Cách dùng Icon Fonts trong WordPress Post Editor
Icon fonts là những icons vector được tạo bởi các font chữ. Trước đây mình đã có bài viết Tạo icon từ bộ Font Awesome bằng CSS hoặc Tổng hợp 13 font chữ đẹp dùng để làm icons là các cách tạo icon từ font. Trong bài viết ngày hôm nay, mình sẽ hướng dẫn các bạn cách chèn các icon font vào ngay ...
Icon fonts là những icons vector được tạo bởi các font chữ. Trước đây mình đã có bài viết Tạo icon từ bộ Font Awesome bằng CSS hoặc Tổng hợp 13 font chữ đẹp dùng để làm icons là các cách tạo icon từ font.
Trong bài viết ngày hôm nay, mình sẽ hướng dẫn các bạn cách chèn các icon font vào ngay trong các bài viết thông qua post editor mà cần phải dùng bất kì đoạn HTML hay CSS nào.

Đầu tiên, các bạn cần cài đặt và kích hoạt plugin WP Visual Icon Fonts. Nếu các bạn chưa biết cách cài đặt plugin thì có thể tham khảo bài viết Thủ thuật WordPress : Hướng dẫn cài plugin cho WordPress.
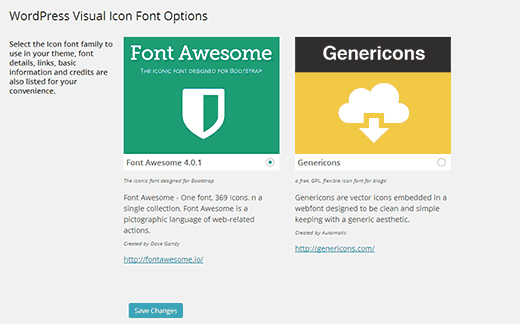
Sau khi active plugin xong, các bạn vào menu Settings » Icon Fonts. Sẽ có 2 font cho các bạn chọn lựa để sử dụng , là Font Awesome và Genericon .

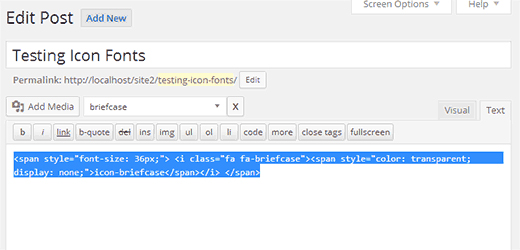
Sau khi chọn font xong, bây giờ các bạn đã có thể sẵn sàng cho việc sử dụng nó trong WordPress posts, pages, custom post types, và thậm chí là trong những file nằm tại folder theme của các bạn. Để sử dụng icon font, các bạn cần tạo hoặc chỉnh sửa một bài viết, lúc này các bạn sẽ thấy một nút bấm với chữ “Icons” kế bên nút bấm “Add Media“. Click vào nút “Icons” sẽ hiển thị một danh sách các icon cho các bạn chọn lựa để chèn vào bài viết.
Để sử dụng icon font trong theme, cách dế nhất là cứ chèn icon font bằng post editor, rồi chuyển qua chế độ Text editor rồi copy đoạn HTML code. Dán nó vào template files , nơi mà các bạn muốn hiển thị icon font.

Mình hy vọng là với bài viết đơn giản này, các bạn sẽ có thêm kinh nghiệm trong việc quản lý và sử dụng trang WordPress của mình.
Chuyên Mục: WordPress
Bài viết được đăng bởi webmaster
