Bố cục website trong CSS
Bố cụ website Một website thường được chia thành phần header, thanh menu, nội dung và phần footer. Có rất nhiều kiểu thiết kế website, tuy nhiên về cơ bản cấu trúc trên được sử dụng nhiều nhất. Trong bài viết này sẽ phân tích bố cục web như trên. Header ...
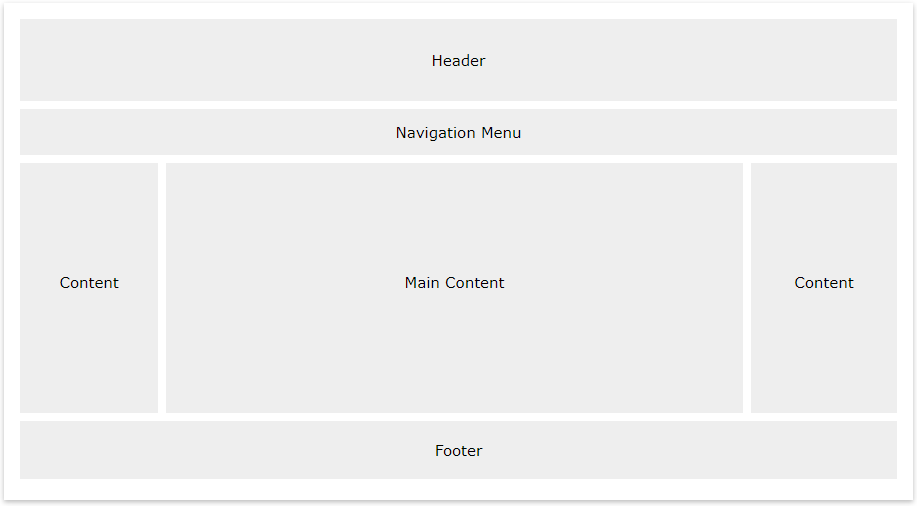
Bố cụ website
Một website thường được chia thành phần header, thanh menu, nội dung và phần footer.

Có rất nhiều kiểu thiết kế website, tuy nhiên về cơ bản cấu trúc trên được sử dụng nhiều nhất. Trong bài viết này sẽ phân tích bố cục web như trên.
Header
Header thường nằm ở đầu trang web (hoặc ngay bên dưới menu điều hướng trên cùng). Phần này thường chứa logo hoặc tên trang web:
.header {
background-color: #F1F1F1;
text-align: center;
padding: 20px;
}
Thanh điều hướng
Thanh điều hướng chứa danh sách các liên kết để giúp khách truy cập điều hướng qua trang web của bạn:
/* The navbar container */
.menu {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.menu a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Links - change color on hover */
.topnav a:hover {
background-color: #ddd;
color: black;
}
Nội dung
Bố cục trong vùng trọn này thường phụ thuộc vào đối tượng người dùng. Cách bố trí phổ biến là một hoặc kết hợp những thành phần sau:
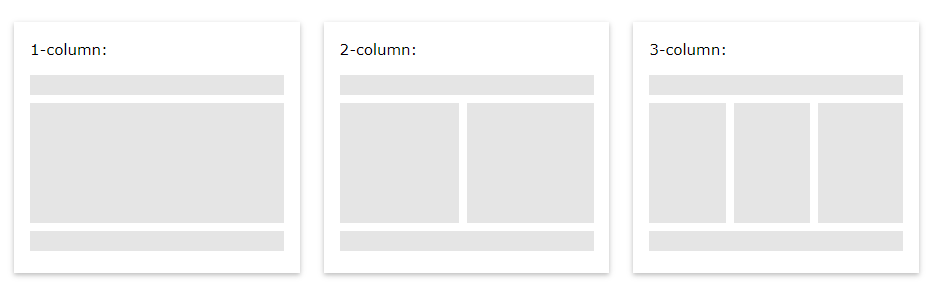
- 1 cột (sử dụng cho trình duyệt di động)
- 2 cột (thường sử dụng cho laptop và máy tính bảng)
- bố cục 3 cột (chỉ sử dụng cho trình duyệt máy tính)

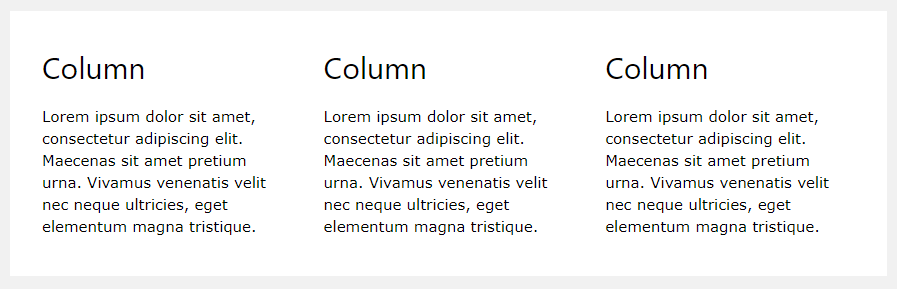
Tạo bố cục 3 cột và thay đổi nó thành bố cục 1 cột trên màn hình nhỏ hơn:
/* Create three equal columns that floats next to each other */
.column {
float: left;
awidth: 33.33%;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
/* Responsive layout - makes the three columns stack on top of each other instead of next to each other on smaller screens (600px wide or less) */
@media (max-awidth: 600px) {
.column {
awidth: 100%;
}
}

Mẹo: Để tạo bố cục 2 cột, thay đổi chiều rộng thành 50%. Để tạo bố cục 4 cột, sử dụng 25%, v.v …
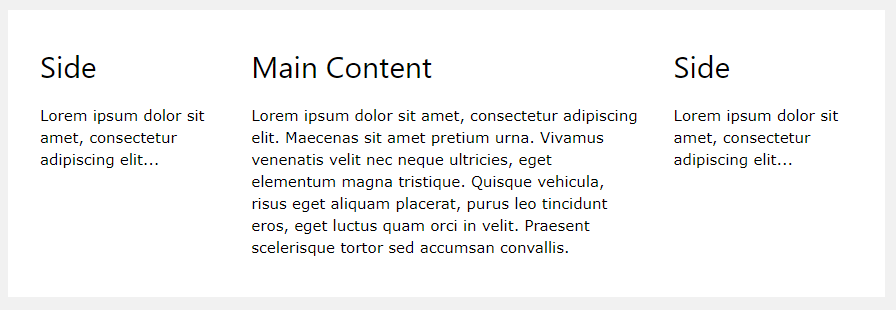
Cột không đồng đều
Nội dung chính là phần lớn nhất và quan trọng nhất của trang web của bạn.
Đa phần chiều rộng các cột không đồng đều, do đó hầu hết không gian dành cho nội dung chính. Nội dung phụ (nếu có) thường được sử dụng như một chuyển hướng thay thế hoặc chỉ định thông tin liên quan đến nội dung chính. Bạn có thể thay đổi chiều rộng theo ý muốn, chỉ cần nhớ rằng nó nên thêm lên đến 100% trong tổng số chiều rộng:
.column {
float: left;
}
/* Left and right column */
.column.side {
awidth: 25%;
}
/* Middle column */
.column.middle {
awidth: 50%;
}
Kết quả là:

Footer
Footer được đặt ở cuối trang, thường chứa thông tin như bản quyền và thông tin liên lạc:
.footer {
background-color: #F1F1F1;
text-align: center;
padding: 10px;
}
- Học lập trình front-end cơ bản với bootstrap 4/html5/css3
- Học lập trình front-end nâng cao qua Project thực tế
- Học thiết kế web với Photoshop, CSS theo kiểu SASS
- Học cách sử dụng Git_hub cho lập trình viên
- Học lập trình Back-end PHP theo mô hình MVC cơ bản
- Học lập trình Back-end PHP theo mô hình MVC nâng cao
- Học lập trình Cơ sở dữ liệu với AngularJS
- Học lập trình theme wordpress. Làm ra mọi website hoàn chỉnh với wordpress
- Combo lập trình front-end từ cơ bản – nâng cao
- Combo lập trình back-end từ cơ bản đến nâng cao
- Combo lập trình web với word press từ A-Z
