Bài 20.3: Editor trong WordPress
Bkasoft.net – Editor trong WordPress giúp bạn thay đổi lại mã nguồn của giao diện website theo ý muốn. Bạn muốn thay đổi lại giao diện? Mời bạn xem hướng dẫn tại đây! Các thao tác trong Editor của WordPress Bước 1 : Cài đặt trên phiên bản tiếng Anh : Bạn chọn Appearance > ...
Bkasoft.net – Editor trong WordPress giúp bạn thay đổi lại mã nguồn của giao diện website theo ý muốn. Bạn muốn thay đổi lại giao diện? Mời bạn xem hướng dẫn tại đây!
-
Các thao tác trong Editor của WordPress
Bước 1:
- Cài đặt trên phiên bản tiếng Anh: Bạn chọn Appearance > chọn Editor
- Cài đặt trên phiên bản tiếng Việt: Bạn vào Giao diện > Chọn Editor
( vì hình ảnh của Editor gần tương tự nhau nên mình chỉ lấy 1 hình)
Hình 1. Khi mở Editor trong WordPress
Bước 2: Chọn giao diện muốn can thiệp mã
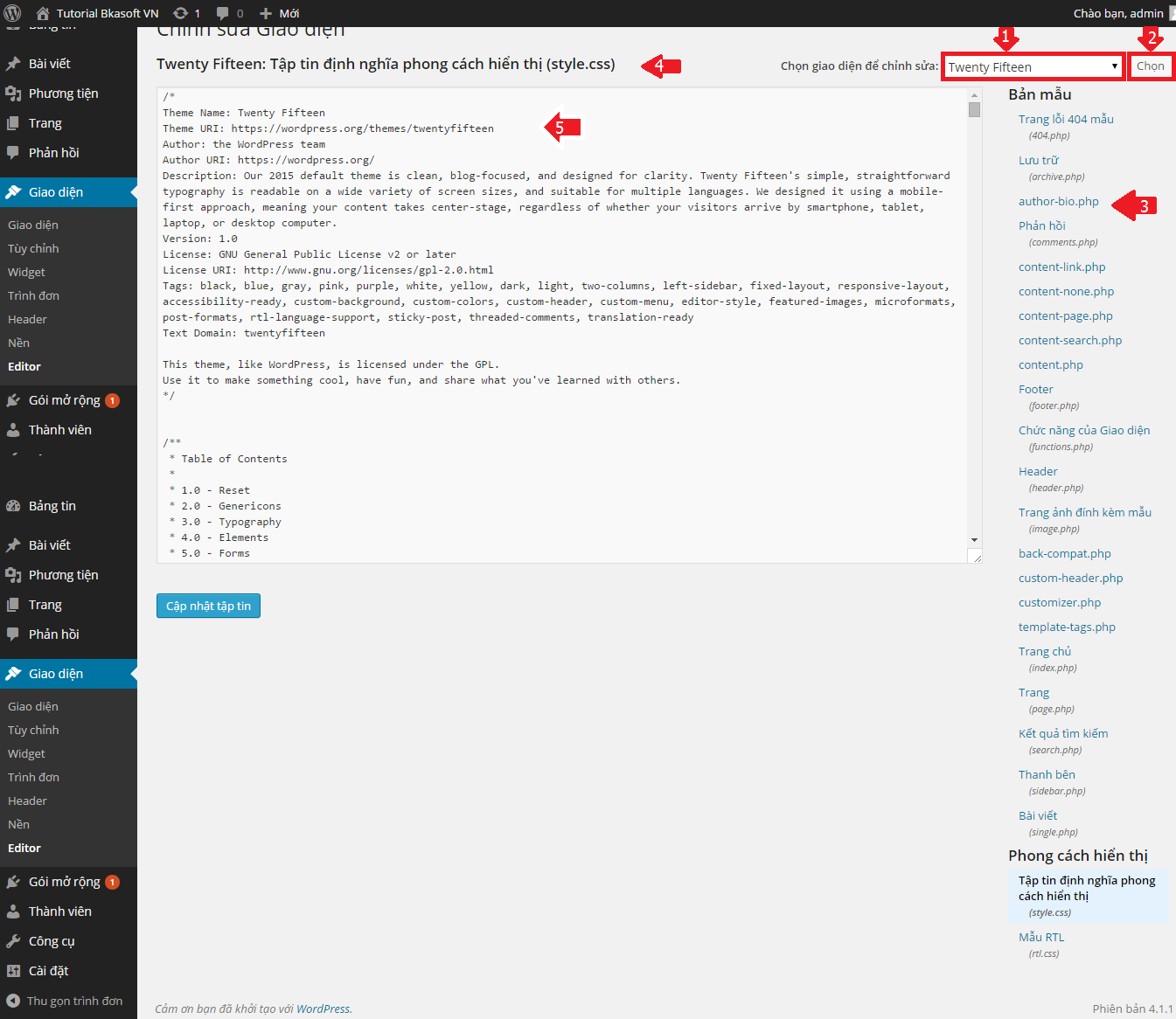
- Cài đặt trên phiên bản tiếng Anh: Bạn vào phần Select theme to edit để chọn giao diện muốn can thiệp > Nhấn nút Select (1) và (2)
- Cài đặt trên phiên bản tiếng Việt: Bạn vào phần Chọn giao diện để chỉnh sửa > Nhấn nút Chọn (1) và (2)
Bước 3:
- Sau khi chọn thành công, bạn thấy phần Templates phía cột bên phải sẽ xuất hiện các Template của giao diện bạn chọn ở trên. Bạn nhấp chuột vào Template cần chỉnh sửa (3)
Bước 4: Update File để lưu lại thay đổi
- Bạn có thể xem thông tin Template bạn đang chọn được hiển thị bên dưới dòng chữ Edit Themes (4). Như trong hình, dòng chữ Twenty Fourteen: Styleshees (style.css) cho bạn biết bạn đang chọn Template Stylesheet để quy định phong cách hiển thị nội dung trong giao diện Twenty Fourteen.
- Ở cửa sổ bên dưới (5) là nội dung đoạn mã chứa trong Template Stylesheest (style.css) như trong hình. Bạn có thể thay đổi các đoạn mã trong phần này. Nhấn Update File để lưu lại các thay đổi.
Lưu ý: Trước khi tiến hành các thay đổi các đoạn mã sử dụng trong các Template, bạn nên lưu lại đoạn mã ban đầu bằng cách chép chúng ra Notepad++ và lưu lại chúng dưới dạng .txt.
-
Lời kết
Sau bài học này bạn đã biết cách thay đổi mã nguồn của giao diện WordPress. Chúc các bạn học WordPress vui vẻ!

Bài 20.3: Editor trong WordPress
( Case Study hướng dẫn sử dụng WordPress )
—oOo—
| « Bài 20.2: Hướng dẫn Background trong WordPress | Học WordPress | Bài 21: Hướng dẫn menu trong WordPress » |
Tác giả: Hoàng Luyến
