10 lời khuyên nên xem xét khi sử dụng overlay/modal
Overlays, dialog boxes, modal windows, light boxes, bạn có thể gọi chúng là bất kỳ thứ gì bạn muốn, là một cửa sổ nhỏ hiện lên giữa màn hình, để thu hút sự chú ý của người dùng là một mẫu thiết kế được sử dụng (và lạm dụng khá nhiều). Trong các ứng dụng, web và thậm chí trên mobile, ...

Overlays, dialog boxes, modal windows, light boxes, bạn có thể gọi chúng là bất kỳ thứ gì bạn muốn, là một cửa sổ nhỏ hiện lên giữa màn hình, để thu hút sự chú ý của người dùng là một mẫu thiết kế được sử dụng (và lạm dụng khá nhiều). Trong các ứng dụng, web và thậm chí trên mobile, modal được sử dụng để thu hút sự chú ý của người dùng vào các nhiệm vụ con, mà không cần phải tách chúng ra một trang khác. Sử dụng modal một cách đúng mực có thể rất tiện dụng và hiệu quả, nhưng giống như bia của Bỉ hoặc bánh rán Krispy Kreme sử dụng quá nhiều sẽ khiến người dùng cảm thấy không khỏe và buồn nôn. Hãy đảm bảo rằng người dùng của bạn sẽ không cảm thấy khó chịu bằng cách xem xét 10 lời khuyên dưới đây.
1. Sử dụng modal ít nhất có thể
Modal là một chàng trai tồi trong thế giới các mẫu thiết kế UI. Giống như Justin Bieber tại một bữa tiệc của Hollywood luôn luôn cần phải trở thành trung tâm của sự chú ý sẽ liên tục yêu cầu bạn: ” hãy nhìn tôi, hãy nhình tôi, HÃY NHÌN TÔI”. Người dùng sẽ phải xử lý modal trước khi có thể tiếp tục và không thể truy cập trang web bên dưới. Thỉnh thoảng đây là một điều tốt, chẳng hạn khi người dùng phải xác nhận một hành động quan trọng, nhưng trong hầu hết các trường hợp nó là không cần thiết và chỉ gây phiền toái. Thay vì sử dụng modal sẽ tốt hơn nếu bạn hiển thị nội dung ngay trong trang web. Ví dụ bằng cách mở rộng các phần của trang web, sử dụng static popoverhoặc bằng cách chuyển đổi giữa các thành phần UI. Có một bài viết khá hay về chủ đề này Các mẫu thiết kế để thay thế cho các cửa sổ modal.
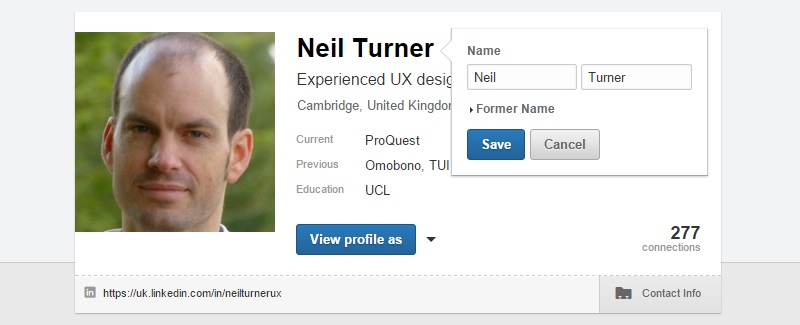
Trang hồ sơ cá nhân của LinkedIn là một ví dụ hay cho việc thay thế modal (hình bên dưới). Thay vì sử dụng modal nó cho phép người dùng chỉnh sửa một trường khi họ click vào trường đó ngay trong trang web.
 LinkedIn cho phép người dùng edit các trường ngay trên trang thay vì sử dụng modal
LinkedIn cho phép người dùng edit các trường ngay trên trang thay vì sử dụng modal
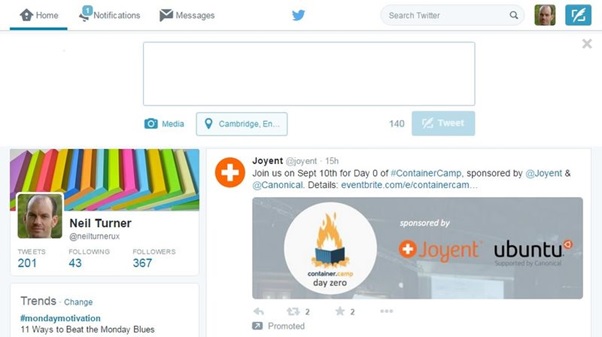
Thật là lạ khi Twitter sử dụng modal cho việc viết một tin mới họ cũng cho phép người dùng nhập các tin nhắn trong trang của mình (hình bên dưới). Đây là một trải nghiệm người dùng tốt hơn bởi vì người dùng vẫn có thể sử dụng trang (ví dụ để copy và paste văn bản) và không khóa trang web như khi sử dụng modal. Thay vì sử dụng modal tôi nghĩ sẽ tốt hơn nếu mở rộng thanh điều hướng ở phía trên (xem mock-up ở bên dưới) vì rằng người dùng luôn luôn có thể nhập tin nhắn trong trang.
 Twitter sử dụng modal để cho phép người dùng tạo ra một tin mới
Twitter sử dụng modal để cho phép người dùng tạo ra một tin mới
 Twitter sẽ tốt hơn nếu cho phép người dùng nhập tin nhắn mới ngay trên trang của họ
Twitter sẽ tốt hơn nếu cho phép người dùng nhập tin nhắn mới ngay trên trang của họ
Modal có thể hữu ích trong một số trường hợp như khi bạn cần người sử dụng phải tương tác trước khi tiếp tục, hoặc khi cái giá phải trả cho sai lầm là rất cao. Ví dụ, khi xác nhận xóa một thứ gì đó, hoặc nhập một địa chỉ email để download một cuốn ebook.
2. Đừng đột nhiên mở modal.
Đột nhiên mở modal khi người dùng chưa làm gì giống như lẻn ra sau một ai đó và bỗng nhiên xuất hiện. Điều đó là không thông minh và bạn không lên làm. Một modal luôn luôn mở ra khi bạn làm một điều gì đó. Đó có thể là lựa chọn một nút, click vào một liên kết hoặc lựa chọn một option. Điều này thậm chí áp dụng cho các modal mời khảo sát. Đừng sử dụng modal, thay vào đó hiển thị lời mời trên một trang mới, hoặc thậm chí tốt hơn là bao gồm lời mời trong chính trang hiện tại. Một modal cảnh báo người dùng phiên họp của họ sắp kết thúc là ngoại lệ duy nhất mà tôi có thể nghĩ ra.
3. Làm tối trang web bên dưới modal
Khi mở một modal một điều quan trọng là trang web bên dưới phải hơi tối. Điều này có 2 tác dụng. Đầu tiên nó làm cho người dùng chú ý vào modal và thứ 2 là cho người dùng biết rằng trang web hiện tại không hoạt động. Hãy cẩn thận với việc sử dụng màu. Quá tối, người sử dụng sẽ không thể xác định được trang web hiện tại. Quá sáng, người sử dụng có thể nghĩ là trang web đang hoạt động và thậm chí có thể không chú ý đến modal đầu tiên.
4. Cho phép người dùng click (hoặc gõ) vào bất kỳ đâu
Modal có 2 thành phần chính. Đầu tiên thu hút sự chú ý vào modal cái buộc người sử dụng tương tác với chúng trước khi tiếp tục. Thứ 2 là phần phía ngoài modal cái cho phép người dùng click hoặc gõ để đóng modal. Có một quy tắc chung là bạn sẽ chỉ sử dụng modal cho các tương tác quan trọng. Ví dụ khi yêu cầu người sử dụng xác nhận họ thực sự muốn xóa một tài khoản, hoặc họ thực sự đồng ý với điều khoản và điều kiện mà họ đăng ký (cái mà họ sẽ đọc thật kỹ, như tất cả chúng ta sẽ làm). Trong hầu hết các trường hợp cách sử dụng tốt nhất phần phía ngoài modal là cho phép người dùng click (hoặc gõ) để đóng/hủy bỏ nó.
5. Luôn luôn cung cấp một tùy chọn đóng rõ ràng
Tiếp theo phần trước, không nên chỉ sử dụng khả năng click (hoặc gõ) ở bên ngoài để đóng modal, cũng nên luôn luôn có một tùy chọn đóng ở góc trên bên phải. Một ý tưởng hay nữa là bao gồm thêm tùy chọn đóng hoặc hủy trong modal, thường là một liên kết hoặc nút. Điều này giúp cho người dùng có thể quay về trang gốc một cách dễ dàng.
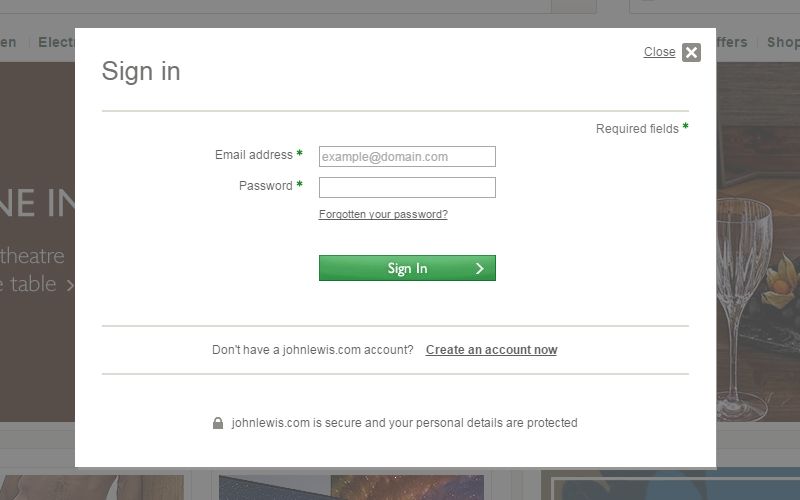
 John Lewis bao gồm một tùy chọn đóng rõ ràng ở góc trên bên phải của modal
John Lewis bao gồm một tùy chọn đóng rõ ràng ở góc trên bên phải của modal
6. Đừng bao gồm quá nhiều bước
Nếu một tương tác đủ phức tạp với nhiều bước bắt buộc, nó cần một trang riêng, sẽ có thêm nhiều khoảng trống và linh hoạt hơn so với một modal. Cố gắng tránh sử dụng modal với nhiều bước như hình dưới đây từ ngân hàngBarclays Bank. Chia một nhiệm vụ phức tạp thành nhiều bước là một ý tưởng tuyệt vời, nhưng nói chung nó là một dấu hiệu cho thấy một thứ gì đó quá phức tạp để yêu cầu người dùng hoàn thành trong khuôn khổ của modal.
 Cố gắng tránh con quái vật modal với nhiều bước như của ngân hàng Barclays
Cố gắng tránh con quái vật modal với nhiều bước như của ngân hàng Barclays
7. Đừng nhồi nhét quá nhiều thứ
Bạn không nên cố gắng nhồi nhét quá nhiều thứ vào modal. Hãy giữ cho modal rõ ràng và đơn giản. Nếu bạn nhận thấy mình đang cố gắng nhồi nhét quá nhiều thứ vào modal nó thường có nghĩa là modal không phải là giải pháp thiết kế tốt nhất.
8. Bao gồm nhiều thông tin quan trọng
Một điều quan trọng là modal không che khuất các thông tin có thể hữu ích cho người dùng chẳng hạn như giá cả, ngày, và danh sách. Trong thực tế nhiều thông tin quan trọng lên nằm trong modal. Ví dụ một modal yêu cầu người dùng xác nhận xóa một vài mục, nên liệt kê danh sách các mục sẽ xóa.
9. Cố gắng tránh sử dụng modal cho các thiết kế di động
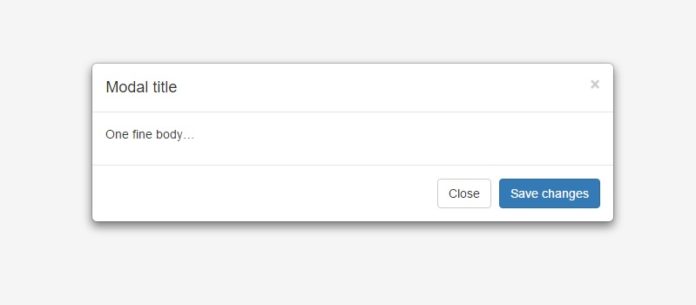
Tốt nhất là nên tránh sử dụng modal cho các thiết kế di động bởi vì với màn hình nhỏ một modal sẽ cần toàn bộ chiều rộng màn hình, vậy tại sao không sử dụng một trang riêng? Nếu modal được sử dụng cho một thiết kế responsive sau đó sẽ dễ dàng hơn để giữ nguyên các hành vi trên nhiều thiết bị. Vì vậy cần đảm bảo mọi modal được sử dụng sẽ thân thiện với di dộng. Ví dụ Bootstrap modals (hình bên dưới) làm việc tốt trên cả desktop và di động. Khi sử dụng modal trên mobile người dùng thường phải cuộn lên và xuống, một ý tưởng hay là bao gồm hành động đóng/ hủy ở cả trên và dưới.
 Đảm bảo tất cả modal đều thân thiện với di động, giống như modal của Bootstrap
Đảm bảo tất cả modal đều thân thiện với di động, giống như modal của Bootstrap
10. Đảm bảo modal có thể truy cập
Khả năng truy cập rõ ràng là một yếu tố quan trọng cần xem xet cho mọi thiết kế vì thế điều quan trọng là đảm bảo rằng mọi modal được sử dụng có thể truy cập. Ví dụ, đảm bảo rằng tập trung chính xác vào các đối tượng trong modal khi mở (thay vì trang bên dưới) vì người dùng có thể điều hướng bằng cách sử dụng bàn phím. Cũng cần chắc chắn rằng tùy chọn đóng có một nhãn phù hợp với các thiết bị đọc. Một bài biết khá hay về chủ đề này là Làm thế nào cải thiện khả năng truy cập của các modal, tôi khuyên bạn lên đọc nó.
Techtalk via Techmaster
