Android: Xây dựng bộ lọc hình ảnh như Instagram
Ngày nay các bộ lọc hình ảnh khá phổ biến trong nhiều ứng dụng Android . Instagram nổi tiếng với tính năng bộ lọc phổ biến và có lẽ là ứng dụng đầu tiên giới thiệu bộ lọc hình ảnh cho thế giới Android. Có rất nhiều ứng dụng chỉnh sửa hình ảnh khác cung cấp các bộ lọc hình ảnh và các ...

Ngày nay các bộ lọc hình ảnh khá phổ biến trong nhiều ứng dụng Android. Instagram nổi tiếng với tính năng bộ lọc phổ biến và có lẽ là ứng dụng đầu tiên giới thiệu bộ lọc hình ảnh cho thế giới Android. Có rất nhiều ứng dụng chỉnh sửa hình ảnh khác cung cấp các bộ lọc hình ảnh và các tính năng chỉnh sửa hình ảnh.
Trong bài viết này, chúng ta sẽ tìm hiểu cách xây dựng bộ lọc hình ảnh như Instagram. Chúng ta không phát triển chính xác các bộ lọc hình ảnh trong Instagram mà chúng ta sẽ sử dụng các bộ lọc mà thư viện cung cấp.
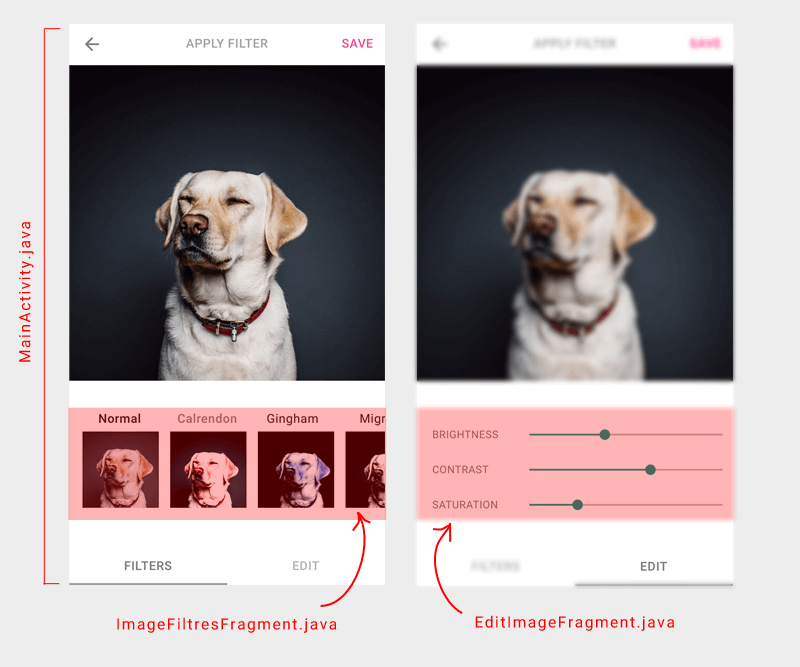
Bộ lọc hình ảnh như Instagram được xây dựng như thế nào
Thông thường các thao tác xử lý ảnh sẽ được thực hiện bằng ngôn ngữ native C / C ++ bản địa. Trong Android, bạn có thể viết thư viện của mình bằng C hoặc C ++ và sử dụng JNI (Java Native Interface) để làm cho các hàm có thể truy cập thông qua code java. Bạn cũng có thể xem xét sử dụng các thư viện xử lý ảnh phổ biến như openCV để tạo thư viện bộ lọc của riêng bạn.
Chúng tã sẽ sử dụng thư viện bộ lọc hình ảnh hiện có trong bài viết này.
Sử dụng thư viện AndroidPhotoFilters
Trong bài viết này, chúng ta sẽ sử dụng thư viện bộ lọc hình ảnh AndroidPhotoFilters được phát triển bởi Zomato. Thư viện này cung cấp các thao tác chỉnh sửa hình ảnh cơ bản như kiểm soát Độ sáng, Độ bão hòa, Độ tương phản và một vài bộ lọc hình ảnh.
Kết hợp tất cả các tính năng này với nhau, bạn có thể tạo ra một app chỉnh sửa hình ảnh cơ bản.
Cũng cần nhớ rằng thư viện rất cơ bản, bạn không thể đạt được các bộ lọc tuyệt vời như Instagram bằng cách này. Để xây dựng bộ lọc chính xác như Instagram, rất nhiều code Native C/C++ phải được thực hiện.
Nhưng chúng ta sẽ cố gắng đạt được các bộ lọc giống như Instagram.
Sử dụng thư viện như sau:
|
1 2 3 4 5 6 7 8 |
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) // ... implementation 'info.androidhive:imagefilters:1.0.7' } |
Xây dựng ứng dụng

- Tạo project mới File ⇒ New Project => Basic Activity
2. Sử dụng các thư viện cần thiết sau trong app/build.gradle:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
dependencies { // ... // image filters implementation 'info.androidhive:imagefilters:1.0.7' // butter knife compile 'com.jakewharton:butterknife:8.8.1' annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1' // dexter M permissions compile 'com.karumi:dexter:4.1.0' compile 'com.android.support:recyclerview-v7:26.1.0' } |
3. Thêm các resource trong strings.xml, colors.xml, dimens.xml, styles.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<resources> <string name="app_name">Image Filters</string> <string name="activity_title_main">Filters</string> <string name="action_settings">Settings</string> <string name="filters">FILTERS</string> <string name="edit">EDIT</string> <string name="lbl_brightness">BRIGHTNESS</string> <string name="lbl_contrast">CONTRAST</string> <string name="lbl_saturation">SATURATION</string> <string name="tab_filters">FILTERS</string> <string name="tab_edit">EDIT</string> <string name="roboto_medium">sans-serif-medium</string> <string name="filter_normal">Normal</string> <string name="action_save">SAVE</string> <string name="action_open">OPEN</string> </resources> |
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#009688</color> <color name="color_option_menu">#FF3990</color> <color name="filter_label_normal">#8A8889</color> <color name="filter_label_selected">#221F20</color> </resources> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
dimens.xml <resources> <dimen name="fab_margin">16dp</dimen> <dimen name="thumbnail_size">80dp</dimen> <dimen name="recycler_size">100dp</dimen> <dimen name="thumbnail_horizontal_padding">8dp</dimen> <dimen name="thumbnail_vertical_padding">10dp</dimen> <dimen name="padding_10">10dp</dimen> <dimen name="margin_horizontal">16dp</dimen> <dimen name="lbl_edit_image_control">100dp</dimen> </resources> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="AppTheme.NoActionBar"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> </style> <style name="AppTheme.NoActionBar.Fullscreen"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> <item name="android:actionMenuTextColor">@color/color_option_menu</item> </style> <style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Light" /> <style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" /> </resources> |
4. Thêm các Permission sau:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="info.androidhive.imagefilters"> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:label="@string/app_name" android:theme="@style/AppTheme.NoActionBar.Fullscreen"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
5. Thêm menu res => menu => menu_main.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context="info.androidhive.imagefilters.MainActivity"> <item android:id="@+id/action_open" android:orderInCategory="100" android:title="@string/action_open" app:showAsAction="always" /> <item android:id="@+id/action_save" android:orderInCategory="101" android:title="@string/action_save" app:showAsAction="always" /> </menu> |
6. Tạo package uitls => BitmapUtils.java:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 |
import android.content.ContentResolver; import android.content.ContentUris; import android.content.ContentValues; imp
Có thể bạn quan tâm
0
|
