbox Options” và chọn ô “3D View” ở dưới phần “Available Toolbox Buttons”.
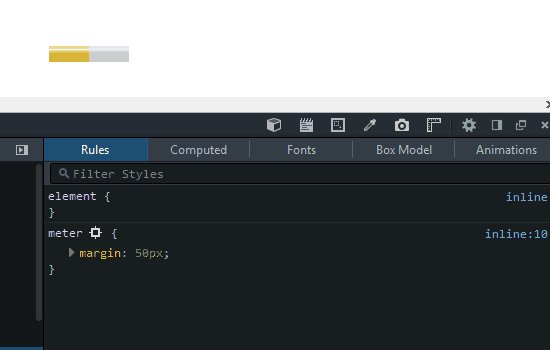
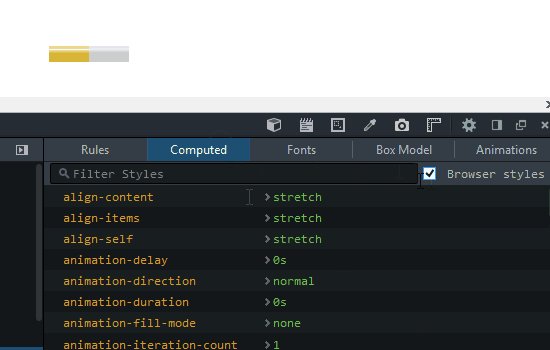
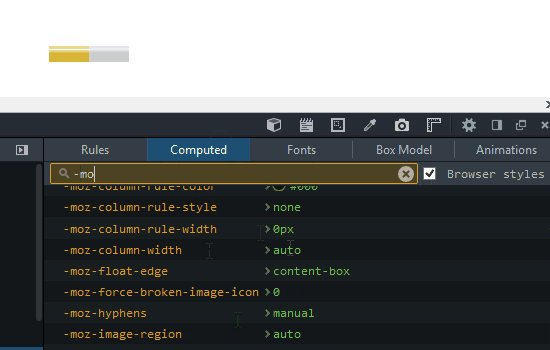
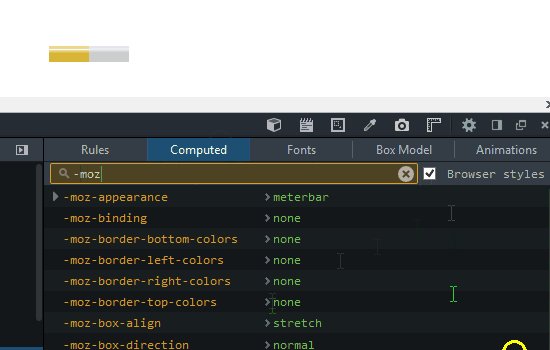
5. Xem style của trình duyệt
Browser Style bao gồm 2 loại: loại mặc định mà trình duyệt đã ấn định cho mọi thành phần, và loại riêng biệt. Bằng cách xem style của trình duyệt, bạn sẽ có thể chẩn đoán bất kì vấn đề override nào trong stylesheet và cũng có thể biết tất cả những style cụ thể đang tồn tại hiện nay.

Để truy cập công cụ này, vào ☰ > Developer > Inspector. Sau đó nhấp vào tab “Computed” nằm ở bên phải và lựa chọn ô “Browser style”. Bạn cũng có thể mở tab “Inspector” thông qua phím tắt Ctrl+Shift + C và truy cập “Browser styles”
6. Tắt JavaScript cho phiên hiện tại.
Để có thể làm việc và quan sát một cách tốt nhất, developer luôn luôn được khuyến khích code tất cả website theo cách mà tính năng của chúng sẽ không bị cản trở cho dù trong môi trường không có javascript. Để thử nghiệm điều đó, bạn có thể tắt JavaScript trong phiên làm việc hiện tại.

Để tắt JavaScript trong phiên làm việc hiện tại, nhấp vào “Toolbox Options” và bên dưới mục “Advanced settings”, chọn ô “Disable JavaScript”.
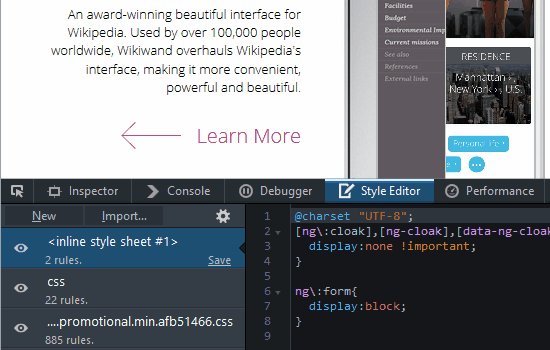
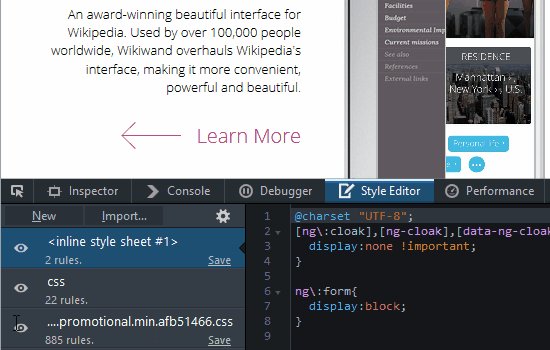
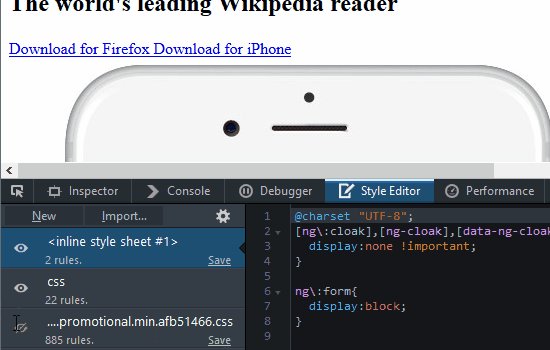
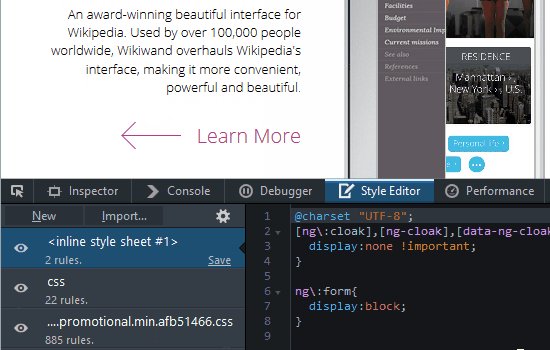
7. Ẩn style CSS từ trang web
Cũng giống như JavaScript, để tối ưu hóa khả năng truy cập thì website cần được thiết kế làm sao để nó vẫn có thể chạy được ngay cả khi không có bất kì style nào. Để kiểm tra xem website của bạn trông như thế nào khi không có style, bạn có thể tắt chúng trong công cụ developer.

Để gỡ bất kì CSS style nào (inline, internal hoặc external) đã được áp dụng trên website của bạn, chỉ caanf lựa chọn biểu tượng con mắt trong danh sách stylesheet trong thẻ “Style Editor”. Nhấp lần nữa để quay lại như lúc đầu.
Để truy cập “Style Editor”, lựa chọn ☰ > Developer > Style Editor (phím tắt: Shift + F7.)
8. Xem nội dung phản hồi của HTML
Công cụ cho nhà phát triển của Firefox có lựa chọn cho phép bạn preview nội dung phản hồi của HTML. Điều này sẽ giúp developer kiểm tra xem 302 redirect và những thông tin quan trọng nhưng chưa được lập trình để phản hồi.
Để truy cập công cụ này, bạn vào ☰ > Developer > Network (phím tắt: Ctrl +Shift + Q). Sau đó mở trang web bạn muốn hoặc reload trang hiện tại, nhấp vào bất kì request nào từ danh sách và lựa chọn tab “Preview” ở bên phải.

9. Xem trang web ở kích cỡ màn hình khác nhau
Để kiểm tra độ responsive cua trang web, bạn có thể sử dụng “Responsive Design View” bằng cách truy cập ☰ > Developer > Responsive Design View or sử dụng phím tắt: Ctrl +Shift + M.
Để khiến cho nút của công cụ “Responsive Design Mode” hiện ra, nhấp vào “Toolbox Options” và lựa chọn “Responsive Design Mode” bên dưới phần “Available Toolbox Buttons”.

10. Chạy JavaScript trên trang
Để nhanh chóng thực thi JavaScript trên bất cứ trang nào bạn có thể đơn giản sử dụng “Scratchpad” của Firefox. Để mở công cụ này, bạn truy cập ☰ > Developer > Scratchpad hoặc sử dụng phím tắt Shift + F4.

Để khiến cho nút của công cụ “Scratchpad” hiện ra, nhấp vào “Toolbox Options” và lựa chọn ô “Scratchpad” bên dưới phần “Available Toolbox Buttons”.
Techtalk via Hongkiat
