16 lý do tại sao nên sử dụng Selenium IDE 2019
Bạn đã thử sử dụng Selenium IDE cho kiểm thử tự động chưa? Có rất nhiều sự kỳ thị xung quanh việc sử dụng các công cụ ghi và phát lại như Selenium IDE thay vì các công cụ kiểm thử tự động khác như Selenium Webdo, Cypress và WebdoIO. Và đúng như vậy, theo như truyền thống các công cụ đó có ...
-
Bạn đã thử sử dụng Selenium IDE cho kiểm thử tự động chưa?
-
Có rất nhiều sự kỳ thị xung quanh việc sử dụng các công cụ ghi và phát lại như Selenium IDE thay vì các công cụ kiểm thử tự động khác như Selenium Webdo, Cypress và WebdoIO. Và đúng như vậy, theo như truyền thống các công cụ đó có các nhược điểm sau:
- No cross-browser support
- Brittle tests
- No easy way to wait for app under test
- No conditional logic
- No way for one test script to call another
- No way to embed code into recorded scripts
- No way to edit scripts once recorded
- No script debugger
- No way to run scripts in parallel
- No way to run tests from Continuous Integration build scripts
- No way to integrate with source code control systems
- No plugins to extend functionality
- No way to do visual UI testing
- Poor support for responsive web
- No way to quickly diagnose front-end bugs
- No way to export tests to languages like Java
- No way to have data-driven tests
-
Trên tất cả Selenium IDE từng thống trị vài năm trước đây. Nhưng cho đến bây giờ, thì dường như đã bị lãng quên. Nếu có ai đó hỏi bạn có sử dụng selenium IDE không, chắc chắn câu trả lời là Không, tôi không điên =))
-
Nhưng với Selenium IDE 2019, bạn có thể phải xem xét lại (quaylen)
-
Dưới đây là 16 lý do tại sao nê sử dụng và 2 lý do tại không.
1. Selenium IDE is no longer dead
-
Trở lại năm 2017, Selenium IDE đã ngừng phát triển. Firefox 55 đã không hỗ trợ Selenium IDE nữa
=> Selenium IDE bị khai tử.
-
Không lâu sau, các nhà phát triển ở Applitools đã tiếp cận cộng đồng Selenium để xem có thể giúp đỡ như thế nào. Nhận được sự hưởng ứng từ cộng đồng, các nhà phát triển đã quyết định đưa Selenium IDE trở lại.
-
Vì vậy, họ đã giúp tân trang phần lớn mã Selenium IDE, hiện có sẵn miễn phí trên GitHub theo giấy phép Apache 2.0, được quản lý bởi cộng đồng Selenium, và được hỗ trợ bởi hai kỹ sư toàn thời gian, một trong số họ đã viết cuốn sách về Selenium testing.

- Kết quả là, Selenium IDE đã trở lại. Bạn có tin tôi không? Hãy xem biểu đồ này về việc sử dụng Selenium IDE trên Chrome - nó đang tăng trưởng đều đặn.

2. Selenium IDE is now cross-browser
-
Selenium ra mắt lần đầu tiên vào năm 2006. Khi đó Firefox là trình duyệt duy nhất trên các hệ điều hành. Chrome hai năm sau đó mới ra đời.
-
Vì vậy, không có gì ngạc nhiên khi Selenium IDE đã đưa chiếc xe của mình lên Firefox.
-
Thật không may, nó vẫn như vậy trong hơn một thập kỷ, khiến người dùng thất vọng với sự hỗ trợ của một trình duyệt.
-
Và 2019, Selenium IDE có sẵn trên Chrome trên Google Chrome Extension
-
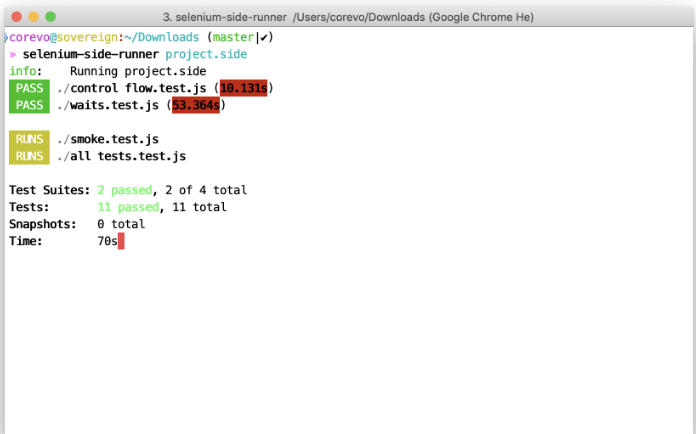
Thậm chí tốt hơn, Selenium IDE có thể chạy thử nghiệm trên các máy chủ Selenium WebDriver. Bạn có thể thực hiện việc này bằng cách sử dụng trình chạy thử nghiệm dòng lệnh Selenium IDE, được gọi là SIDE Runner.

-
Bạn có thể nghĩ về SIDE Runner như là các yếu tố pha trộn của Selenium IDE và Selenium Webdo. Nó lấy một tập lệnh Selenium IDE, được lưu dưới dạng tệp .side và chạy bằng trình điều khiển trình duyệt như ChromeDriver, EdgeDriver, Firefox Nott geckodriver, IEDriver và SafariDriver.
3. Selenium IDE tests are no longer brittle
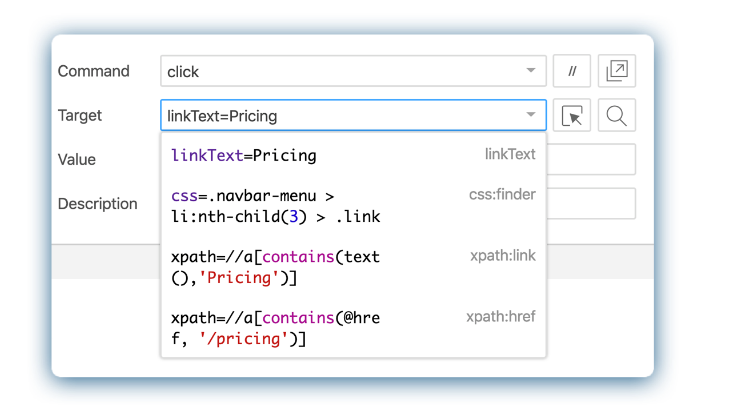
- Thay vì việc bạn phải tự tìm kiếm location của các đối tượng như trước, Selenium IDE 2019 hộ trợ bạn các gợi ý lấy location theo các khác nhau ở mục Target. Do đó bạn có thể dễ dàng, linh hoạt trong việc phát triển và bảo trì.

4. Selenium IDE is now better at waiting for your app
- Khi làm việc với kiểm thử tự động, chắc chắn bạn đã từng gặp trường hợp báo lỗi do không tìm được element.
- Một trong nguyên nhân chủ yếu là do thời gian chạy quá nhanh, dẫn đến element chưa kịp load xong đã chuyển sang bước khác.
- Để khắc phục điều này Selenium 2019 đã thiết lập các câu lệnh
- set speed
- pause
- wait for element editable
-
`wait for element not editable`
-
`wait for element not present`
-
`wait for element not visible`
-
`wait for element present`
-
`wait for element visible`
5. Selenium IDE now has conditional logic
-
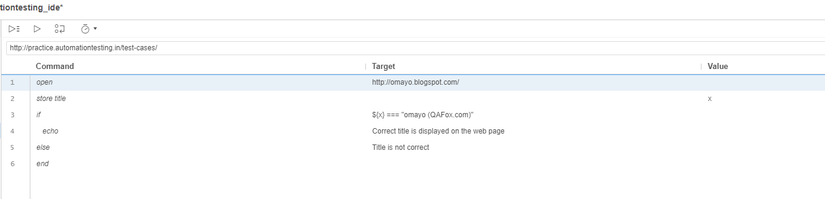
Trước đây, không có conditional logic việc xử lý những tình huống có điều kiện là không thể. Ví dụ nếu thông báo hiện ra thì ấn nút OK.
-
Selenium IDE 2019 đã được cải thiện và có thể xử lý được mọi tình huống có điều kiện như trên. Thật dễ dàng với các câu lệnh dưới đây:
-
if, else if, else, end

-
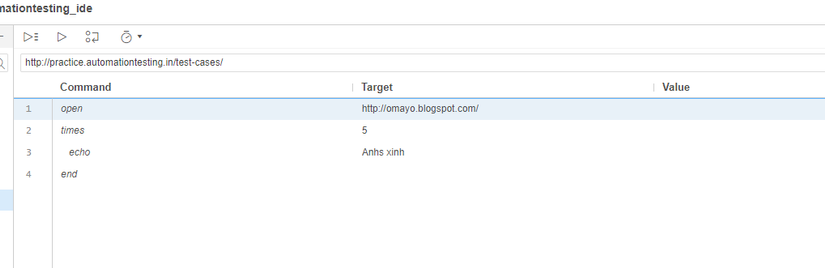
times, end

-
do, repeat if
-
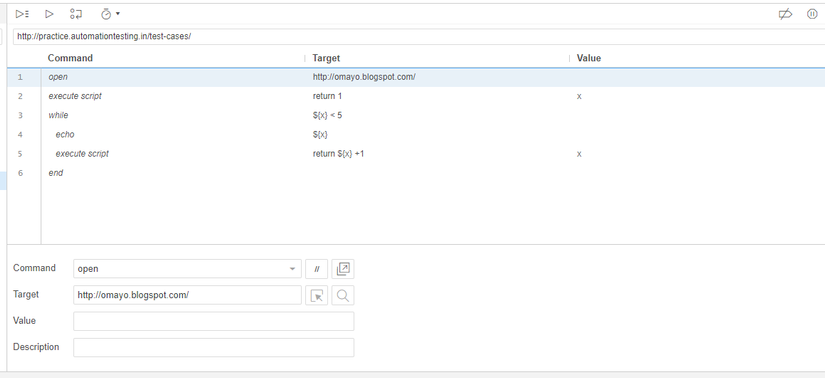
while, end

6. Selenium IDE now supports modular test scripts
-
Cũng giống như application code, test scripts cần phải được mô đun hóa. Tại sao?
-
Nhiều tập lệnh thử nghiệm của bạn sẽ có các bước để đăng nhập vào ứng dụng của bạn, đăng ký tài khoản và đăng xuất khỏi một ứng dụng. Nó lãng phí thời gian để tạo lại các bước thử nghiệm đó nhiều lần.

Selenium IDE 2019 có câu lệnh run script để làm điều đó. Để hiểu rõ hơn bạn hãy xem demo tại đây, đảm bảo bạn sẽ phải ngạc nhiên đó.
7. Selenium IDE now supports embedded code
-
Do Selenium IDE API không làm mọi thứ, nên Selenium IDE 2019 có thêm các câu lệnh execute script và execute async script cho phép bạn gọi một đoạn mã javascript.
-
Điều này cung cấp cho bạn một sự linh hoạt to lớn bằng cách có thể tận dụng tính linh hoạt của Javascipt và các thư viện của javascript.
-
Để sử dụng bạn chỉ cần chọn Insert new command và chọn execute script hoặc execute async script

8. Selenium IDE scripts now can be edited
-
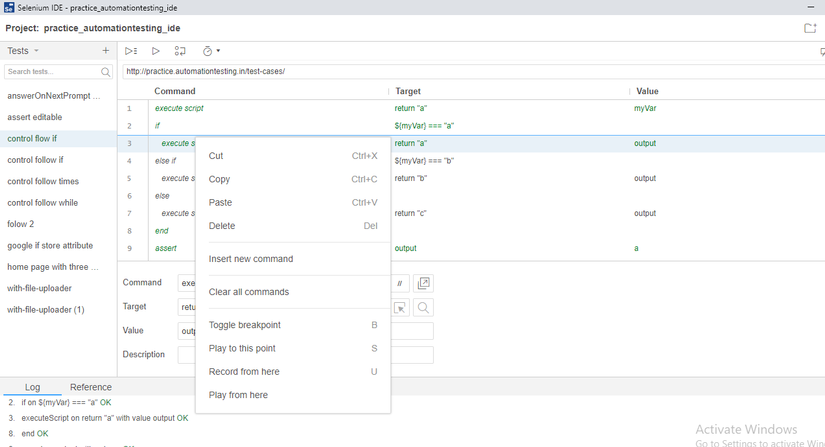
Trong Selenium IDE cũ, các script là không thể chỉnh sửa. Với IDE Selenium 2019, bạn có thể dễ dàng sửa đổi các kịch bản của mình. Chèn, sửa đổi và xóa các lệnh, như bạn có thể thấy dưới đây.

9. Selenium IDE now has a debugger
- Selenium IDE 2019 bạn có thể debug
10. Selenium IDE now can run scripts in parallel
- Selenium IDE trước đây, bạn chỉ có thể chạy 1 - 1. Điều này làm cho việc chạy các test case mất nhiều thời gian hơn. Các lựa chọn thay thế như Selenium Grid chỉ khả dụng khi được sử dụng với Selenium WebDriver.
- Selenium IDE 2019 có thể chạy thử nghiệm song song. Điều này cho phép bạn chạy các thử nghiệm của bạn nhanh hơn nhiều. Bạn có thể tham khảo tại link
11. Selenium IDE now can be run from CI build scripts
12. Selenium IDE scripts can be managed in a code repository
13. Selenium IDE is now extensible with plugins
14. Selenium IDE now can do visual UI testing
15. Selenium IDE can now visually test responsive web apps
16. Selenium IDE now help pinpoint the cause of front-end bugs
=> 6 lý do cuối cùng mình sẽ giới thiệu vào bài tiếp theo, các bạn nhớ theo dõi nha
Link thảm khảo:
-
Selenium IDE 2019 document
-
16 Lý do Selenum IDE 2019 hồi sinh
