7 Tip tăng tương tác hiệu quả trên mobile
Chất lượng thiết kế mobile app được đánh giá rất đơn giản. Nếu quá trình sử dụng mượt mà và người dùng không phải tốn quá nhiều não để sử dụng, thì đây là dấu hiệu của một app được design chuyên nghiệp. Mặt khác, nếu có trục trặc trong hệ thống tương tác, thì chắc chắn sẽ bị user phát hiện ra và ...
Chất lượng thiết kế mobile app được đánh giá rất đơn giản. Nếu quá trình sử dụng mượt mà và người dùng không phải tốn quá nhiều não để sử dụng, thì đây là dấu hiệu của một app được design chuyên nghiệp. Mặt khác, nếu có trục trặc trong hệ thống tương tác, thì chắc chắn sẽ bị user phát hiện ra và không hài lòng chút nào.
Mobile app cần phải rõ ràng và vận hành đơn giản để user có thể sử dụng nó mọi lúc – mọi nơi. Nhiệm vụ của designer là phải tạo ra được một giao diện thật linh hoạt để dẫn dắt user sử dụng app mà không gặp phải bất cứ trục trặc tính năng nào. Bài viết này sẽ đưa ra những khía cạnh mới cần thiết về một hệ thống tương tác mobile lý tưởng cùng với nhiều mẹo hữu ích giúp designer tạo nên một mẫu design linh hoạt.

Tăng khả năng tiếp thu
Bất cứ designer nào cũng muốn tạo ra những sản phẩm thật độc lạ bằng những tương tác gốc và hệ thống định vị. Cách này sẽ giúp bạn nổi bật trong số đông và có tiếng trên thị trường nói chung. Tuy nhiên, khi tạo nên một môi trường hoàn toàn mới thì designer phải nghĩ cách làm sao để có thể thích nghi được với nó ngay.
Nếu hệ thống tương tác của mobile app không có logic hoặc nó đáp ứng nhu cầu của người dùng, thì sẽ không dễ chịu chút nào. Điều này đặc biệt quan trọng với UX, vì ngay khi thấy nó khó dùng thì người ta sẽ ngừng dùng ngay và bỏ đi.
Để hạn chế tối đa chuyện này, designer cần phải quan tâm nhiều hơn về khả năng tiếp thu các yếu tố tương tác của người dùng. Khả năng tiếp thu tức là khả năng người dùng có thể hiểu và thao tác đơn giản ngay từ lần đầu sử dụng và khả năng rút kinh nghiệm từ lần thử đầu tiên. Để tăng khả năng học hỏi này, designer nên giữ mọi thứ đơn giản và rõ ràng. Đồng thời, hệ thống phải thống nhất và có logic để user có thể nhận diện các pattern lặp lại và sử dụng mobile app trực quan hơn.
Cân nhắc về nhiều cách giữ điện thoại
Chúng ta khác nhau và đa dạng ở nhiều cách, kể cả cách cầm điện thoại. Nó phụ thuộc vào rất nhiều yếu tố khác nhau tuỳ trường hợp và điều kiện mà app được app cũng như task mà chúng ta cần hoàn thành.
Có 3 cách cầm điện thoại chính: Cách 1 là 1 tay giữ và tay còn lại lướt bằng ngón cái. Cách thứ 2 là 1 tay giữ và tay còn lại tương tác bằng ngón trỏ. Và cách cuối cùng là dùng cả 2 ngón trỏ để lướt tương tác. Dĩ nhiên là còn nhiều cách khác nữa, nhưng đây là 3 cách được cho là phổ biến nhất.
 Source
Source

Source
Các designer cần phải đặt các nhân tố trên layout ở những vị trí hiệu quả phù hợp vớ mỗi cách giữ. Cách giữ bằng 1 tay là khó nhất vì nó không cho quá nhiều không gian để tương tác. Để làm cho quá trình tương tác trong app dễ dàng thì bạn có thể để các component chính ở dưới cùng màn hình để user có thể chạm nó dễ dàng. Ngoài ra, riêng các element tương tác cao thì phải đủ to để không gặp trường hợp tap hụt.
 Upper App
Upper App
Apply các pattern nhận diện cao
Nếu một app mới được sử dụng trực quan ngay, tức là designer đã hoàn thành xuất sắc nhiệm vụ của mình. Để mang đến những tương tác trực quan nhất, UI design phải có các pattern nhận diện. Chúng là các element mà user đều biết và cho họ một ít hint về cách thức hoạt động của app. Quan trọng là khi sử dụng app thì bạn sẽ kì vọng thấy được một số thứ liên quan đến sản phẩm nhất định. Ví dụ, nếu sử dụng các app mua bán online thì bạn sẽ thấy quen thuộc với icon Cart (Giỏ hàng) đi kèm với nút CTA “Mua ngay”. Các element phổ biến trong app mới toanh sẽ làm cho user tự tin hơn khi sử dụng/ thao tác.
User thích nghi với mọi thứ nhanh chóng và thay đổi/ thiếu nó sẽ làm họ cảm thấy bất an khó chịu. Đó là lí do tại sao khi bạn lên plan custom các element tương tác, thì chớ đừng bỏ qua các component cơ bản. Điều này giúp cho user không bị choáng ngợp với 1 app hoàn toàn mới và giúp họ học nó nhanh hơn.

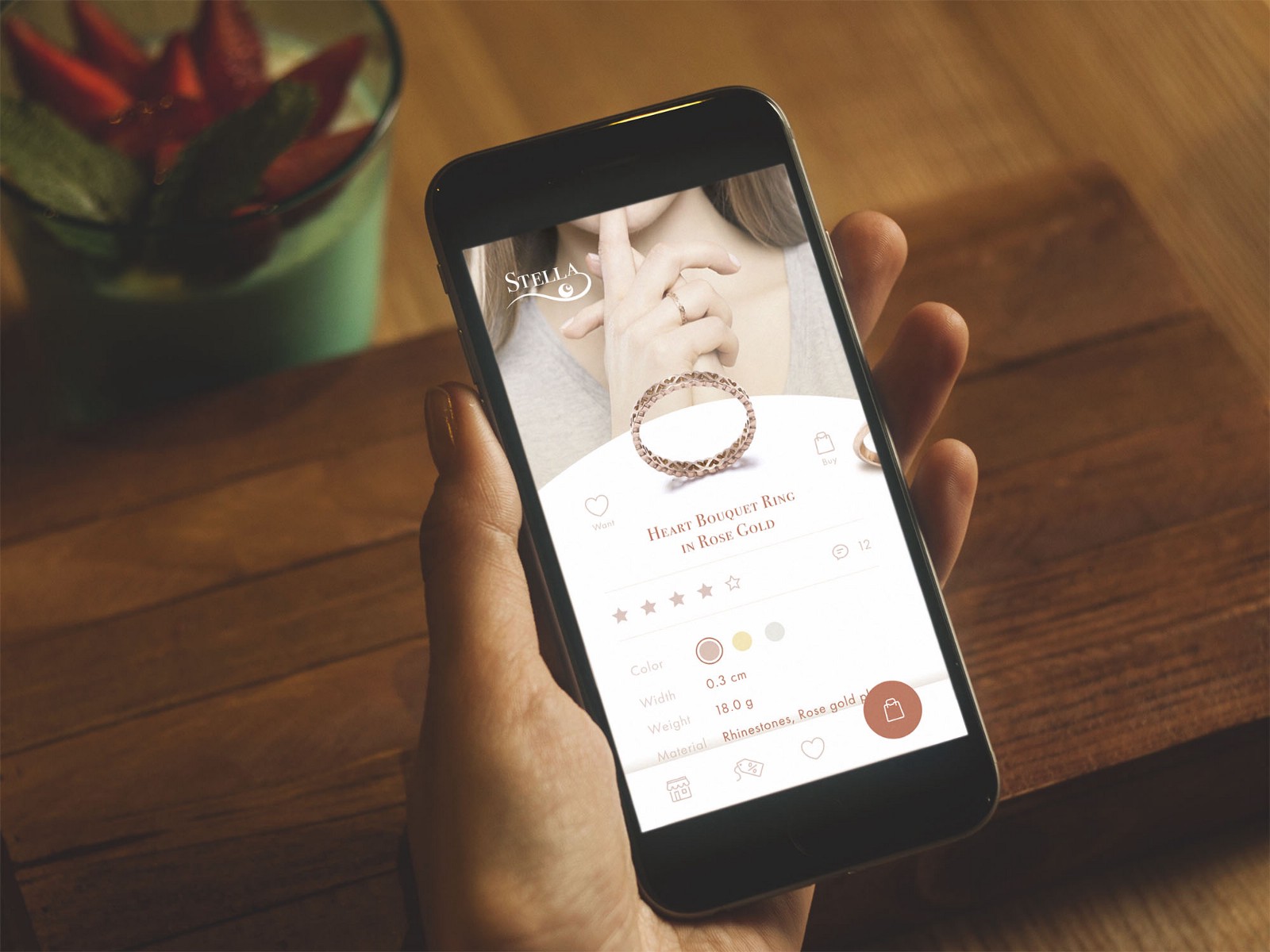
Jewellery Ecommerce App
Tạo nên một UI gọn gàng
Một khó khăn quá lớn cho thiết kế UI cho mobile đó là độ nhỏ của màn hình thiết bị. Designer cần phải tìm ra cách thể hiện được hết content trong một không gian quá nhỏ mà không biến giao diện thành một bãi chứa. Một bản UI design gọn gàng sẽ tăng tương tác một cách hiệu quả vì khi đó các element chính dễ thấy hơn và dễ dùng hơn nhiều.
Để tạo nên một mobile UI, bạn nên dùng nhiều icon như các component tương tác. Các element chữ thường sẽ hơi nhiều so với màn hình, vì thế icon là một option thay thế hợp lí. Nó có thể giải thích function bằng cách thể hiện visual bằng các shape đơn giản để tiết kiệm space trên màn hình. Tuy nhiên, trong quá trình test khả năng sử dụng, nó có thể được check kĩ xem liệu các icon có truyền tải được nội dung đúng không.
Giảm số lượng thao tác
Có lẽ đa số chúng ta đều đã có kinh nghiệm với ít nhất một app phiền phức, bắt ta phải thao tác quá nhiều để hoàn thành được task. Thường là do hệ thống tương tác không hiệu quả gồm quá nhiều action và những tính năng không cần thiết.
Các mobile app thường sẽ hoạt động như một trợ lý giải quyết sự cố, vì thế việc thiết kế làm sao cho nó kĩ lưỡng. Đồng nghĩa là designer chỉ áp dụng các element tính năng chính đáp ứng ngay các nhu cầu của người dùng. Việc tối thiểu hoá các thao tác sẽ không làm cho sản phẩm của bạn trở nên sơ sài đi tí nào đâu. Nó làm cho mobile app hiệu quả và dễ sử dụng hơn mà thôi. Hãy nhớ rằng mọi người đều rate chất lượng app dựa trên mức độ hữu ích của nó chứ không phải dựa trên các feature siêu phàm nào đó đâu.

Photo App
Add các cơ chế game
Từ những gì đã nói trên, ta có thể kết luận là một hệ thống tương tác trên mobile hiệu quả khi nó đơn gian và rõ ràng.
Tuy nhiên, việc đơn giản hoá giao diện app quan trọng ở chỗ là không làm nó trở nên nhàm chán. App sẽ “thường” đi nếu không thu hút được nhiều sự chú ý của user. Vì thế bên cạnh những component cơ bản thì cũng cần phải thêm một số tác nhân đánh động đến cảm xúc của người dùng từ cái nhìn đầu tiên nữa.
Để add thêm phần thú vị cho app, gamification là một gợi ý khá hấp dẫn cho bạn. Đây là một technique add thêm cơ chế game vào 1 app mobile không liên quan đến game. Sẽ có nhiều challenge và phần thưởng đi kèm để khuyến khích người chơi tương tác với sản phẩm nhiều hơn và quay lại app nhiều lần.
Hơn thế nữa, việc ứng dụng một cơ chế mang tên hành trình của người dùng, là một cách khá hiệu quả trong việc tạo nên được một layout rõ ràng và rành mạch. Nó là các giai đoạn tại những thời điểm sử dụng app của user. Designer nên tạo nên một UX như vậy để người dùng có thể từng bước thành thạo app thông qua các feature có thể linh hoạt thay đổi theo nhu cầu của đối tượng người dùng. Phương pháp này giúp tránh được nhiều trục trặc về tương tác và tính năng.
Cuối cùng, gamification sẽ thêm vào app nhiều Last but not least, gamification adds the element of fun. Users enjoy entertainment, challenges, and competitive spirit similar to video games, so they are encouraged to go back. People always need some kind of recreational activity so that they could escape from everyday routine for a bit. By adding the fun element into a casual application, you help to reduce some stress and relax for a moment.
Một cái không kém phần quan trọng, đó là gamification sẽ thêm vào app của bạn yếu tố thú vị. Người dùng bị thu hút hơn với giải trí, thử thách và có tính cạnh tranh giống như các trò chơi điện tử, từ đó khuyến khích họ quay lại app nhiều hơn. Mọi người luôn muốn có một số hoạt động giải trí tinh thần để họ có thể phần nào thoát ly các hoạt động sinh hoạt hàng ngày một chút. Bằng cách thêm yếu tố thú vị vào một ứng dụng thông thường mà user của bạn sẽ được giảm bớt căng thẳng và cảm thấy thư giãn hơn.

Toonie Alarm
Chớ quên việc thử nghiệm
Tương tac trên mobile nhằm mục đích tạo nên một sản phẩm thân thiện với người dùng và khiến họ hài lòng trong nhiều trường hợp khác nhau. Nhưng làm thế nào một designer có thể xác định được một app có đủ tốt và linh hoạt được trong nhiều trường hợp hay không? Đây là lúc mà bạn cần đến thử nghiệm.
Thử nghiệm khả năng sử dụng là một giai đoạn hết sức quan trọng trong quá trình tạo nên mobile app bằng cách test nó đối với các đối tượng tiềm năng. Thường gian đoạn thử nghiệm sẽ nằm trong giai đoạn build UX trước khi project được chuyển đến team development, để những giải pháp nào không hiệu quả sẽ được thay đổi.
Có rất nhiều phương pháp thử nghiệm cho phép bạn tìm ra vấn đề và bug và nhanh chóng xử lý nó. Từ đó designer mới cải thiện được nhiều khía cạnh của UX để đem lại sự hài lòng tối đa cho user.
Vì thế, trước khi chuyển project đến team development để thử nghiệm, hãy tự mình test nó trước, hoặc nhờ đồng nghiệp, lên đối tượng hướng đến và bạn sẽ đạt được kết quả mà mình mong muốn.

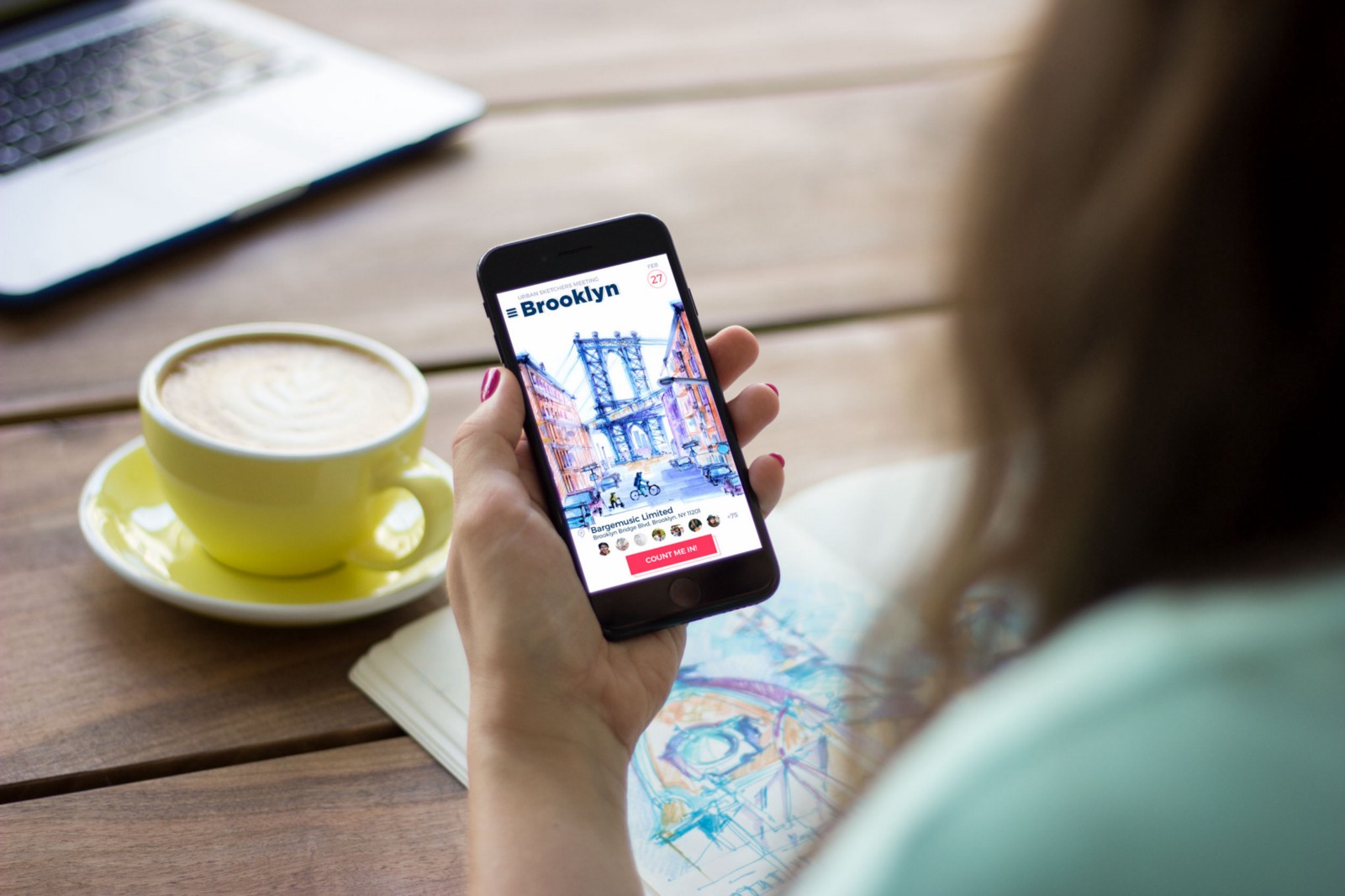
Urban Sketcher App
A simple mobile interaction system is not that easy to create. It requires hard work, concentration and lots of practice before you receive sufficient results. Stay tuned!
Tạo nên một hệ thống tương tác đơn giản trên mobile không hề dễ dàng. Nó đòi hỏi rất nhiều sự tập trung, chăm chỉ và thực hành nhiều để có được kết quả mà bạn kì vọng. Kiên nhẫn nhé!
TopDev via UX Planet
