Basics of CSS Blend Modes
1.Blend Mode là gì? Mỗi bản thiết kế Website đều mang một phong cách riêng. Điểm dễ nhận thấy nhất là màu sắc, màu sắc chủ đạo của bản thiết kế đó. Ví dụ, với các thiết kế cho lĩnh vực “Insurance”, “medica” tôi thấy các designer thường lựa chọn cho mình những màu chủ đạo ...
1.Blend Mode là gì?
Mỗi bản thiết kế Website đều mang một phong cách riêng. Điểm dễ nhận thấy nhất là màu sắc, màu sắc chủ đạo của bản thiết kế đó. Ví dụ, với các thiết kế cho lĩnh vực “Insurance”, “medica” tôi thấy các designer thường lựa chọn cho mình những màu chủ đạo mang thông điệp của sự tin tưởng, an toàn, ví dụ màu xanh da trời.
Màu săc chủ đạo đó được kết hợp linh hoạt với các elements của Website, đặc biệt là hình ảnh. Hầu hết các hình ảnh nội dung đều có những hiệu ứng về màu sắc, ánh sáng, trộn màu, trộn ảnh….để làm sao cho hình ảnh trở nên phù hợp với style của Website.
Một trong những hiệu ứng được sử dụng nhiều là blend-mode. Blend mode giúp cho một đối tượng sẽ pha trộn với các đối tượng khác ở bên dưới nó như thế nào.
Blend Mode trong Photoshop:

2.Tính linh động của blend mode
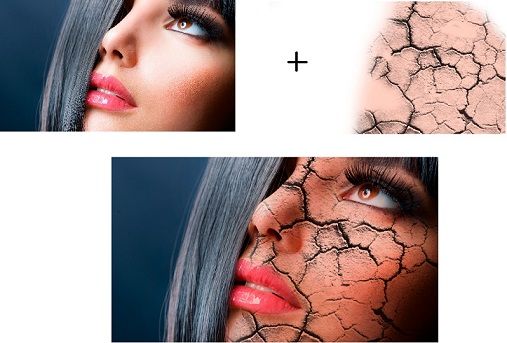
Sau một quá trình, hình ảnh ban đầu sẽ thay đổi và trở nên phù hợp hơn, tuy nhiên các hiệu ứng này sẽ được fix cứng. Ta không thể thay đổi, không thể chỉnh sửa bằng CSS. Đặc biệt với trường hợp ảnh bảo gồm text như thế này
 Nguồn (https://ics.media/entry/7258)
Nguồn (https://ics.media/entry/7258)
Thì mỗi khi nhận yêu cầu chỉnh sửa, design lại phải sửa lại ảnh và text bên trên. Nói chung, nó là khá là không được linh hoạt, và tùy biến kém.
Chính vì một trong những lý do đó mà thuộc tính mix-blend-mode ra đời hỗ trợ cho CSS có thể can thiệp phần nào tới những hiệu ứng mà các designer thường sử dụng. Điều đó tạo điều kiện cho Front End có thể tái sử dụng lại code của mình, xử lý nhanh các thay đổi, thêm nhiều lựa chọn để biến các ý tưởng của designer thành hiện thực.
3. Blend Mode Overview
Trong CSS, chế độ blend mode chia ra làm hai phần :
- mix-blend-mod: Giúp cho một đối tượng pha trộn với các đối tượng bên dưới nó, có nghĩa là bao gồm toàn bộ nội dung, borders, heading, text….
- Background-blend-mode Giống như tên của nó, việc pha trộn chỉ được áp dụng với background, có thể là hình ảnh, màu nền, hay gradient. Nó sẽ phối hợp rất tốt khi mà css3 cho phép chúng ta sử dụng multi background.
Các value được áp dụng cho cả hai chế độ này giống như trong Photoshop và cách hoạt động tương tự, Ví du: (multiply, screen, overlay, darken, lighten, color-dodge…)

Ví dụ trên sử dụng photoshop với blend mode là multiply. Layer màu đỏ ở trên được áp dụng thuộc tính multiply, để được kết quả như trên, Photoshop lấy màu từ lớp có thuộc tính multiply, mà ở đây là lớp màu vàng, nhân nó với lớp màu thuộc layer bên dưới, ở đây là hình ảnh của ta, sau đó chia chúng cho 255 để hiển thị kết quả.
Ví dụ đơn giản để sử dụng blend mode trên css để có kết quả tương tự như sau:
.blended {
background-image: url(image.jpg);
background-color: yellow;
background-blend-mode: multiply;
}
Và có thể dễ dàng thay đổi hiệu ứng

Nhưng nó không phải là thuộc tính lọc màu, filter của css, filter chỉ áp dụng với hình ảnh mà thôi, blend mode có thể áp dụng lên toàn bộ thành phần của HTML. Để sử dụng cho các thành phần của HTML mà không phải background ta dùng thuộc tính: mix-blend-mode
h1 {
color:#000;
background:white;
mix-blend-mode: screen;
}
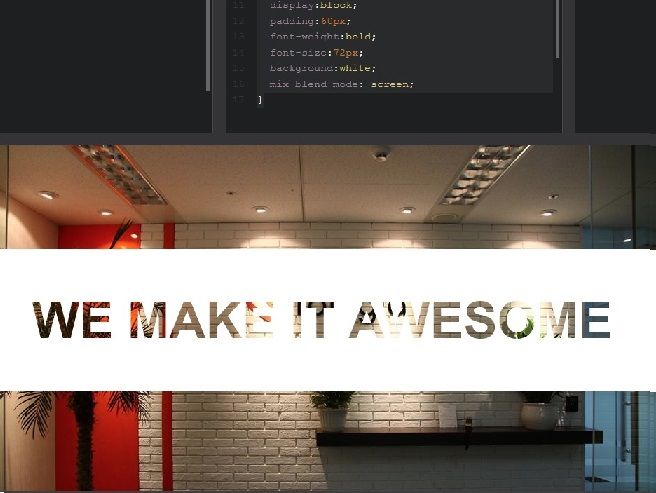
 Vậy là chúng ta sẽ có hiệu ứng text cut out như trên.
Vậy là chúng ta sẽ có hiệu ứng text cut out như trên.
Với giá trị blend mode là overlay cho text, và background với chế độ trộn màu là luminosity thì kết quả như sau:
.blend {
background: #000 url("https://framgia.com/wp-content/uploads/2017/01/slide_home.jpg");
background-blend-mode: luminosity;
}
h1 {
font-size: 98px;
text-shadow: 2px 2px 3px #333;
color: orange;
mix-blend-mode: overlay;
}
h3 {
font-size: 72px;
text-shadow: 2px 2px 3px #333;
color: orange;
mix-blend-mode: overlay;
}

Phần tiếp theo sẽ giới thiệu về chế độ blend mode khi kết hợp với thuộc tính muliti background của CSS3 như thê nào, chúng ta có thể ứng dụng được trong những trường hợp nào...
ví dụ  Codepen demo here
http://codepen.io/adambui/pen/rmedax
Codepen demo here
http://codepen.io/adambui/pen/rmedax
Thanks for reading!
Continue...
