Bài 04 : Service trong Angularjs
1. Service trong AngularJs là gì ? Trong AngularJs, Service là những đối tượng mà bản thân nó chứa môt hoặc một nhóm các chức năng nhằm thực hiện những tác vụ cụ thể nào đó. Service trong AngularJs chứa các business logic, được coi là quả tim của một ứng dụng AngularJs. Nói một cách đơn giản là ...
1. Service trong AngularJs là gì ?
Trong AngularJs, Service là những đối tượng mà bản thân nó chứa môt hoặc một nhóm các chức năng nhằm thực hiện những tác vụ cụ thể nào đó. Service trong AngularJs chứa các business logic, được coi là quả tim của một ứng dụng AngularJs. Nói một cách đơn giản là Service trong AngularJs như một nhà máy, tại đây nó sẽ sản xuất ra các ‘nguyên liệu’ mà controller sẽ sử dụng để chế biến thành ‘sản phẩm’.
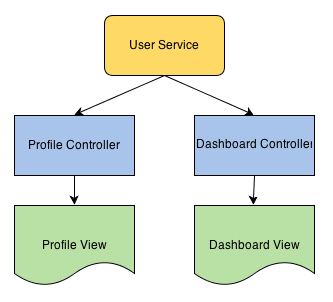
 Hình 1 : Service trong AngularJs
Hình 1 : Service trong AngularJs
Chẳng hạn như ở hình trên. Các bạn thấy rằng, lớp User Service chịu trách nhiệm cung cấp các ‘nguyên liệu’ cần thiết là thông tin người dùng bao gồm : Họ & tên, Ngày sinh, Sở thích, …cho 2 lớp controller là Profile Controller và lớp Dashboard Controller. Tùy vào mục đích sử dụng mà 2 lớp controller này sẽ sử dụng thông tin User vào các mục đích khác nhau như là Profile Controller sẽ hiển thị dữ liệu là danh sách người dùng, còn DashBoard Controller sẽ hiển thị thống kê biểu đồ người dùng,….
2. Hướng dẫn sử dụng Service trong AngularJs
Đến đây chúng ta đã có thể phần nào hiểu được tổng quát về Service trong AngularJs, vậy thì cách xử dụng Service trong AngularJs như thế nào, có khó không? Câu trả lời là cách tạo ra 1 Service trong AngularJs vô cùng đơn giản.
Chúng ta sẽ xem một ví dụ về service cung cấp các phương thức tính tổng, hiệu, tích, thương giữa hai số a & b.
2.1 Thiết kế form tính toán
Đầu tiên mình sẽ thiết kế 1 form như sau cho phép người dùng nhập 2 số a và b. Khi ấn các nút Tính tổng, Tính hiệu, Tính tích, Tính thương sẽ lần lượt cho ra các kết quả là tổng, hiệu, tích hoặc thương tương ứng của 2 số a và b nhập vào. Form này sẽ được thiết kết như sau :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<meta charset="UTF-8">
</head>
<body>
<div ng-app = "myApp">
<div ng-controller="calculatorController">
<h1>Service trong Angularjs</h1>
<div>Số a : <input type="number" ng-model="a"></div>
<div>Số b : <input type="number" ng-model="b"></div>
<div>
<input type="button" ng-click="add()" value="Tính tổng">
<input type="button" ng-click="subtract()" value="Tính hiệu">
<input type="button" ng-click="multiply()" value="Tính tích">
<input type="button" ng-click="divide()" value="Tính thương">
</div>
<div>Kết quả là : {{result}}</div>
</div>
</div>
</body>
</html>
Giải thích:
- Thẻ ng-app : chứa tên ứng dụng app của chúng ta là myApp
- Hai input kiểu number đại diện cho 2 số a và b mà người dùng sẽ nhập vào để tính toán. Hai input này sẽ có thuộc tính ng-model lần lượt là a và b để làm nhiệm vụ truyền dữ liệu nhập từ textbox vào Controller thông qua biến phạm vi $scope
- Các button lần lượt bao gồm Tính tổng, Tính hiệu, Tính tích, Tính thương có thuộc tính ng-click lần lượt là add(). subtract(), multiply(), divide() chịu trách nhiệm gọi đến các Hàm(Function) tương ứng khi người dùng click vào các button này.
- {{result}} chịu trách nhiệm hiển thị kết quả đã được tính toán của 2 số a và b khi người dùng lần lượt click vào các button trên.
2.2) Viết Service AngularJs cho ứng dụng
Ở bước này, mình sẽ thiết kế một Service đơn giản gọi là CalculatorService cung cấp các phương thức tính toán như sau :
<script type="text/javascript">
// Khởi tạo module myApp
var app = angular.module('myApp', []);
// Thiết lập 1 service tên là calculatorService
app.service('calculatorService', function(){
// Cung cấp chức năng tính tổng 2 số a và b
this.add = function(a, b) { return a + b };
// Cung cấp chức năng tính hiệu 2 số a và b
this.subtract = function(a, b) { return a - b };
// Cung cấp chức năng tính tích 2 số a và b
this.multiply = function(a, b) { return a * b };
// Cung cấp chức năng tính thương 2 số a và b
this.divide = function(a, b) { return a / b };
});
</script>
Giải thích:
- Để có thể tạo một service trong AngularJs, chúng ta sử dụng theo cú pháp: tên_module.service(‘tên_service’, function(){});
- Ở đoạn code trên, service calculator chứa các phương thức xây dựng sẵn là add, subtract, multiply, divide. những phương thức này sẽ được sử dụng trong controller ở bước tiếp theo
2.3 ) Tạo controller calculatorController cho ứng dụng
Tiếp theo, mình sẽ tạo lớp controller cho ứng dụng và sử dụng calculator đã được xây dựng sẵn ở bước trước đó.
<script type="text/javascript">
// Khởi tạo module myApp
var app = angular.module('myApp', []);
// Controller đảm nhiệm tác vụ tính tổng 2 số a và b
app.controller('calculatorController', function($scope, calculatorService){// inject (tiêm) đối tượng calculatorService
$scope.result = 0;
$scope.add = function(){
$scope.result = calculatorService.add($scope.a, $scope.b);
}
$scope.subtract = function(){
$scope.result = calculatorService.subtract($scope.a, $scope.b);
}
$scope.multiply = function (){
$scope.result = calculatorService.multiply($scope.a, $scope.b);
}
$scope.divide = function(){
$scope.result = calculatorService.divide($scope.a, $scope.b);
}
});
</script>
Giải thích:
- Các bạn để ý là trong calculatorController ở đoạn code trên, mình đã inject (tiêm) vào 1 đối tượng calculatorService để chúng ta có thể sử dụng các phương thức đã xây dựng sẵn của lớp Service này.
- Trong controller này sẽ chứa các function add, subtract, multiply, divide. Trong mỗi function này sẽ sử dụng đối tượng calculatorService và truy xuất đến các phương thức tương ứng như calculatorService.add(), calculatorService.subtract(),… để tính toàn và trả ra kết quả. Đưa vào biến $scope.result để gửi kết quả ra view.
Vậy đây là toàn bộ code cho ứng dụng này như sau:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<meta charset="UTF-8">
</head>
<body>
<div ng-app = "myApp">
<div ng-controller="calculatorController">
<h1>Ví dụ Service trong Angularjs</h1>
<div>Số a : <input type="number" ng-model="a"></div>
<div>Số b : <input type="number" ng-model="b"></div>
<div>
<input type="button" ng-click="add()" value="Tính tổng">
<input type="button" ng-click="subtract()" value="Tính hiệu">
<input type="button" ng-click="multiply()" value="Tính tích">
<input type="button" ng-click="divide()" value="Tính thương">
</div>
<div>Kết quả là : {{result}}</div>
</div>
</div>
<script type="text/javascript">
// Khởi tạo module myApp
var app = angular.module('myApp', []);
// Thiết lập 1 service tên là calculatorService
app.service('calculatorService', function(){
// Cung cấp chức năng tính tổng 2 số a và b
this.add = function(a, b) { return a + b };
// Cung cấp chức năng tính hiệu 2 số a và b
this.subtract = function(a, b) { return a - b };
// Cung cấp chức năng tính tích 2 số a và b
this.multiply = function(a, b) { return a * b };
// Cung cấp chức năng tính thương 2 số a và b
this.divide = function(a, b) { return a / b };
});
// Controller đảm nhiệm tác vụ tính tổng 2 số a và b
app.controller('calculatorController', function($scope, calculatorService){
$scope.result = 0;
$scope.add = function(){
$scope.result = calculatorService.add($scope.a, $scope.b);
}
$scope.subtract = function(){
$scope.result = calculatorService.subtract($scope.a, $scope.b);
}
$scope.multiply = function (){
$scope.result = calculatorService.multiply($scope.a, $scope.b);
}
$scope.divide = function(){
$scope.result = calculatorService.divide($scope.a, $scope.b);
}
});
</script>
</body>
</html>
Xem kết quả
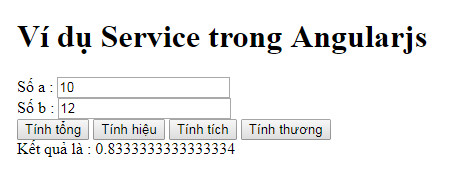
Các bạn lưu lại code và chạy file bằng trình duyệt sẽ được như sau:

Form tính toán áp dụng service trong angularjs
Sau đó nhập các số a và b, ấn lần lượt các nút Tính tổng, Tính hiệu, Tính tích, Tính nhân và nghiệm ra cho bản thân mình nhé.
---
3. Tổng kết.
Hy vọng bài viết Service trong Angularjs sẽ giúp các bạn hiểu phần nào về service trong Angularjs - Trái tim của AngularJS.
