Cách tạo 1 Hybird App sử dụng HTML, CSS, JS
Có bao giờ bạn có suy nghĩ là sẽ cho ra đời 1 sản phẩm app sử dụng những ngôn ngữ của web (HTML, CSS, JS) chưa. Dùng ngôn ngữ của web để xây dựng nên 1 mobile app --> cái này gọi là Hybrid app ( nôm na là giao thoa giữa mobile web app và native app) Hiện nay thì có nhiều framework hỗ trợ cho ...
Có bao giờ bạn có suy nghĩ là sẽ cho ra đời 1 sản phẩm app sử dụng những ngôn ngữ của web (HTML, CSS, JS) chưa.
Dùng ngôn ngữ của web để xây dựng nên 1 mobile app --> cái này gọi là Hybrid app ( nôm na là giao thoa giữa mobile web app và native app)
Hiện nay thì có nhiều framework hỗ trợ cho việc tạo 1 hibrid app ví dụ như là Ionic hay là Mobile Angular UI... Blog này mình xin giới thiệu về Ionic nhé
Ionic hiện tại hỗ trợ cho iOS 6+ và Android 4.0+.
Ionic hiện nay có 1 bộ CSS components khá hùng hậu, rất là hữu dụng và bạn có thể custom nó một cách dễ dàng , còn về vấn đề bạn muốn thêm vào những tính năng tương tác với người dùng thì bạn nên tìm hiểu về AngularJS.
Chúng ta vào bắt đầu vào phần cài đặt nhé:
Bước 1: Cài đặt cordova ( Cordova là 1 nền tảng để build 1 app khi sử dụng với HTML, CSS, JS)
$ sudo npm install -g cordova
Bước 2: Cài đặt Ionic
$ sudo npm install -g ionic
Bước 3: Tạo 1 project
$ ionic start Todo blankTrong đó:
- Todo là tên của app
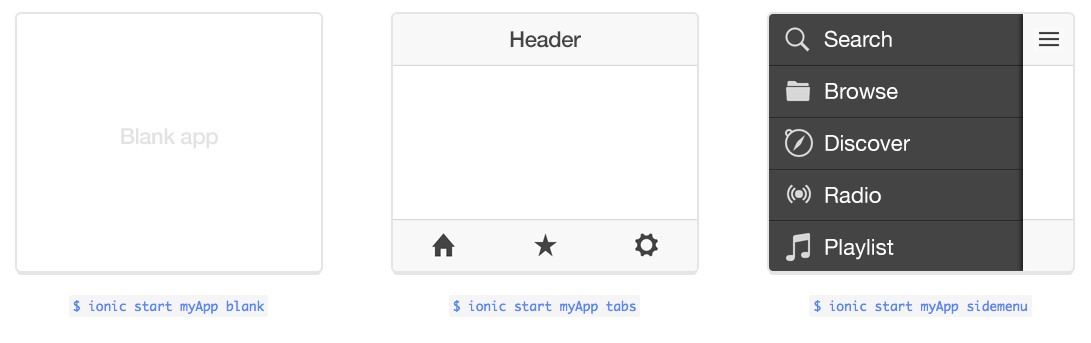
- blank là tuỳ chọn kiểu app mà Ionic hỗ trợ
- tabs
- sidemenu
- blank
Bước 4: Cấu hình cho nền tảng
$ cd TodoDùng cho iOS
$ ionic platform add ios ( dùng cho iOS)Dùng cho Android
$ ionic platform add android ( dùng cho Android)
Bước 5: Khởi động project
Dùng cho iOS
$ ionic build ios $ ionic emulate iosDùng cho Android
$ ionic run android
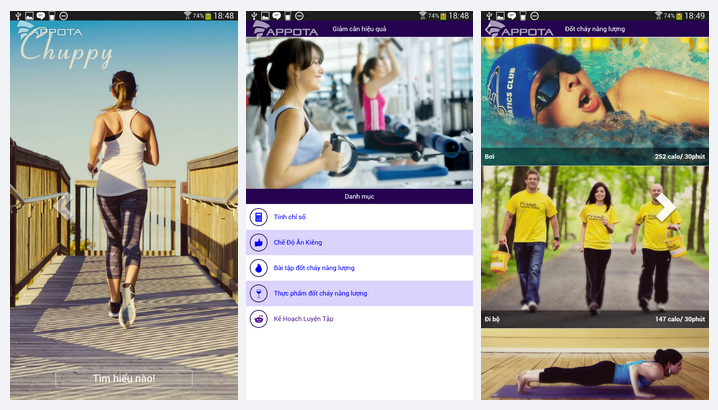
Đây là demo của mình đã từng làm, các bạn có thể xem qua để đánh giá chất lượng của hybrid app. App này mình làm cách đây cũng khá lâu, khoảng nữa năm về trước nên về UI nó ko được đẹp mắt cho lắm :D 
Các bạn có thể tải về dùng thử Tại đây