Cách mình từng ngày cải thiện kĩ năng code Javascript
Chào các bạn lại quay trở lại với blog của mình, lại là mình đây, vâng dù cho vẫn chả ai biết mình là ai ????. Lại bẵng đi một thời gian chăm chỉ cày cuốc kiếm tiền lấy vợ thì hôm nay lại nhân dịp có một số bạn có hỏi mình chia sẻ về code Javascript cần học gì, code sao cho đẹp rồng bay ...


Chào các bạn lại quay trở lại với blog của mình, lại là mình đây, vâng dù cho vẫn chả ai biết mình là ai ????.
Lại bẵng đi một thời gian chăm chỉ cày cuốc kiếm tiền lấy vợ thì hôm nay lại nhân dịp có một số bạn có hỏi mình chia sẻ về code Javascript cần học gì, code sao cho đẹp rồng bay phượng múa, code dùng tool gì trông cho hổ báo cáo chồn,… Vậy là lại làm khơi dậy cái sự yêu thích được viết blog của mình.
Ở bài này mình sẽ chia sẻ về những điều mình áp dụng để cải thiện nâng cao code Javascript của mình, về những thứ mình đã học và làm vào thực tế thấy hiệu quả.
Đọc bài nếu không yêu xin đừng nói lời cay đắng nhé các bạn, con tim nay đau khổ nhiều lần rồi ????. Thôi vào bài thôi nào ????
Hiện tại để lập trình thì ngoài kia cung cấp cho chúng ta vô vàn các loại editor, mới học trông thấy đã choáng rồi, không biết chọn cái nào code cho năng suất.
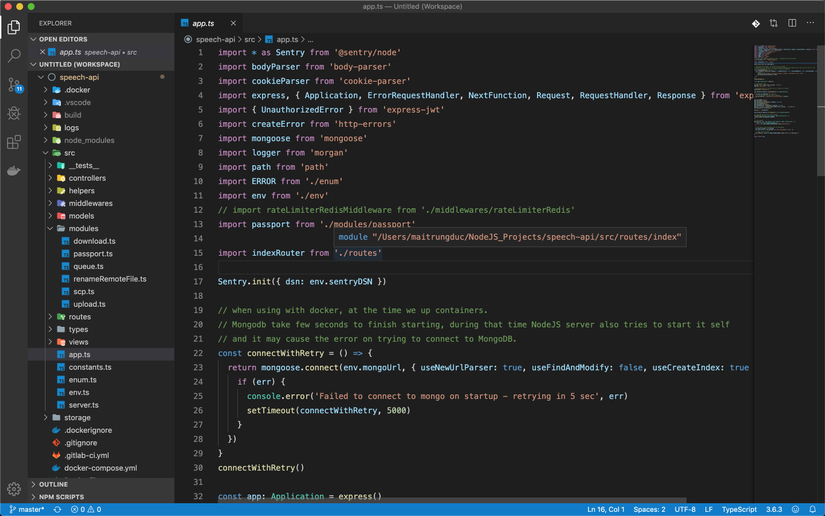
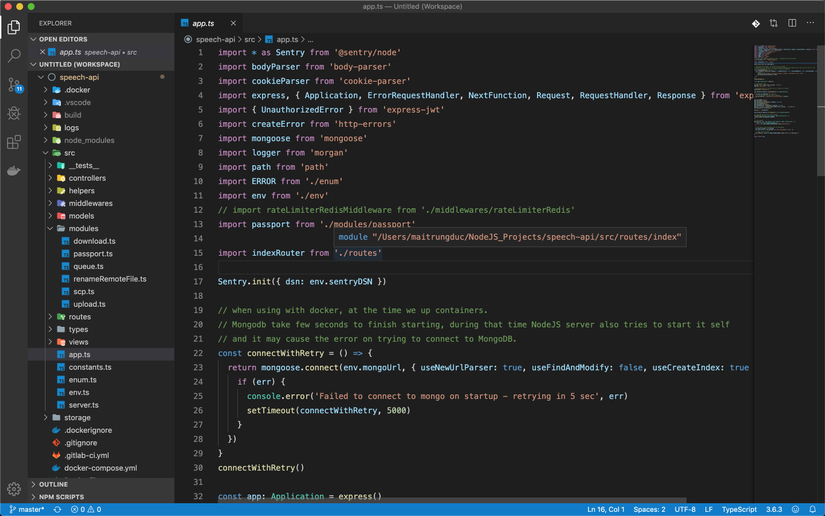
Với mình trừ code Android buộc phải dùng Android Studio hay iOS dùng Xcode ra thì mình hầu hết chỉ dùng Visual Studio Code.
Đây là editor do Microsoft phát triển, nghe Microsoft là sướng rồi, hàng của các anh to thì phải xịn rồi. Và đúng là nó xịn thật, support hầu như tất cả các ngôn ngữ, vô vàn các extension bổ trợ thêm cho mọi người, có AI gợi ý code, giao diện đẹp, và nhẹ ????


Ngày trước có thời gian mình chỉ dùng Sublime Text (lúc đó VSCode chưa nổi), bạn mình bảo chuyển qua VSCode mà cứ bảo thủ không chịu đến lúc chuyển qua thì thật sự là tuyệt vời. Kết hợp với các plugin (mà mình sẽ nói ở bên dưới), tự động detect và sửa lỗi, tự format code. Mình tiết kiệm được vô vàn thời gian khi không còn phải fix những lỗi nhỏ nhặt mà rất hay gặp khi code nữa.
Có bạn code PHP sẽ thích PHPStorm, code Python sẽ thích PyCharm, đúng là những editor đó mạnh nhưng chỉ cho 1 ngôn ngữ, và mình thì Fullstack code Javascript, HTML, PHP, NodeJS rồi React Docker,…thì mình dùng VSCode vì nó cực kì mạnh mẽ, support nhiều, và nhẹ
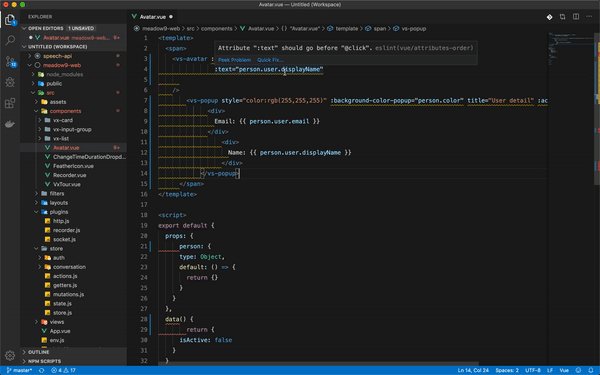
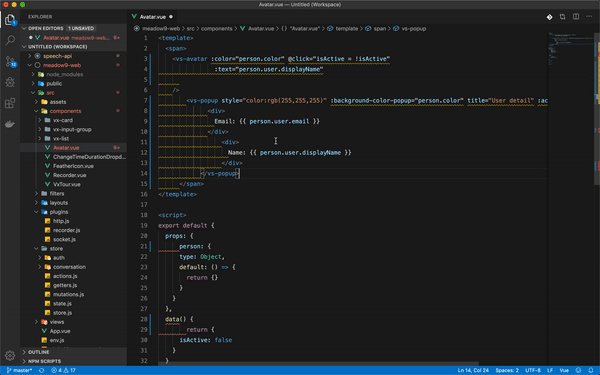
Một trong những thứ làm mình mất thời gian nhất và bực mình nhất đó là các lỗi về cú pháp, lỗi chưa khai báo biến/hàm mà đã dùng, thiếu dấu,… Khi code của chúng ta nhiều lên, đôi mắt ấy đã mệt mỏi khi một lúc phải đọc hàng chục file, đầu óc quay cuồng, bàn tay run rẩy gõ từng dòng code ????, dẫn tới việc chúng ta không để ý và mắc lỗi.
Khi code mình dùng 1 ESLint, đây là một plugin hỗ trợ tìm lỗi, kiểm tra cú pháp, format code, từ đó giảm được bug khi code, đồng thời giúp code trông đẹp hơn khi được format theo các chuẩn phổ biến trên thế giới. ESLint hỗ trợ khá nhiều anh lớn: Javascript thuần, React, Vue,…
Đặc biết dùng ESLint với VSCode thì thôi rồi, ????, cặp đôi cực kì hoàn hảo, gõ code đến đâu sẽ được check lỗi/cú pháp ngay lập tức đồng thời gợi ý cách dùng hàm, biến sao cho tối ưu luôn. Lại còn auto format code nữa chứ, nghe thôi là thấy yêu rồi ❤️.


Thật sự là từ ngày dùng ESLint là mình đã giảm được phần lớn các lỗi lặt vặt mà cực kì hay xảy ra, ngày trước thì lắm lúc code -> build -> chạy báo thiếu 1 biến, lại sửa -> build -> chạy và báo thiếu 1 hàm, cực kì ức chế. Nhưng từ lâu rồi mình đã Say Goodbye với những điều đó ????, code năng suất hơn nhiều
Bên cạnh ESLint cũng có Prettier cũng dùng để format code nhưng mình thích ESLint hơn vì nó hỗ trợ detect lỗi và gợi ý code sao cho tối ưu.
Một trong những điều đến gần đây mình mới “chấp nhận” và tự dặn lòng như điều khắc cốt ghi tâm:
Đừng quá cố gắng cấu trúc project sao cho tối ưu ngay từ lúc bắt đầu project
Ô hay không cấu trúc project cho tốt thì sau này project nát bươm à? ????
Ngày trước (thực ra cũng không trước lắm, mới vài tháng trước đây), mỗi lần bắt đầu một project, dù to hay nhỏ, mình luôn mất rất nhiều thời gian cố gắng chọn ra một cách cấu trúc project sao cho tối ưu, lên mạng đọc đủ các thể loại “NodeJS folder structure best pratices”,… nhưng rồi vẫn lại băn khoăn không biết thế naỳ có tối ưu hay không, có nên chọn framework để code không, bla và blo, rất mất thời gian.
Và mình cũng nhận ra được là dù ban đầu mình có cố gắng học theo một cấu trúc nào đó được cho là tốt đi chăng nữa, thì chỉ đôi ngày sau, code của mình lại thành một mớ hổ lốn. ???? Vì tư duy hệ thống mình chưa tốt, ban đầu cấu trúc đẹp ra sao code một lúc trông lại toang ????.
Đừng nên suy nghĩ quá nhiều về việc chọn kiến trúc nào, tổ chức ra sao ngay từ ban đầu. Chọn lấy một hướng đi hay một thư viện, framework và hãy bắt tay vào làm, vừa làm vừa cải thiện sao cho tốt và hợp với thực tế nhất.
Phần này nói in ít thế thôi để dành cho những phần tiếp theo ????
Nhưng nếu có bạn nào quan tâm tới việc project cấu trúc tốt thì mình chia sẻ với các bạn 1 framework NodeJS tên là NestJS, mình đọc khá nhiều về docs của họ và thấy cách kiến trúc của họ rất hay (khá giống AngularJS, mặc dù mình không có ưa Angular mấy ????)
Khi code Javascript chắc console.log là thứ mình dùng nhiều hơn cả. Mục đích chủ yếu của việc này là để xem dữ liệu tại vị trí mình đang quan tâm có thực sự đúng hay không.
Nhiều bạn hỏi mình đoạn code này của em sao không chạy, sao dữ liệu không đúng, mình hỏi bạn đã console.log chưa thì các bạn bảo console ở đâu, nom ở chỗ nào, console không thấy báo gì, đến khi mình bảo bạn chụp ảnh tab console trên Chrome thì đỏ lừ toàn lỗi ????????
Cá nhân mình nghĩ việc lập trình, dù với ngôn ngữ nào thì hầu như chỉ xoay quanh dữ liệu, do đó, nếu thấy bất kì đoạn code nào thấy băn khoăn, có thể chưa đúng thì các bạn cứ console.log để chắc chắn.
Cũng có nhiều người nói là nên dùng debugger trông cho chuyên nghiệp và lên trình hơn, đồng thời Chrome cũng hỗ trợ đặt Debug ở các dòng code sẽ biết rõ hơn. Thực ra việc này với cá nhân mình thấy không cần thiết, console.log cũng báo được ở dòng nào trong code, đồng thời dùng console.log nhanh hơn, tiện hơn, mà mình xem tutorial các code nổi tiếng thế giới Google Facebook các kiểu vẫn dùng console.log thôi à ????
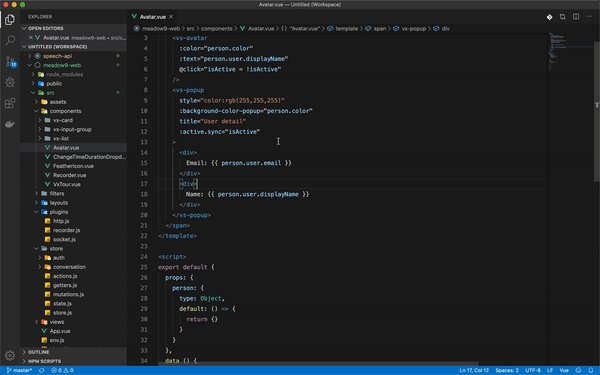
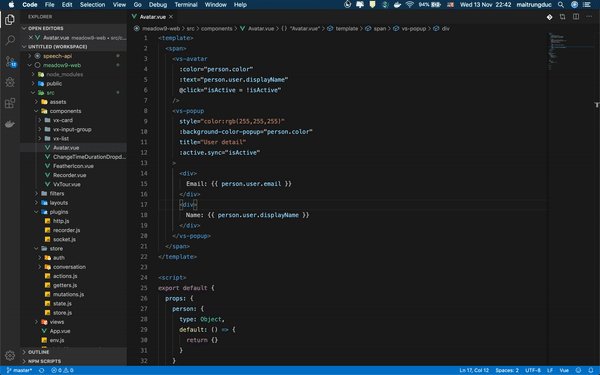
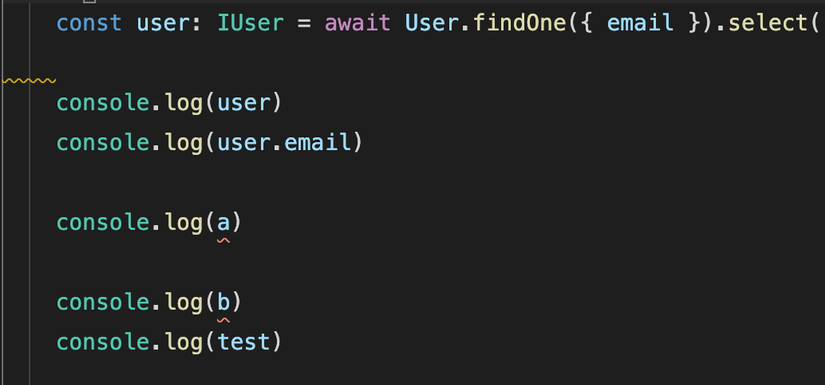
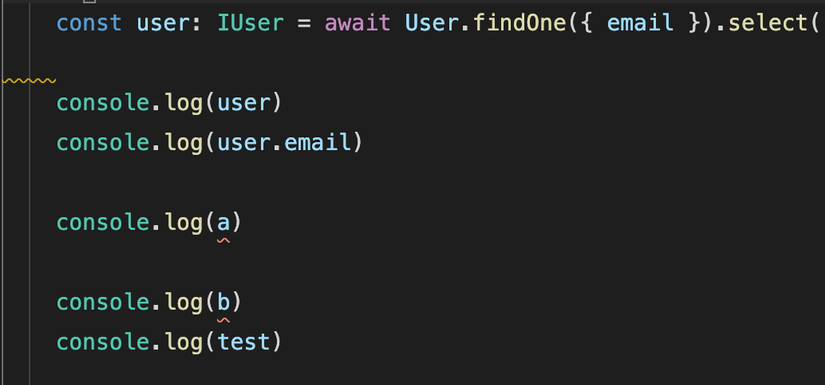
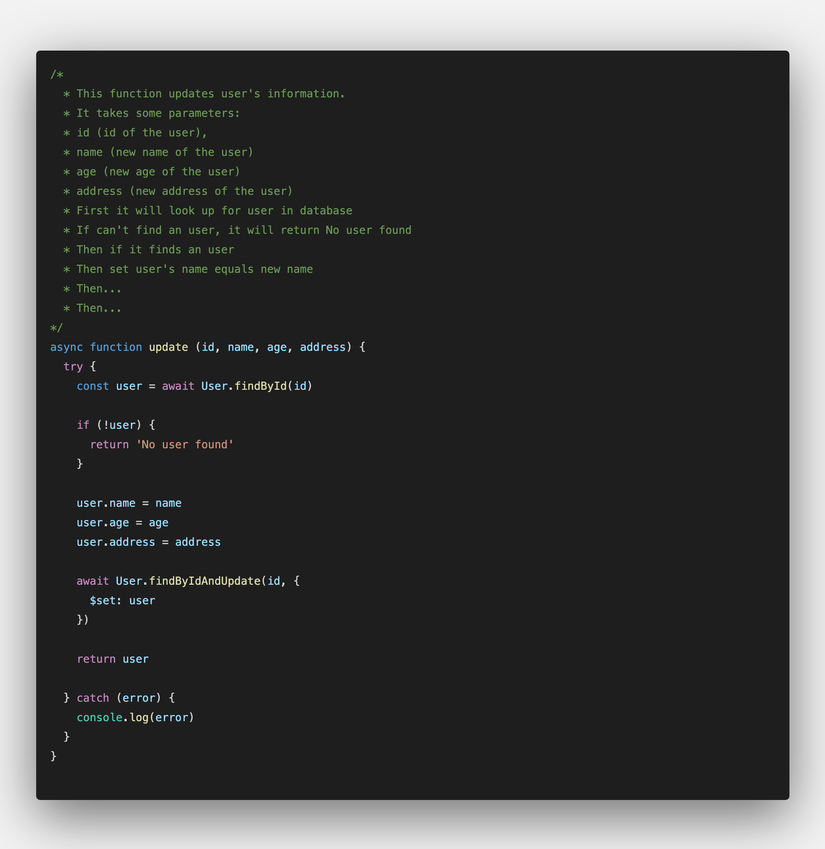
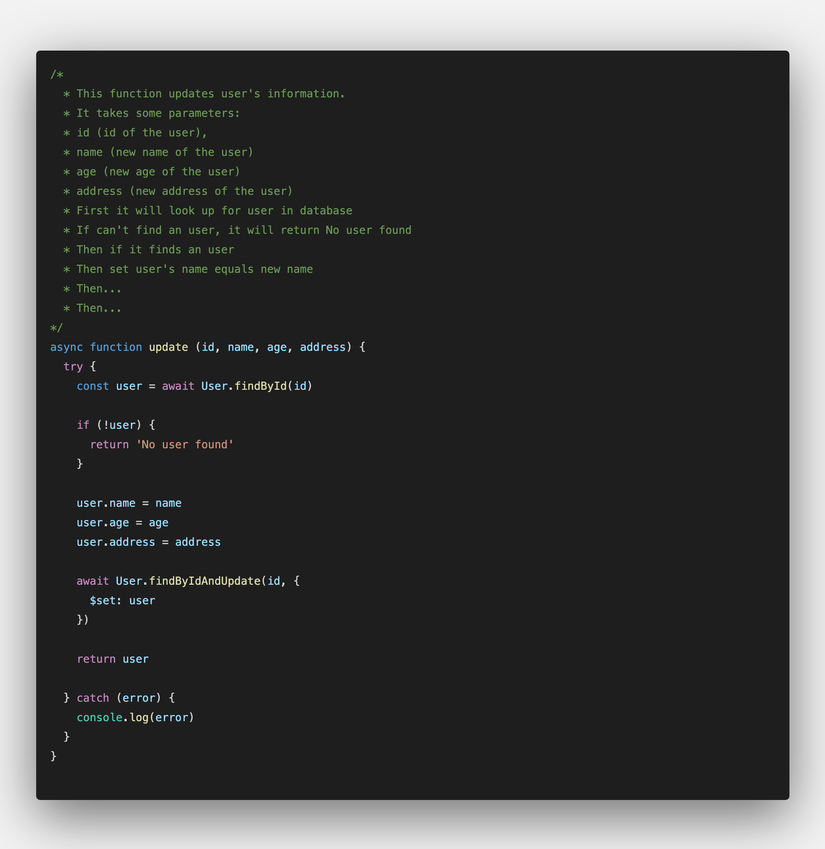
Nhưng các bạn cũng nên để ý là khi console.log xong, kiểm tra mọi thứ đã ổn thì nên xoá đi nhé, đừng đưa đoạn code toàn console.log hổ lốn lên git hay cho người khác xem (như hình dưới), có thể họ sẽ rất ức chế và đau mắt đấy (như mình chẳng hạn ????, thôi trêu thế, mình cute lắm, có gì thắc mắc cứ gửi code mình xem nhé ???? ????)


Trong quá trình code sẽ có nhiều lúc ta có các đoạn code dài, phức tạp, ta sợ rằng sau này khi đọc lại sẽ không biết đoạn code này làm gì nữa, hoặc với một tấm lòng nhân đạo ta muốn người đến sau đọc code có thể hiểu nó làm chức năng gì.
Cá nhân mình thấy việc viết comment thực sự hữu ích, nhất là khi project có nhiều người cùng làm và không phải cứ lúc nào không hiểu là ta lại ping anh bạn người viết ra những dòng code đó, trong lúc ấy anh bạn đó cũng đang bù đầu fix 1 tấn bug buổi sáng đầu tuần bên tester gửi sang ????, khi đó nếu code được comment giải thích thì những người sau có thể hiểu ngay được và tiết kiệm được thời gian.
Thế nhưng comment trông cũng phải hợp lý và đáng yêu nhé các bạn ????. Không nhất thiết là phải comment cho mọi thứ, và comment đến mức chân răng nhé, điều đó đôi lúc sẽ làm cho code của bạn khó đọc và lại làm người khác bị bệnh đau mắt ????


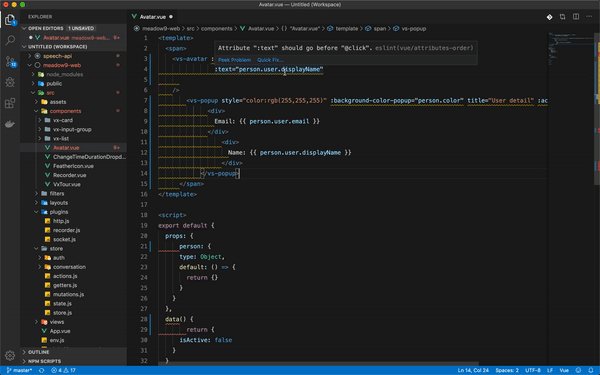
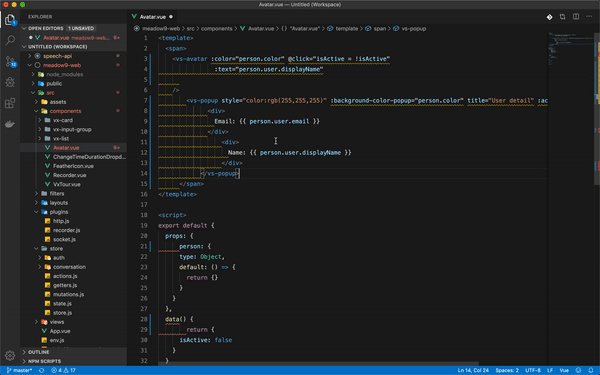
Khi viết code thường mình sẽ chọn các tên biến/hàm sao cho dễ hiểu, không để một class/function quá dài xử lý qúa nhiều, thay vào đó mình tách ra thành các class/function nhỏ hơn (nhưng cũng đừng bóc tách quá nhiều nhé các bạn, cũng phải hợp lý không bệnh đau mắt lại tiếp tục phát triển ????). Và chỉ comment khi mình thấy thật sự cần thiết, hãy tập viết code sao cho nó “self-explain”, đọc lên là biết nó làm gì nhé các bạn
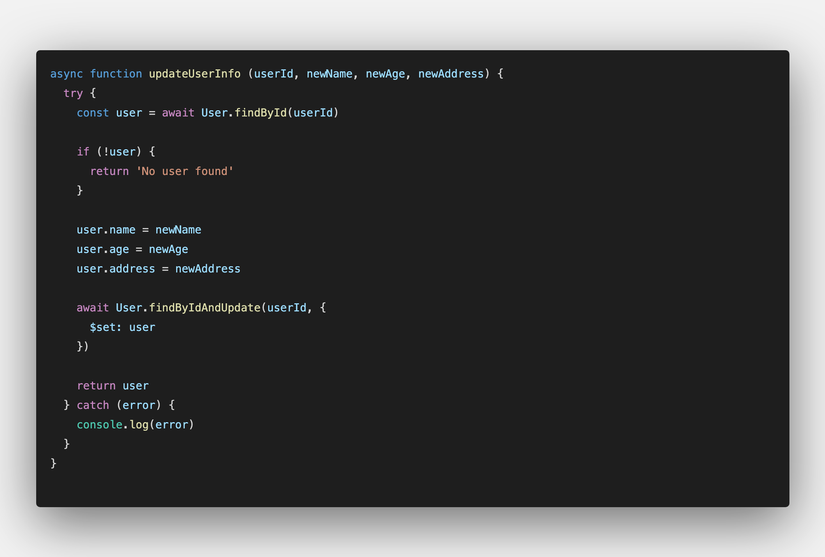
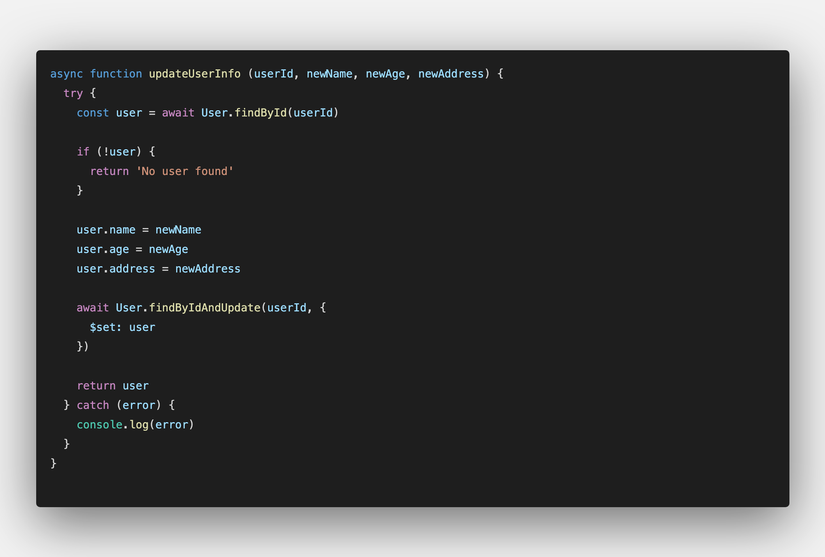
Ở ví dụ trên mình có thể viết gọn lại như sau, người khác đọc cũng có thể hiểu được hàm này làm gì, nhận vào tham số gì, giảm bớt comment dài dòng:

Javascript là ngôn ngữ có tốc độ phát triển rất nhanh đi kèm với đó là sự bổ sung rất nhiều các hàm/thư viện có sẵn mạnh mẽ. Theo mình được biết, mỗi năm “người ta” lại công bố các chuẩn Javascript gọi là ECMAScript hay gọi tắt là ES, mỗi chuẩn này lại bao gồm tập hợp một loạt các tính năng mới được tích hợp vào Javascript.
| Năm | Chuẩn |
|---|---|
| 2015 | ECMAScript 6 (ES6) |
| 2016 | ECMAScript 7 (ES7) |
| 2017 | ECMAScript 8 (ES8) |
| 2018 | ECMAScript 9 (ES9) |
| 2019 | ECMAScript 10 (ES10) |
| 2020 | Chắc là vẫn còn ???? |
Vậy nên khi code nếu biết tận dụng sức mạnh của thượng thừa của javascript thì code của chúng ta trông sẽ đẹp hơn, tối ưu hơn và trông cute hơn nhiều so với việc chỉ quen dùng các vòng for và if, while truyền thống ???? (cute như anh bạn viết bài này vậy ????????)
Dưới đây mình có để một vài ví dụ những hàm/toán tử mình hay sử dụng nhất khi code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | // Duyệt mảng dùng forEach arr.forEach((item,index)=>{ // TODO }) // Duyệt mảng dùng for...of (nếu bên trong có xử lý bất đồng bộ) for(constitemofarr){ awaitsomething() } // Tạo mảng mới với giá trị từ mảng cũ (không làm thay đổi mảng cũ, React cực kì hay dùng) // Ví dụ: tạo mảng mới có các phần tử với giá trị được x2 so với mảng cũ constarr=[1,2,3] constnewArray=arr.map(item=>item *2) console.log(newArray) // Lọc mảng với điều kiện constarr=[1,2,3,1] constnewArray=arr.filter(item=>{ if(item===1){returnitem} }) console.log(newArray) // nối mảng constarr1=[1,2,3] constarr2=[4,5,6] constarr3=[...arr1,...arr2] console.log(arr3) // lấy ra một thuộc tính trong object const{email,address}=user console.log(email,address) // Copy object/mảng (React rất hay dùng) constobj={name:'my name'} constclone={...obj} console.log(obj===clone) |
Ngoài ra còn rất rất nhiều thứ mới luôn được cập nhật mỗi khi có chuẩn Javascript được công bố. Sử dụng chúng một cách linh hoạt sẽ giúp code của chúng ta trông sạch và dễ hiểu hơn rất nhiều ????
Sự tù tội của Promise/callback
Phần này mình tách hẳn ra thành một mục mà không gộp với mục các chuẩn bên trên vì mình thấy hiện tại còn rất nhiều bạn quen dùng Promise/callback, đôi khi các bạn gửi cho mình xem đoạn code mà thấy choáng ngay từ những nốt nhạc đầu tiên ????. Và sự tình nó là thế này…
Trong khi code, gần như chắc chắn là chúng ta phải làm việc với API rất nhiều, gọi API từ backend hoặc từ bên thứ ba lấy dữ liệu về và hiển thị. Thường chúng ta sẽ làm như sau:
1 2 3 4 5 6 7 8 9 10 | // lấy danh sách user axios.get('/users') .then(response=>{ console.log(response) }) .catch(error=>{ console.log(error) }) |
Và nếu ta lại muốn gọi một API khác chỉ khi lấy thành công danh sách user thì thường các bạn sẽ làm như sau :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // lấy danh sách user axios.get('/users') .then(response=>{ console.log(response) axios.get('/addresses')// lấy danh sách địa chỉ .then(response1=>{ console.log(response1) }) .catch(error1=>{ console.log(error1) }) }) .catch(error=>{ console.log(error) }) |
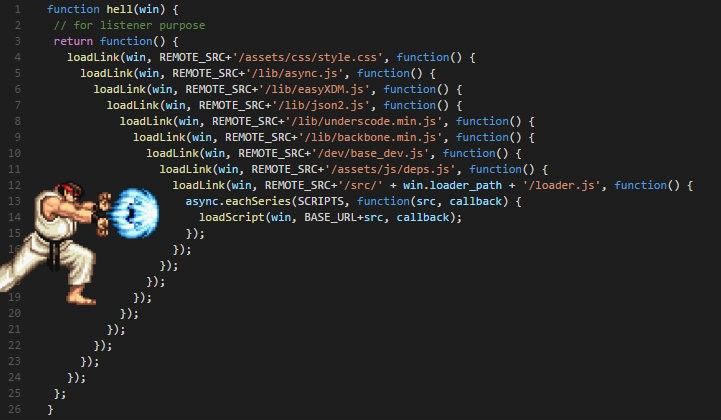
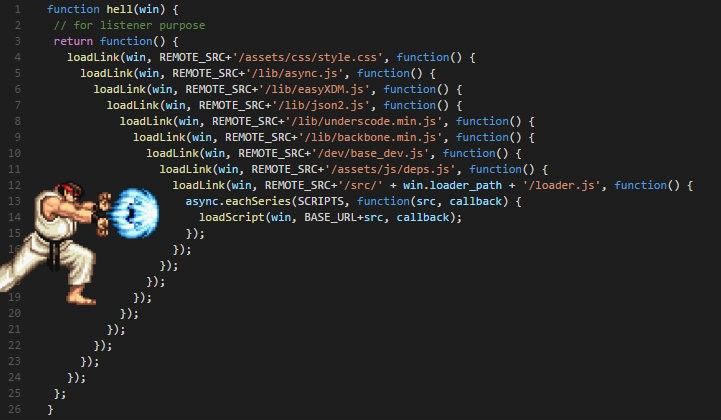
Điều tồi tệ gõ cửa khi ta muốn gọi 1 loạt API theo thứ tự. Và đây là thứ hẳn các bạn đã thấy khi project scale to lên và các request xử lý cũng nhiều và phức tạp hơn ????????:


Điều tương tự cũng sẽ xảy đến với các bạn hay dùng callback function (chạy đâu cho hết nắng ????). Code của các bạn trông sẽ cực kì rối mắt bởi các câu lệnh xử lý lồng nhau, dẫn đến việc sau này đọc lại thấy choáng và ngay lập tức phải triệu hồi thái y ????, đó là đối với các bạn người viết ra dòng code, còn với người đến sau thì thật sự là ngất ngay từ cái nhìn đầu tiên ????????
Async/await giải cứu thế giới
Từ ES6 (2015) thì async/await được giới thiệu như một cách thay thế Promise/callback trong việc xử lý các thao tác bất đồng bộ. Sự tuyệt vời của async/await là nó giúp ta viết code bất đồng bộ mà trông như đồng bộ, code chạy từng dòng từng dòng, trông rất dễ nhìn, gọn gàng.
Ví dụ như với đoạn code bên trên lấy danh sách user và địa chỉ ta có thể viết lại bằng cách dùng async/await như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 | asyncfunctiontest(){ try{ constusers=awaitaxios.get('/users') constaddresses=awaitaxios.get('/addresses') }catch(error){ console.log(error) } } test() |
Xồi, mới thấy trông code đã gọn gàng phải không các bạn ????. Code trông như đồng bộ, đảm bảo chạy tuần tự tuỳ theo ý muốn của chúng ta.
Ở bên trên các câu lệnh gọi API như axios.get('/users') hay axios.get('/addresses') trả về cho chúng ta một Promise (xử lý bất đồng bộ mà kết quả không được trả về ngay lập tức mà ở một thời điểm nào đó sau này), khi ta để await trước Promise thì code chạy đến dòng đó sẽ chờ đến khi nào Promise trả về giá trị cho chúng ta thì thôi (hoặc báo lỗi khi timeout). Nhờ thế các request bất đồng bộ được xử lý một cách đơn giản, trực quan hơn.
Điều tương tự phải làm khi có nhiều xử lý bất đồng bộ hơn thì ta chỉ việc await toàn bộ chúng là xong. ????
Nhưng cũng có một số lưu ý các bạn cần để tâm:
- await luôn luôn đi cùng với async
- Dùng try/catch để bắt lỗi các thao tác xử lý bên trong async function
- Bản chất await là nó sẽ đợi đến khi nào Promise trả về giá trị, vậy nên đôi khi await nhiều quá sẽ làm cho app của chúng ta chậm.
Mình đã mất một thời gian không chịu dùng vì ngại thay đổi cái mới nhưng đến bây giờ thì mình cực kì ít khi quay trở lại dùng Promise nữa ????.
À có thêm một điều khá hay khi sử dụng async/await thay vì dùng Promise/Callback thông thường, đó là khi dùng try/catch để bắt lỗi async/await đồng thời cũng cho phép chúng ta bắt toàn bộ các lỗi khác bên trong khối try/catch đó chứ không chỉ mỗi async/await nữa. Xem nhanh ví dụ để hiểu nhé ????:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // khi dùng Promise axios.get('/users') .then(response=>{ console.log(response) console.log(test)// `test` chưa khai báo, nhưng Promise không bắt được lỗi }) .catch(error=>{ console.log(error)// không trả về lỗi biến `test` ở đây }) // dùng `async/await` asyncfunctiontest(){ try{ constusers=awaitaxios.get('/users') constaddresses=awaitaxios.get('/addresses') console.log(test)// `test` chưa được khai báo }catch(error){ console.log(error)// trả về "test is undefined..." } } |
Ví dụ trên là một trường hợp đơn giản mà try/catch giúp ta bắt lỗi. Tưởng tượng một đoạn code dài như bài văn tế nếu dùng Promise khi xảy ra lỗi thì debug ngập mặt ????????, nhưng khi dùng try/catch thì ta có thể bắt được toàn bộ các lỗi xảy ra trong khối try/catch đó. Thấy yêu chưa nào các bạn ❤️ ❤️
- “Nhưng giờ code toàn có Promise với callback thế này chuyển qua async/await được không”
- “Code tôi rối thế này ông có chắc là có chuyển được từ Promise/callback sang async/await”.
Thì câu trả lời cho các bạn là: luôn có thể chuyển đổi từ các dạng bất đồng bộ truyền thống (Promise, Callback, hay các dạng event emitter bất đồng bộ) sang thành async/await nhé. ????
Dưới đây mình điểm danh một số trường hợp mình hay gặp khi cần chuyển đổi từ Promise,callback… sang async/await
