ẢNH HƯỞNG CỦA VIỆC KIỂM THỬ UI VÀ UX
Nếu như với một Designer -Vấn đề UI là vấn đề cốt lỗi. Việc design một giao diện Website đẹp, bắt mắt ,thân thiện, dễ sử dụng là vô cùng quan trọng thì đối với 1 Tester - nhìn, nhận xét , đánh giá ," soi mói" và tìm lỗi thì vấn đề UI cũng là một vấn đề cốt lỗi. Vì vậy để có những testcase " ...
Nếu như với một Designer -Vấn đề UI là vấn đề cốt lỗi. Việc design một giao diện Website đẹp, bắt mắt ,thân thiện, dễ sử dụng là vô cùng quan trọng thì đối với 1 Tester - nhìn, nhận xét , đánh giá ," soi mói" và tìm lỗi thì vấn đề UI cũng là một vấn đề cốt lỗi.
Vì vậy để có những testcase " thần thánh" , độc lạ nhưng hợp tình hợp lý, không gây " chia rẻ " nội bộ và " thù hằn" dân tộc thì việc Tìm hiểu UX, UI là việc cần thiết.
Dưới đây tôi xin chia sẻ một vài tìm hiểu về ảnh hưởng của UI và UX đến website.

-
UI trong lĩnh vực thiết kế được gọi là sự truyển tải thông điệp từ nhà thiết kế - từ người cung cấp dịch vụ (Or sản phẩm ) tới người sử dụng . Ở đây nói đơn giản nhà thiết kế đóng vai trò như 1 lập trình viên hoặc nhà xây dựng để bất cứ ai cũng có thể hiểu và sử dụng được sản phẩm của họ
-
UX là cách mà người dùng cảm nhận về 1 sản phẩm cụ thể , người làm về UX goi là UX Designer . Họ là những người nghiên cứu và đánh giá về thói quen và cách mà 1 người khách hàng sử dụng và cảm nhận về 1 hệ thống (Sử dụng hệ thống thông qua UI) . Sử dụng và cảm nhận ở đây đơn giản là những vấn đề như tính dễ sử dụng , sự tiện ích , sự hiệu quả khi hệ thống hoạt động
a. Đánh giá 1 UI tốt:
Các nhà thiết kế website, nhà phát triển ứng dụng và kinh doanh thương mại điện tử dành nhiều quan tâm đến việc hiểu được yêu cầu của người dùng và thói quen của người dùng– chẳng hạn như họ muốn điều hướng như thế nào, menu yêu cầu có những gì – trước khi đi vào thiết kế UI cho ứng dụng của họ. Toàn bộ quá trình thu thập yêu cầu người dùng, đặt những yếu tố khác nhau của phần mềm và tạo ra một giao diện người dùng hiệu quả được gọi là thiết kế giao diện người dùng (UI design). Một Website/App có UI tốt là"
- Biết đối tượng sử dụng sản phẩm của bạn để họ thấy rõ ràng những thông điệp có sẵn phù hợp với họ
- Mượn các hành vi, thói quen sử dụng quen thuộc của người sử dụng
- Tính trực quan , ngắn gọn, dễ hiểu
- Tập trung vào các vị trí tỷ lệ vàng, , tỉ lệ 1/3 ...Chúng ta thường bị thu hút bởi các khu vực chuyển động hơn là các khu vực tĩnh. Những thay đổi tại khu vực động sẽ được phát hiện dễ dàng. Các con trỏ văn bản là một ví dụ của một đối tượng hấp dẫn mắt. Thay đổi hình ảnh của nó có thể là những báo hiệu thay đổi trạng thái khác nhau và hữu ích.
- Nguyên tắc ngữ pháp , sử dụng ngôn ngữ của người dùng
- Hiểu được các trợ giúp mà người dùng cần
- Hãy để cho người dùng tự tin bằng cách tạo dựng một hệ thống an toàn
Như vậy , UI càng đơn giản, gọn nhẹ và làm nổi bật cái mà người dùng muốn ( mục đích sử dụng ) và cái mà người dùng cần cộng với phù hợp với thói quen người sử dụng thì đó là một UI tốt . Tất nhiên nếu tất cả các đều đó cộng thêm một chút " đẹp, hài hòa , lạ mắt" nữa thì quá tốt.

b. Đánh giá 1 UX tốt:
Là một tester, đặt mình vào vị trí người dùng để đánh giá hệ thống thì UX là phần nâng cao không thể thiếu cho bạn, QC không chỉ đảm bảo cho hệ thống đáp ứng các yêu cầu của khách hàng, tìm kiếm và hạn chế các lỗi phát sinh mà còn là cải tiến nâng cao chất lượng sản phẩm sao cho sản phẩm làm hài lòng các khách hàng
UI là cái người dùng nhìn thấy. UX là cách người dùng sử dụng website/app đó. 1 website/app có thể có UI đẹp nhưng UX tệ.
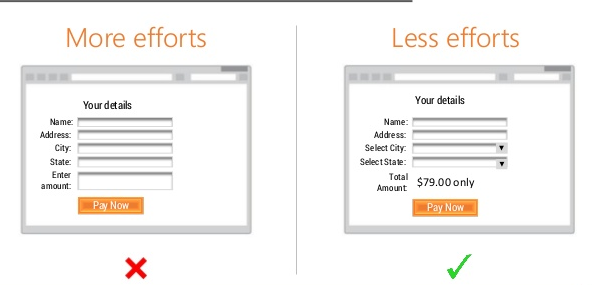
Ví dụ như 1 khách hàng tiềm năng đến website của bạn quyết định muốn sign-up, nhưng button “Sign-up” được “giấu” rất kĩ ở giữa muôn vàn thông tin khác. Khi tìm ra button đó rồi thì quá trình sign up yêu cầu cung cấp quá nhiều thông tin không cần thiết. Điều đó gây cho người dùng một sự bất tiện không đánh có.
Vậy như thế nào là một UX tốt có nghĩa là:
Một website/app đáp ứng được như cầu của người dùng mà không gây nhiều bất tiện hay bực tức cho người dùng khi sử dụng.
Một website/app đơn giản, thân thiện và đẹp gây cảm hứng cho người dùng khi sử dụng.

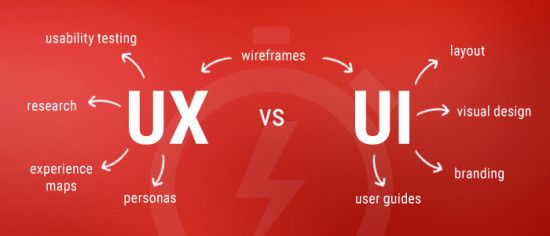
Trong thực tế, khá khó khăn để phân biệt hai khái niệm UI và UX vì chúng có mối liên quan mật thiết với nhau. Đã có nhiều cuộc tranh luận rằng UX quan trọng hơn UI và ngược lại. Song, nếu bạn đã đọc những phần ở trên bạn có thể dể dàng nhận ra cả hai đều mang một mục đích chung đó là tạo sự thoải mái cho người dùng và theo tôi cả hai đều có vai trò quan trọng ngang nhau.
Một sản phẩm với thiết kế bắt mắt, màu sắc đẹp thu hút người nhìn nhưng lại quá khó để sử dụng, hoặc một sản phẩm dể sử dụng và rất có ích nhưng nó khoác trên mình một vẻ ngoài khủng khiếp; rõ ràng chúng ta chẳng ai muốn dùng những sản phẫm như thế. Vậy sử khác nhau giữa UI và UX là gì:
- UX là tập trung vào thói quen của người sử dụng để giải quyết một vấn đề nhưng UI được tập trung vào thể hiện bề mặt của sản phẩm và chức năng
- UX thường qan tâm đến các vấn đề về quá trình thiết kế và UI lại tập trung vào các vấn đề hữu hình
- UI là một trong những công cụ xử lý mạnh nhất trong việc sắp xếp các yếu tố UX. Tại sao? Đơn giản, giao diện là phương pháp xúc tác và hiện hữu mà người dùng có thể trải nghiệm với chúng tôi.
- UI là công cụ bổ trợ. Đây là lời giải thích tốt nhất cho lý do tại sao hai thuật ngữ này được thường xuyên sử dụng thay thế cho nhau hoặc kết hợp làm một.
- UX chứa nhiều thông tin hơn UI nhưng vẫn phát triển dựa trên những chi tiết nhỏ nhất. Sự hiểu biết này là tài sản quý giá nhất cho bất cứ ai trong việc phát triển sản phẩm. Một UI designer có khả năng tạo ra các thiết kế tương tác, các biểu tượng, màu sắc, text và một số yếu tố nhằm giải quyết các vấn đề có liên quan trực tiếp đến người dùng.

Tester là người sẽ đại diện cho người sử dụng , mục đích cuối cùng cũng là hướng tới điều tốt nhất, hài lòng nhất cho người sử dụng , Bạn cảm thấy khó khăn khi sử dụng thì chắc chắn, người dùng - hoàn toàn xa lạ với ứng dụng của bạn cũng có cảm giác như thế.
Lấy ví dụ : Từ facebook cho đến google, menu icon trong ứng dụng mobile thường để biểu tượng menu thường nằm ở header , góc bên trái hoặc bên phải . Đột nhiên ứng dụng của bạn , Menu là 1 icon của Exit hoặc 1 biểu tượng khác, nằm ở body của ứng dụng mỗi khi click vô trang nào đó, làm người dùng bối rối và dễ gây hiểu lầm, đương nhiên sẽ không tốt. Designer có cái lý riêng của họ , muốn độc đáo , khác lạ chẳng hạn hoặc khách hàng muốn thế và họ chỉ việc làm theo. Còn developer là người code từng dòng của product đó, dĩ nhiên sử dụng được tốt. Nhưng nếu cho 1 user ở bên ngoài vào thử, mọi chuyện sẽ hoàn toàn khác. Vậy đó, tester là người đánh giá sản phẩm, có thể nói lên cảm nhận của mình ở khía cạnh người dùng về sản phẩm, có thể góp ý điều hướng như thế nào cho hợp lý nhất.
Vì vậy nếu bỏ qua UI/UX có nghĩa là:
- Bạn sẽ dễ dàng bỏ qua những sai sót nhỏ chẳng hạn màu sắc, tỉ lệ giữa các element ...
- Bạn sẽ không hiểu ý đồ và không có cái nhìn tổng quan cho từng phần trong thiết kế
- Bạn sẽ cảm thấy - miễn chạy tốt chức năng , có thể chấp nhận việc tùy biến design hoặc tùy biến chức năng , dẫn đến việc sản phẩm cuối cùng không giống như đặc tả mà chỉ hao hao giống ...
- Bộ testcase của bạn sẽ nghèo nàn nếu không hiểu được thói quen người dùng cho từng chức năng của giao diện đó .
Một ví dụ rất hay xảy ra là khi các bạn designer làm xong phần design, đưa cho coder thì bạn coder hay comment là design như thế này khó quá, không thể làm được và yêu cầu thay đổi design để code dễ hơn. Tuy nhiên, không phải cứ dễ code hơn là hay hơn. Vì bạn coder không hiểu về UI/UX nên không hiểu vì sao design nó cần như thế, Và Tester lại thấy Coder làm như vậy là hợp lý, không quan tâm nhiều đến Design , gây ảnh hưởng đến sản phẩm cuối cùng.
Vì vậy việc biết nhiều về UI/UX sẽ giúp tester suy nghĩ theo hướng làm thế nào để user dễ sử dụng nhất, từ đó làm chủ sản phẩm.
