ASP.NET 5 và AngularJS Phần 1: Configuring Grunt, Uglify, and AngularJS
Đây là phần đầu tiên trong phần blog của loạt bài xây dựng ASP.NET 5 (ASP.NET vNext) ứng với AngularJS. Trong loạt bài đăng trên blog, tôi sẽ cho các bạn thấy làm thế nào để có thể tạo ra một ứng dụng Movie đơn giản sử dụng ASP.NET 5, MVC 6, và AngularJS. Bạn có thể tải về mã đã thảo luận trong ...
Đây là phần đầu tiên trong phần blog của loạt bài xây dựng ASP.NET 5 (ASP.NET vNext) ứng với AngularJS. Trong loạt bài đăng trên blog, tôi sẽ cho các bạn thấy làm thế nào để có thể tạo ra một ứng dụng Movie đơn giản sử dụng ASP.NET 5, MVC 6, và AngularJS.
Bạn có thể tải về mã đã thảo luận trong bài viết blog này từ GitHub: github.com/StephenWalther/MovieAngularJSApp
Trong bài viết trên blog này, tôi giải thích làm thế nào để thiết lập dự án ASP.NET 5 của bạn. Trong đó, tôi giải thích làm thế nào bạn có thể thiết lập Grunt để kết hợp và minifile front-end JavaScript tự động.
Tạo dự án ASP.NET 5
Điều đầu tiên mà bạn cần làm là tạo ra một dự án ASP.NET 5 mới. Trong bài viết trên blog này, tôi sẽ chỉ cho bạn làm thế nào để tạo ra một dự án ASP.NET 5 mới sử dụng Visual Studio 2015 trên Windows (Trong một bài đăng blog sau này, tôi sẽ thảo luận làm thế nào bạn có thể thiết lập một dự án ASP.NET 5 trên máy Mac trên OSX với Sublime). Bạn có thể tải về Visual Studio 2015 (Preview) từ địa chỉ sau: visualstudio.com Visual Studio 2015 trình chạy side-by-side tốt với các phiên bản trước của Visual Studio.
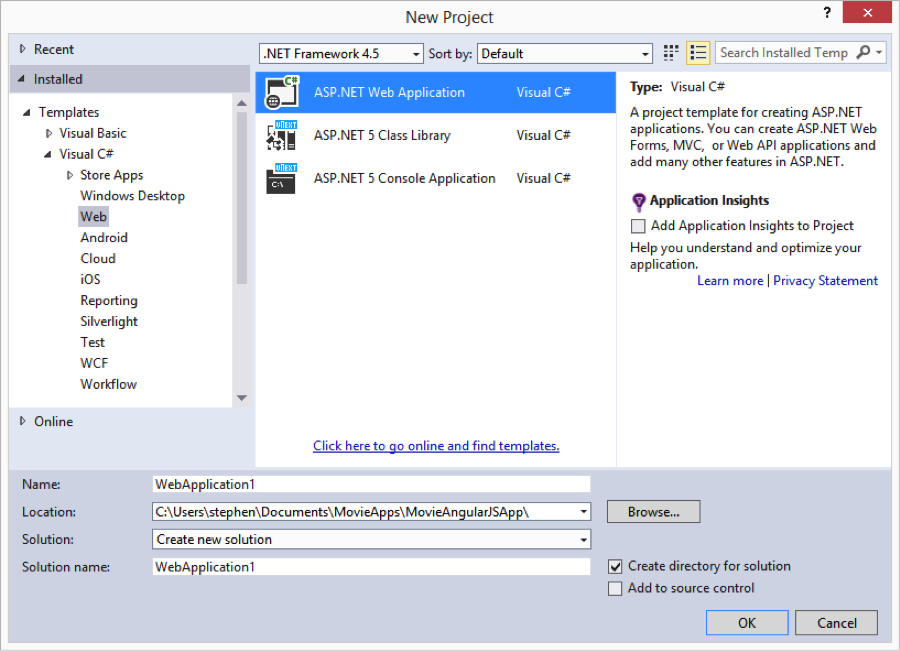
Sau khi bạn cài đặt Visual Studio 2015, chọn File, New Project. Dưới Visual C # template, chọn ASP.NET Web Application và đặt tên cho dự án mới là "MovieAngularJSApp".

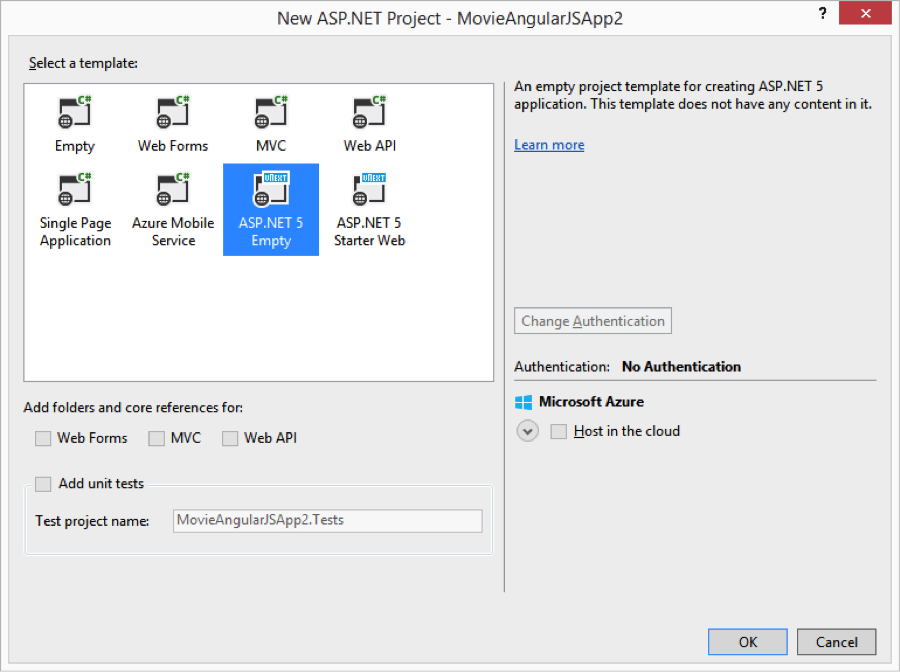
Tiếp theo, chọn ASP.NET 5 Empty project template và nhấp vào nút OK để tạo ra các dự án mới.

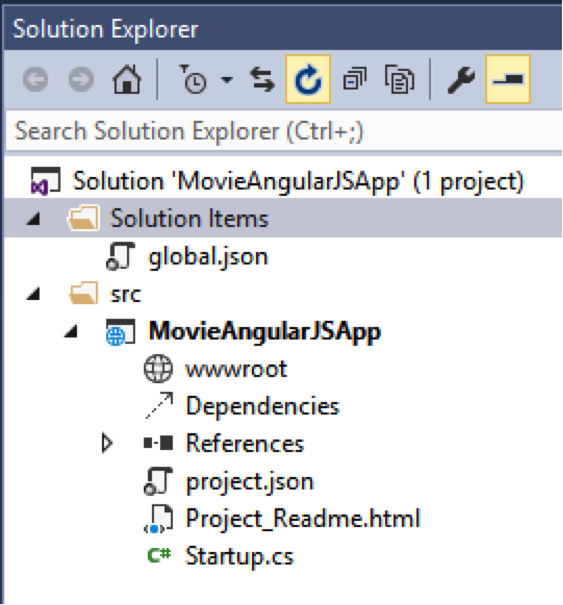
Sau khi hoàn tất các bước này, bạn sẽ có một sản phẩm nào dự án ASP.NET 5 trông như thế này:

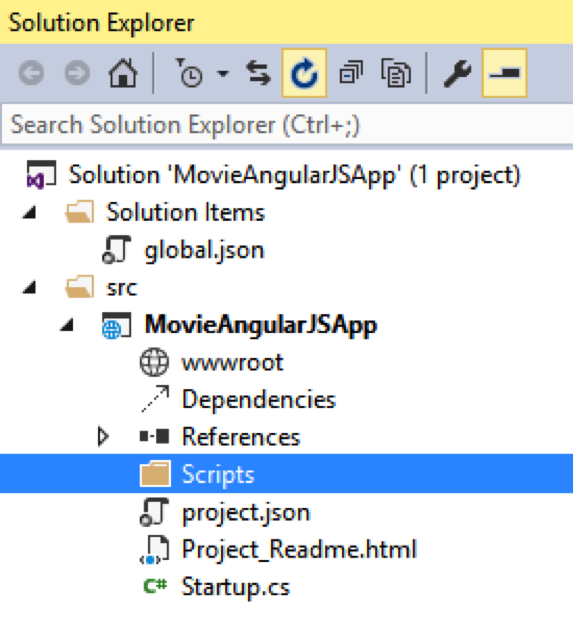
Cách bố trí của một Solution ASP.NET 5 là khác hơn nhiều so với các phiên bản trước đó của ASP.NET. Chú ý rằng các Solution được chia thành hai solution folder mang tên Solution Items và src. Các thư mục src chứa tất cả các mã nguồn cho dự án của bạn. Hiện nay, các thư mục src bao gồm dự án MovieAngularJSApp của chúng tôi. Các dự án MovieAngularJSApp chứa một thư mục đặc biệt có tên wwwroot. Ý tưởng ở đây là thư mục wwwroot nên chứa tất cả các nội dung của trang web sống của bạn. Ví dụ, nó bao gồm bất kỳ tập tin HTML và tài sản hình ảnh cần thiết cho trang web của bạn sống. Bạn không nên đặt bất kỳ mã nguồn của bạn trong thư mục wwwroot. Thay vào đó, mã nguồn - chẳng hạn như các file unminified JavaScript, Less files, MVC controller, và các lớp model C# - nên được đặt bên ngoài thư mục wwwroot. Đặc biệt, bạn muốn tạo một thư mục trong thư mục gốc của dự án MovieAngularJSApp tên Scripts của bạn. Bạn sẽ tạo ra tất cả các tập tin JavaScript của ứng dụng của bạn trong thư mục Scripts. Chúng tôi sẽ sử dụng Grunt để kết hợp và rút gọn các file JavaScript trong thư mục Scripts và thêm kết quả vào thư mục wwwroot tự động.

Sử dụng NPM để Nhận các gói cần thiết Không giống như các phiên bản trước đó của ASP.NET, ASP.NET 5 bản này hỗ trợ ba package managers: NuGet, NPM, và Bower. package manager là gì? Một quản lý gói cho phép bạn dễ dàng tập hợp lại với nhau tất cả các resources mà bạn cần để tạo ra một dự án. Ví dụ, thay vì điều hướng trên web và tải các tài nguyên của dự án như jQuery, Entity Framework, Bootstrap, và AngularJS bằng tay, bạn có thể tải về tất cả các nguồn tài nguyên và sự phụ thuộc của họ tự động bằng cách tận dụng một bộ quản lý gói. Các phiên bản trước của ASP.NET hỗ trợ NuGet và bạn vẫn sẽ sử dụng NuGet với ASP.NET 5. Bạn sẽ sử dụng NuGet để quản lý các gói NET như ASP.NET MVC và khung Entity. Bạn chỉ rõ gói NuGet mà bạn cần trong dự án của bạn với các tập tin project.json. ASP.NET 5 cũng hỗ trợ gói NPM. Đây là mới và thú vị. Việc quản lý gói NPM ban đầu được tạo ra để quản lý gói cho các khuôn khổ NodeJS mã nguồn mở (một web app framework cho ASP.NET). Bạn sử dụng một tập tin có tên package.json để quản lý các gói NPM của dự án của bạn. Cuối cùng, ASP.NET 5 cũng hỗ trợ quản lý gói Bower. Bower là một quản lý gói được tạo ra bởi Twitter được thiết kế để hỗ trợ phát triển front-end. Bạn có thể sử dụng Bower để quản lý tài nguyên như AngularJS, jQuery, và Bootstrap. Đối với dự án ứng dụng Movie của chúng tôi, chúng ta cần phải sử dụng NPM để thu thập tất cả các nguồn lực mà chúng ta cần phải sử dụng Grunt. Chúng tôi sẽ sử dụng để cài đặt NPM Grunt và các plugin Grunt mà chúng ta cần. Thực hiện theo các bước sau:
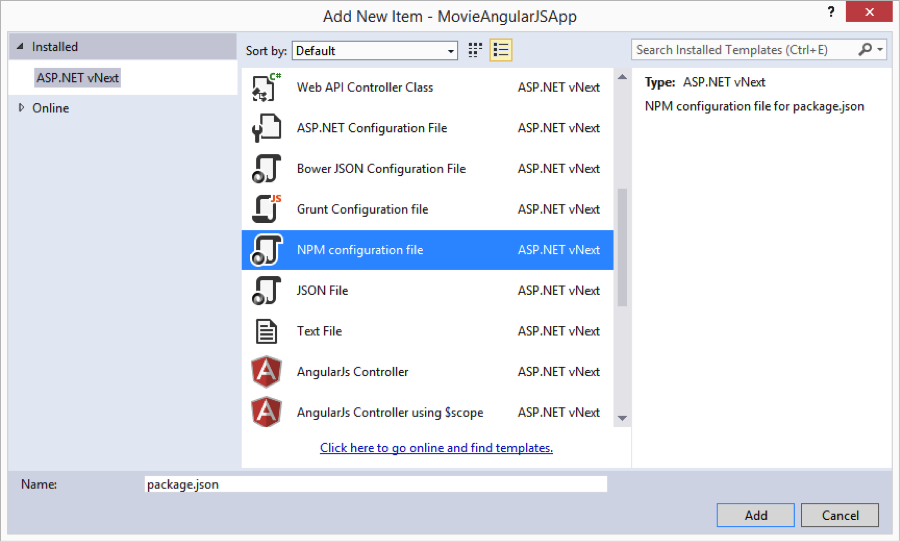
- Kích chuột phải vào dự án MovieAngularJSApp của bạn và chọn các tùy chọn Add New Item.
- Chọn NPM configuration file.
- Nhấp vào nút Add.

Hoàn thành các bước sau sẽ thêm một file mới vào thư mục gốc của dự án MovieAngularJSApp tên package.json của bạn. Sửa đổi các tập tin để nó trông như thế này:
{ "version": "0.0.0", "name": "MovieAngularJSApp", "devDependencies": { "grunt": "0.4.5", "grunt-contrib-uglify": "0.7.0", "grunt-contrib-watch": "0.6.1" } }
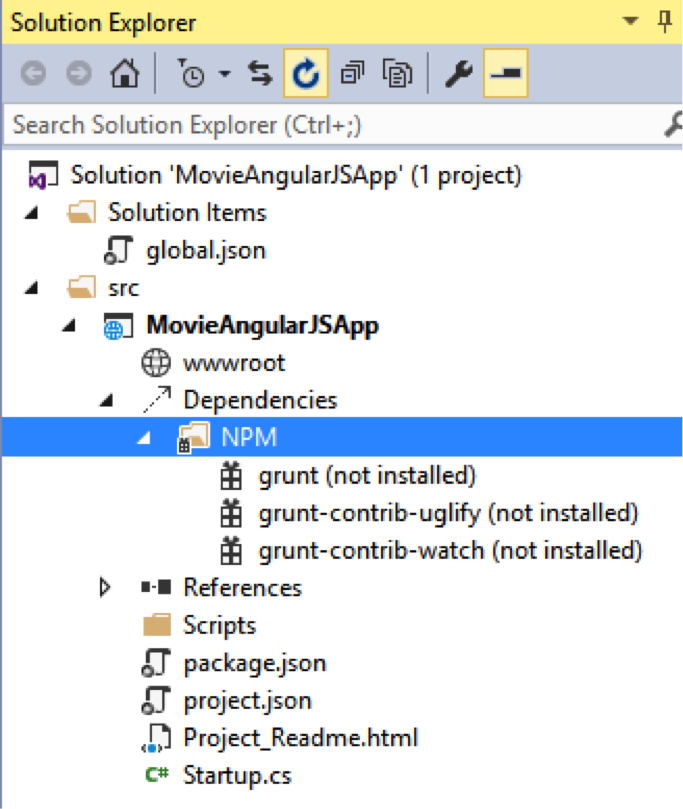
Trong file package.json của chúng tôi, chúng tôi đã chỉ ra rằng chúng ta cần ba gói NPM tên grunt, grunt-contrib-uglify, and grunt-contrib-watch. Sau khi tên của từng gói, chúng tôi đã chỉ định các phiên bản của gói mà chúng tôi cần. Chú ý rằng bạn có được Intellisense (autocomplete) hỗ trợ trong khi bạn chỉnh sửa các tập tin package.json. Một danh sách kết hợp của các tên gói NPM và số phiên bản xuất hiện khi bạn gõ. Sau khi bạn tạo ra các tập tin package.json, một thư mục mới có tên NPM xuất hiện trong thư mục Dependencies của dự án của bạn. Nếu bạn mở rộng thư mục NPM sau đó bạn có thể thấy một danh sách tất cả các gói NPM mà bạn vừa thêm vào tập tin package.json.

Kích chuột phải vào thư mục và chọn Restore NPM Packages để tải về tất cả các gói NPM. Sau khi bạn hoàn thành bước này, các gói grunt, grunt-contrib-uglify, and grunt-contrib-watch sẽ được cài đặt vào một thư mục có tên node-moduls.
Về Bower?
Bạn có thể sử dụng Bower, như tôi đã đề cập trước đó, để quản lý tất cả các gói mà bạn cần cho phát triển front-end. Ví dụ, bạn có thể sử dụng Bower để cài đặt các thư viện AngularJS JavaScript. Tôi sẽ không sử dụng Bower để cài đặt AngularJS trong dự án này bởi vì tôi sẽ tham khảo AngularJS trực tiếp từ Google CDN thay thế. Tôi sẽ thêm AngularJS trên trang index.html như thế này:
<Script src = "//ajax.googleapis.com/ajax/libs/angularjs/1.3.8/angular.min.js" > </ script >
Điều này đang gây tranh cãi, nhưng tôi tin rằng bạn nên luôn luôn sử dụng một CDN cho các thư viện chuẩn như AngularJS, Bootstrap, và jQuery. Sử dụng một CDN cung cấp cho bạn với hiệu suất tốt nhất. Ví dụ, nếu bạn truy cập nhiều trang web mà tất cả AngularJS tham khảo từ các CDN sau đó trình duyệt của bạn không cần phải tải về các thư viện JavaScript AngularJS khi bạn truy cập mỗi trang web. Trình duyệt có thể lấy AngularJS từ bộ nhớ cache của nó thay thế. Vì vậy, tôi sử dụng một CDN cho các thư viện chuẩn như AngularJS hoặc jQuery mà có thể được sử dụng với nhiều trang web. Đối với file chỉ định của app, chẳng hạn như các tập tin AngularJS điều khiển, tôi sử dụng Grunt để kết hợp và rút gọn các tập tin để cải thiện hiệu suất.
Sử dụng Grunt để xây dựng tập tin JavaScript của bạn
Grunt là một công cụ mã nguồn mở mà bạn có thể sử dụng để xây dựng tất cả các nguồn tài nguyên frontend cho dự án của bạn. Ví dụ, bạn có thể sử dụng Grunt để biên dịch các file Less hoặc Sass vào CSS. Bạn cũng có thể sử dụng Grunt để kết hợp và rút gọn các file CSS và JavaScript. Trong bài viết trên blog này, tôi sẽ chỉ cho bạn làm thế nào để sử dụng Grunt để kết hợp và rút gọn các file JavaScript của bạn. Chúng ta sẽ configure Grunt để nó lấy tất cả các tập tin JavaScript từ thư mục Scripts, kết hợp và rút gọn các tập tin, và lưu kết quả vào một tập tin có tên app.js trong thư mục wwwroot. Thực hiện theo các bước sau:
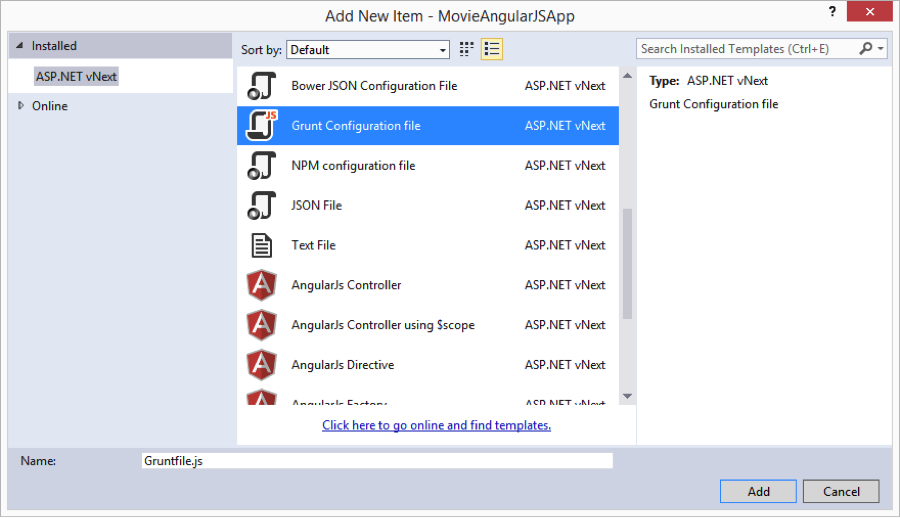
- Kích chuột phải vào dự án MovieAngularJSApp của bạn và chọn Add New Item.
- Chọn Grunt Configuration file.
- Nhấp vào nút Add.

Sau khi hoàn tất các bước này, dự án của bạn sẽ chứa một tập tin mới có tên Gruntfile.js. Sửa đổi nội dung của tập tin Gruntfile.js để nó trông như thế này:
module.exports = function (grunt) { // load Grunt plugins from NPM grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-watch'); // configure plugins grunt.initConfig({ uglify: { my_target: { files: { 'wwwroot/app.js': ['Scripts/app.js', 'Scripts/**/*.js'] } } }, watch: { scripts: { files: ['Scripts/**/*.js'], tasks: ['uglify'] } } }); // define tasks grunt.registerTask('default', ['uglify', 'watch']); };
Gruntfile của chúng tôi có ba phần. Phần đầu tiên được sử dụng để tải từng plugin Grunt mà chúng ta cần từ các gói NPM đã cấu hình trước đó. Chúng ta cần sử dụng Grunt plugin có tên grunt-contrib-uglify và Grunt plugin tên grunt-contrib-watch. Tiếp theo, chúng ta nhập vào các thông tin cấu hình cho mỗi plugin. Uglify plugin được cấu hình để nó kết hợp và minifies tất cả các file từ thư mục Scripts và đặt kết quả vào một tập tin có tên app.js trong thư mục wwwroot:
uglify: { my_target: { files: { 'wwwroot/app.js': ['Scripts/app.js', 'Scripts/**/*.js'] } } },
Chú ý rằng tôi sử dụng mảng [ 'Scripts / app.js', 'Scripts / ** / *. Js'] để chỉ định các tập tin nguồn. Tôi muốn nội dung của file app.js JavaScript xuất hiện trong các tập tin JavaScript trước khi nội dung của bất kỳ tập tin JavaScript khác vì các tập tin app.js chứa các khai báo mô-đun AngularJS chính của tôi. Nói cách khác, nếu bạn muốn kiểm soát thứ tự mà Uglify kết hợp với các file JavaScript sau đó bạn cần phải liệt kê theo thứ tự của các file JS của bạn một cách rõ ràng. The Watch plugin được cấu hình để xem bất kỳ thay đổi các tập tin JavaScript trong thư mục Scripts với đoạn mã sau:
watch: { scripts: { files: ['Scripts/**/*.js'], tasks: ['uglify'] } }
Nếu bất kỳ tập tin trong thư mục Scripts được thay đổi, thì Watch plugin sẽ trở về Uglify để tạo ra một tập tin app.js kết hợp và minified mới tự động. Phần cuối cùng của tập tin Grunt có chứa một định nghĩa cho các nhiệm vụ của mình. Trong file Grunt, chúng tôi xác định một task "default" chạy Uglify và sau đó xem những thay đổi trong các tập tin JavaScript của chúng tôi. Sau khi bạn tạo một tập tin Grunt, bạn cần phải chạy nó bằng cách sử dụng Visual Studio Task Runner Explorer. Thực hiện theo các bước sau:
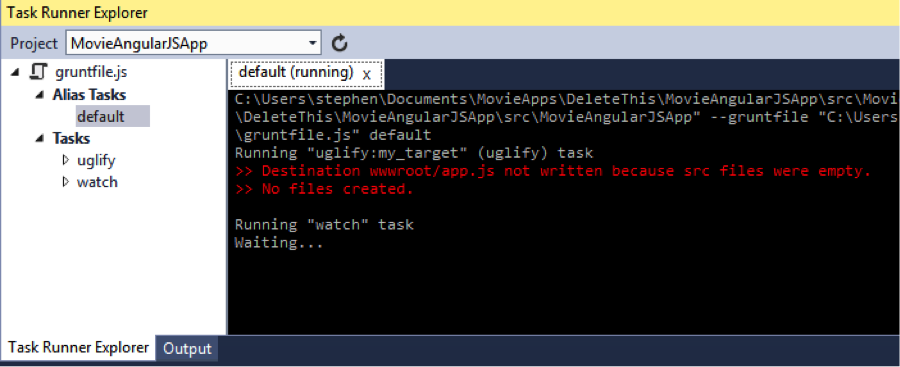
- Chọn tùy View, Other Windows, Task Runner Explorer.
- Nhấp vào nút Refresh trong Task Runner Explorer để đảm bảo rằng các tasks cho MovieAngularJSApp xuất hiện.
- Kích chuột phải vào Default task và chọn Run.

Sau khi hoàn tất các bước này, bạn có thể xác minh Grunt đó là làm việc bằng cách thêm vào một tập tin JavaScript (bất kỳ tập tin JavaScript) vào thư mục Scripts. Bất cứ khi nào bạn sửa đổi bất kỳ tập tin JavaScript trong thư mục Scripts sau đó một tập tin app.js mới được tạo ra trong thư mục wwwroot tự động.
Tóm lược
Trong bài viết trên blog này, tôi tập trung vào việc thiết lập một dự án ASP.NET 5 và AngularJS mới. Tôi cấu hình NPM và Grunt để ứng dụng JavaScript cụ thể của tôi sẽ được kết hợp và minified tự động. Trong bài blog tiếp theo, tôi sẽ giải thích làm thế nào bạn có thể tạo AngularJS templates mà hiển thị movies lấy từ MVC 6 API Web.
Nguồn: http://stephenwalther.com/archive/2015/01/12/asp-net-5-and-angularjs-part-1-configuring-grunt-uglify-and-angularjs
