Cache để tăng tốc độ truy cập cho web
Thường nó giúp tốc độ trang web tăng lên ngay lập tức vài chục lần. Trước khi nghĩ đến hạ sách load balance, thread pool, DB connection pool, vertical scaling, horizontal scaling và những thuật ngữ rất kêu khác, hãy nghĩ đến cache. Bộ nhớ đệm có tác dụng gì đối với Website? Xóa bộ nhớ đệm có ảnh ...
Ý tưởng về cache cho web rất đơn giản: nội dung web tuy động nhưng không thay đổi quá nhanh, khi 100 người truy cập cùng URL thì trong đa số trường hợp 100 người này đều nhìn thấy cùng chuỗi kí tự HTML, do đó chỉ cần tính toán chuỗi kí tự HTML đó ở lần truy cập đầu tiên rồi cache kết quả lại, 99 lần tiếp theo chỉ cần hiện nguyên xi kết quả lấy từ cache.
Bài viết này trình bày chung về cache ở server, có thể áp dụng cho nhiều ngôn ngữ và framework khác nhau. Về cache ở client, xin hẹn bài khác.
1. Web Cache (bộ nhớ đệm website) là gì?
Web Cache (Bộ nhớ cache trên web) là một thiết bị phần cứng hoặc ứng dụng phần mềm để lưu trữ tạm thời các nội dung tĩnh (static content) được truy cập thường xuyên.

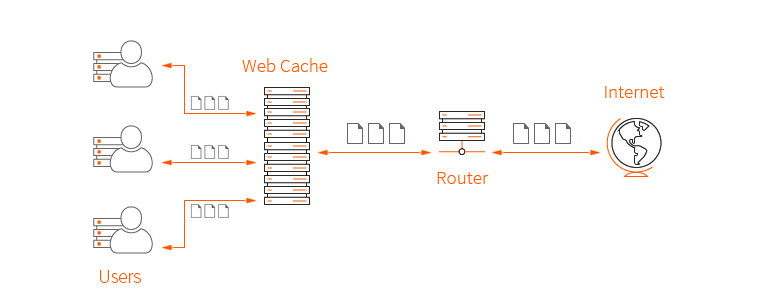
Web cache (Nguồn: maxcdn)
2. Tổng quan về Web cache
Người dùng Internet với những sở thích tương tự nhau thường tải xuống cùng một nội dung trên web nhiều lần. Nếu không có bộ đệm web thích hợp, nếu mỗi lần người dùng thực hiện request, thì các response sẽ phải được gửi đi từ origin server, được gọi là máy chủ gốc (một phần của "Internet" trong hình minh họa ở trên).
Khi nhiều người dùng yêu cầu cùng một nội dung trong cùng một lúc, thời gian phản hồi (response time) tăng lên và thậm chí có thể gây ra tình trạng quá tải của máy chủ.
Lúc này, một web cache sẽ xử lý các requests cho những nội dung phổ biến mà nếu không có web cache, chúng sẽ được chuyển hướng đến máy chủ gốc. Nó cũng giúp đặt các nội dung phổ biến ở vị trí gần hơn với người dùng cuối, cải thiện thời gian phản hồi. Một loạiweb cache phổ biến là CDN.
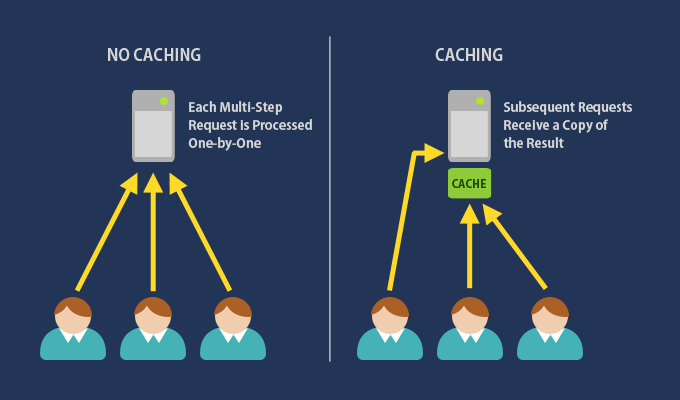
3. Web cache hoạt động như thế nào?
Bất cứ khi nào nội dung được tải xuống từ máy chủ gốc, một bản sao được lưu trữ trong web cache trong một khoảng thời gian nhất định được xác định bằng các quy tắc lưu (caching rules) mà bạn đã cài đặt. Khi có nhiều người dùng cùng yêu cầu lại một nội dung, web cache gửi nội dung này đã được lưu trữ trước đó, do đó requests của người dùng không cần phải gửi tiếp đến máy chủ gốc nữa. Điều này được gọi là nhớ đệm nội dung (content caching).

Web cache giúp tăng tốc website, tăng trải nghiệm người dùng
Flow của một web cache phổ biến như sau:
- Người dùng truy cập website.
- Trình duyệt gửi HTTP requests đến web cache.
- Nếu đối tượng được yêu cầu đang được lưu trữ trong cache, web cache sẽ phản hồi với đối tượng này.
Nếu đối tượng được yêu cầu KHÔNG được lưu trữ trong cache, web cache sẽ yêu cầu đối tượng từ máy chủ gốc và gửi phản hồi (response) tới trình duyệt.
- Nếu đối tượng có thể lưu được vào cache, web cache sẽ giữ lại một bản sao của đối tượng để có thể gửi response cho các request tiếp theo. Các nội dung được lưu đó sẽ được cung cấp và phục vụ bởi web cache không cần sử dụng đến web server gốc nữa.
4. Bộ nhớ đệm có tác dụng gì đối với Website?
Hãy cụ thể hóa tác dụng của web cache với ví dụ sau đây, bạn sẽ hiểu tường tận tác dụng to lớn của nó với website:
Giáo viên và học sinh của Trường công nghệ quốc tế VCCloud cần một đường truyền Internet có tốc độ cực nhanh để giúp việc nghiên cứu và giao tiếp hiệu quả nhất. Nhưng họ đã bị thách thức bởi sự đắt tiền và sự hạn chế của băng thông chỉ cho phép 700 thiết bị được kết nối. 6000$ là khoản chi phí khá đắt đỏ mỗi tháng cho một kết nối Internet 8Mbps, do đó trường học không có khả năng nâng cấp băng thông nữa. Thay vào đó, họ đã chọn giải pháp lưu bộ nhớ đệm trên web (web caching solutions).
Các thiết bị web cache được sử dụng cùng với bộ định tuyến của Cisco. Bộ định tuyến chuyển hướng các web traffic trong khi thiết bị đồng thời giữ bản sao của tất cả video, hình ảnh và nội dung tĩnh khác. Nhớ đệm nội dung cho phép nhà trường có những cải tiến đáng kể về hiệu suất web mà không cần phải chi tiêu nhiều hơn vào băng thông. Điều này đặc biệt hữu ích trong các bài học nhóm back-to-back, khi các sinh viên đều phải truy cập cùng một nội dung.
5. Xóa bộ nhớ đệm có ảnh hưởng gì tới website không?
Web cache của browser lưu trữ các dữ liệu khi bạn duyệt web bao gồm: images, audio cũng như các content bạn đã tải xuống. Web cache giúp tăng tốc độ tải website cho những lần truy cập sau lần đầu tiên. Tuy nhiên, nếu sử dụng bộ nhớ đệm của website trong một thời gian đủ dài sẽ giảm dung lượng ổ cứng, gây ảnh hưởng tiêu cực đến hiệu năng máy tính. Chưa kể khi Cache đầy, hiệu năng của browser giảm kéo theo thời website tải dữ liệu chậm chạp hơn.
Do đó, định kỳ xóa Cache trên trình duyệt là điều cần thiết góp phần tăng tốc độ tải trang cũng như tăng bảo mật cho máy tính của bạn.
Các lợi ích của việc xóa bộ nhớ đệm có thể tóm tắt như sau:
- Tối đa tốc độ và hiệu năng cho website.
- Xem các trang gần đây nhất.
- Duy trì bảo mật.
- Sửa lỗi của trình duyệt.

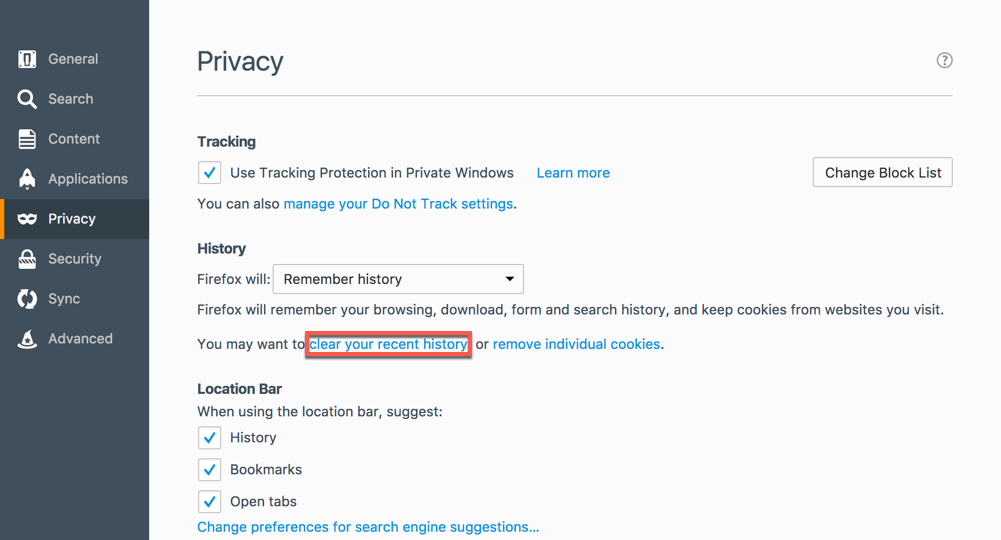
Xóa cache trong Mozilla Firefox
6. Kết luận
Việc sử dụng các website và các ứng dụng web ngày càng tăng luôn kèm theo những đòi hỏi cao hơn về băng thông và tài nguyên máy chủ, đi kèm với việc tăng đáng kể về chi phí, gây tổn thất lớn về tài chính. Tuy nhiên, các tổ chức vẫn có thể tiếp tục cung cấp các mức hiệu suất Internet cao mà không làm tăng chi phí hoạt động bằng cách lưu trữ những nội dung web thường xuyên được truy cập và dùng chúng đề phục vụ cho những người dùng địa phương.
Web cache dựa trên phần cứng hoặc phần mềm được đặt giữa người dùng và máy chủ web giúp giảm các yêu cầu về băng thông, tải máy chủ (server load) và độ trễ (latency). Điều này giải phóng tài nguyên hiệu quả trong khi hiệu suất cho người dùng vẫn được cải thiện hiệu quả.
Dịch từ bài viết gốc: https://www.maxcdn.com/one/visual-glossary/web-cache/
Cơ chế và phân loại cache
Web thì đầu vào là URL và tham số, đầu ra là HTML. Chương trình chạy trên web server, quan sát dòng chảy dữ liệu từ đầu vào cho đến đầu ra:
Request -(1)-> [Controller/Action -(2)-> [[Model -(3)-> DB -(4)]-> View -(5)]] -> Response
ta thấy ở mỗi bước đều có thể nhảy cóc sang bước cách nó hoặc nhảy thẳng đến đầu ra nếu đã có kết quả lưu sẵn trong cache. Sơ đồ trên cho thấy có thể phân cache làm 5 loại:
- (1) Page: Nguyên cả trang HTML ứng với URL nhất định được lưu vào cache, các truy cập tiếp theo đến cùng URL này nhận được ngay kết quả từ web server. Chương trình không phải tính toán gì, thậm chí không biết là đã có request vì web server không báo.
- (2) Action: Chương trình biết là có request, nhưng trả về ngay kết quả mà không cần động vào Model hay View.
- (5) Fragment: Chỉ một phần HTML của trang được lưu.
- (4) Object: Object nào đó (có thể không phải là chuỗi kí tự HTML) được lưu.
- (3) SQL: Khi cùng câu lệnh SQL được gọi đi gọi lại, thì chỉ lệnh đầu tiên được gửi đến DB server. Tính năng này thường được thực hiện tự động bởi framework, khi viết chương trình không cần quan tâm.
Nói chung, nút cổ chai thường nằm ở kết nối đến DB server, cache làm sao để giảm thiểu truy vấn đến DB server càng nhiều càng tốt.
Yếu tố ảnh hưởng đến chọn loại cache
Có 2 yếu tố:
- Người dùng. Ví dụ người đã đăng nhập nhìn thấy kết quả HTML khác với người chưa đăng nhập. Ví dụ cùng URL nhưng trang web hiện tiếng Việt cho người đến từ Việt Nam, tiếng Mỹ cho người Mỹ.
- Thời gian. Ví dụ bài vừa được đăng sẽ hiện "Động đất ở Trung Quốc - Cập nhật vài phút trước", nhưng cũng bài nay sau vài ngày sẽ hiện "Động đất ở Trung Quốc - Cập nhật vài ngày trước".
Mẹo vặt
- Tiêu chí: Khi DB không có gì thay đổi, thì refresh trang web cũng không làm web server phải truy cập vào DB server.
- Page cache: Chỉ dùng được khi hiện như nhau cho tất cả người dùng, rất hiếm vì 99.9% các trang đều chứa nội dung động. Hệ quả: nên tắt luôn session để tốc độ xử lí nhanh thêm gấp rưỡi đến gấp đôi.
- Hầu như chỉ có thể dùng fragment và object cache (thường các framework đều tự động có sẵn tính năng SQL cache). Object cache dễ dùng hơn vì cùng thông tin nhưng có thể thoải mái hiện theo nhiều kiểu khác nhau.
- Khi viết chương trình, nhìn debug log hiện ở console để biết cần cache chỗ nào, có truy vấn nào đến DB server nữa không để sau khi thêm cache sẽ giảm thiểu được truy vấn đến DB server.
- Cache lưu theo key. Ứng với một cache key, nên chứa càng nhiều dữ liệu càng tốt, thay vì chỉ một record đơn lẻ, như vậy mới có tác dụng tăng tốc nhiều.
- Nên ghi chú (1) tên cache key, (2) những chỗ set và (3) những chỗ expire cache thành tài liệu để tránh sai sót và tiện bảo trì sau này.
- Nếu framework cung cấp sweeper (như Rails) thì quá tiện: (3) thay vì là controller, sẽ là sweeper. Tuy nhiên vì sweeper cũng chỉ là một loại callback, nên nếu framework không có tính năng sweeper, thì có thể để thủ công (3) ở after callback của model.
- (2) có thể để ở after_find/after_materialize của model.
- Cache ở cấp cao nhất có thể. Lần mò từ thấp lên cao (DB object -> fragment -> action -> page), nếu cache được ở cấp cao hơn thì cache ở đó. Nếu các khối HTML lồng nhau, thì cache khối càng ở ngoài càng tốt.
- Đặt tên key kèm tiền tố, ví dụ fragments/xxx/yyy.
- Cache lưu trong memory (memcached thì OK) thích hợp khi chạy trong chế độ development vì tự mất khi tắt web server, nhưng không thích hợp khi chạy trong chế độ production vì thường phải chạy nhiều process, mà các process sẽ chứa cache khác nhau khi một process nào đó expire.
- Object gì cũng lưu được trong memory. Nhưng để lưu được xuống tập tin hay vào DB, nó phải có thể serialize (dump, marshal) được thành chuỗi kí tự. Do đó nếu không cẩn thận thì chương trình chạy được trong chế độ developement nhưng lại lỗi khi chạy trong chế độ production.
