12 cách tối ưu hoá website - thời đại của mobile-first
Lập trình viên sau khi phát triển xong một website, website chạy ổn định, không bug thì coi như đã hoàn thành. Câu chuyện của năm 2018 có đơn giản như vậy? Tại sao phải tối ưu hoá website? Theo số liệu cung cấp bởi google User facts: 47% người dùng muốn trang web load dưới 2 ...
Lập trình viên sau khi phát triển xong một website, website chạy ổn định, không bug thì coi như đã hoàn thành.
Câu chuyện của năm 2018 có đơn giản như vậy?
Tại sao phải tối ưu hoá website?
Theo số liệu cung cấp bởi google

- User facts:
- 47% người dùng muốn trang web load dưới 2 giây và 40% sẽ bỏ cuộc nếu trang web mất trên 3 giây để load.
- 79% người dùng sẽ không ghé thăm lại một website có performance tồi.
- 52% người dùng cho rằng website load nhanh ảnh hưởng trực tiếp đến độ trung thành của họ.
- 44% người dùng than phiền về tốc độ web với bạn của họ.
- 1 giây tăng lên trong load-time giảm 16% độ hài lòng của người dùng.

-
Website facts:
- 79% có kích thước trên 1MB, 53% trên 2MB và 23% trên 4MB.
- Mobile load-time đã giảm 7 giây nhưng vẫn tốn khoảng 15 giây, 53% websites tốn hơn 3 giây để hiển thị.
- Mobile traffic chiếm hơn một nửa web traffic trên toàn thế giới, nhưng tỷ lệ chuyển đổi thành lợi nhuận lại thấp hơn trên các thiết bị máy tính.
→ speed equals revenue
- 70% landing page mất hơn 5 giây để hiển thị.
- Google sử dụng một deep neural network với độ chính xác 90% để cho ra kết quả sau:
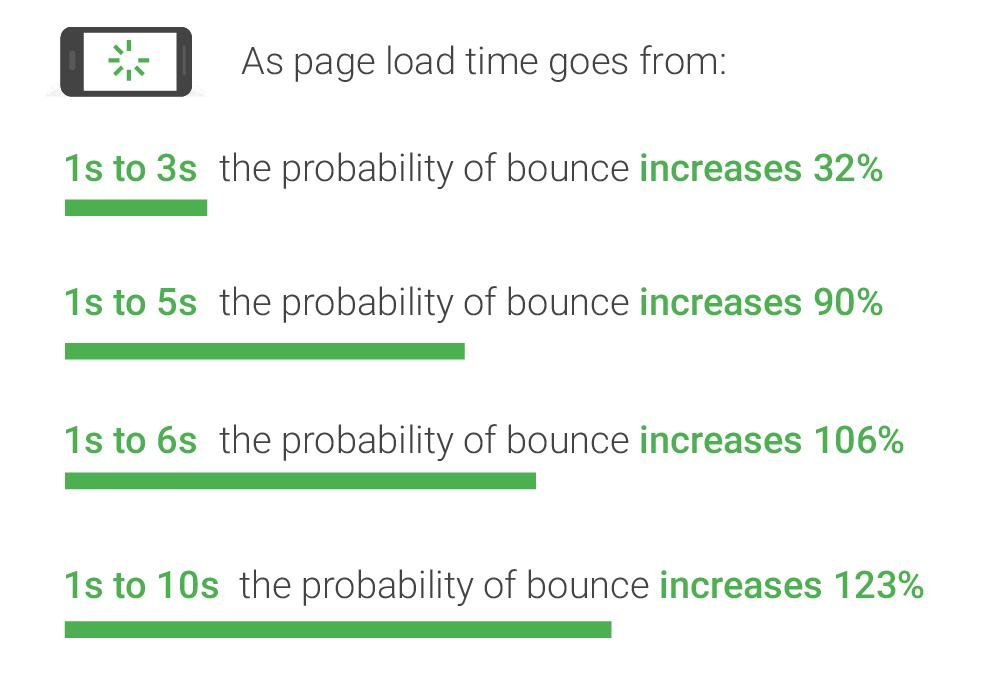
- giảm load-time được 10 giây, tỷ lệ người dùng tiếp tục sử dụng website tăng 123%
- ngược lại, số lượng elements trên trang web tăng từ 400 lên 6000, tỷ lệ chuyển đổi thành lợi nhuận giảm 95%
→ faster is better and less is more
- Thử nghiệm thực tế:
- Walmart:
- Mỗi 1 giây load-time giảm, số lượng đặt hàng tăng 2%
- Mỗi 100ms load-time giảm, lợi nhuận tăng 1%
- Tỉ lệ đặt hàng có thể giảm 25% với mỗi 1 giây tăng trong load-time.
- Amazon A/B Test:
- Chỉ 100ms load-time có thể khiến lợi nhuận giảm đáng kể.
- Traffic giảm 20% nếu load-time tăng thêm 0.5 giây
- Google đã rank các website theo mobile-first index, tốc độ load trang trên di động sẽ ảnh hưởng trực tiếp đến kết quả index trên Google search engine.
SPEED DOES MATTER

Load-time tăng 1 giây:
- Giảm 11% lượng pageviews
- Giảm 16% sự hài lòng của khách hàng
- Giảm 7% lợi nhuận
Ở Việt Nam, website của Thế giới di động được giao KPI hiển thị dưới 300ms, còn tiki và đặc biệt là sendo có vẻ không quan tâm đến việc này lắm. Các bạn có thể dễ dàng thấy trải nghiệm người dùng ở đâu tốt hơn, ở đâu mọi người mua đồ nhiều hơn.
Dù sao thì trong tương lai, các website chắc chắn sẽ phải để ý đến việc optimize webservice. Đây vừa là cơ hội và cũng là thách thức với các lập trình viên. Liệu tất cả những lý do trên đã khiến các bạn phải ngồi vào bàn và bỏ thời gian ra làm một website chạy nhanh hơn 1-2 giây?
Long story short:
Hãy làm trang của bạn chạy thật nhanh trên các thiết bị di động và bắt đầu tư duy theo hướng mobile-first.
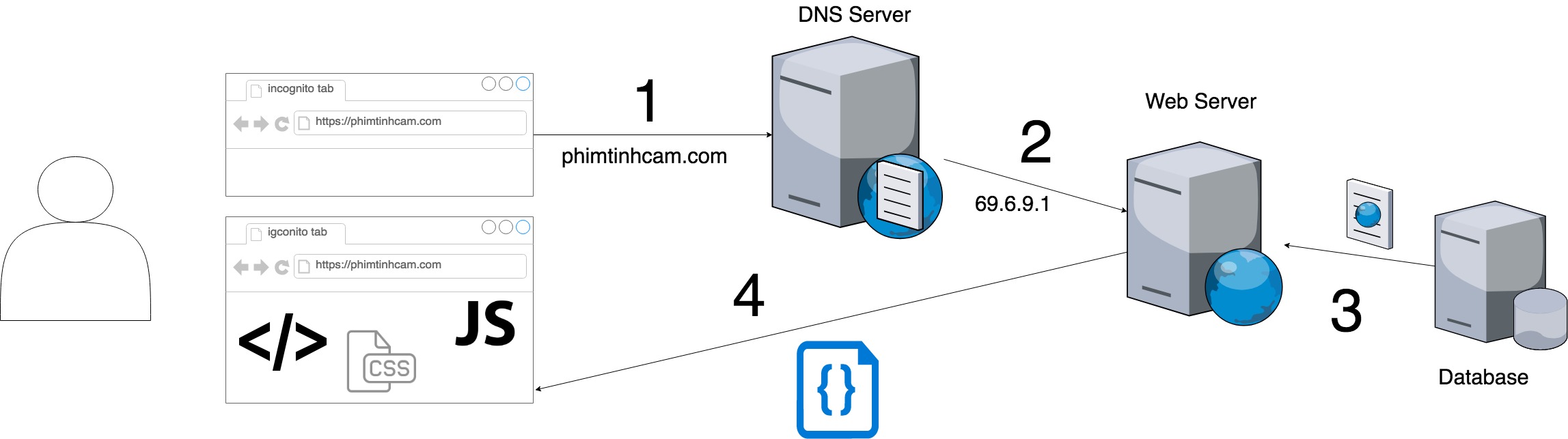
Cùng nhìn lại một chút quá trình vào một trang web của người dùng theo một flow đơn giản:

- người dùng nhập địa chỉ web → chuyển đến mạng Internet
- DNS server (Domain Name Service server) chuyển từ URL thành địa chỉ IP → trỏ đến server có IP yêu cầu
- server nhận request, xử lý request
- chuyển lại response cho người dùng → browser hiển thị kết quả.
Tin tốt là chúng ta có thể optimize trang web ở tất cả các bước còn tin xấu là ở mỗi bước, thời gian cải thiện có thể chỉ được tính bằng ms (1/1000 giây
