Carousel trong bootstrap
1 . Giới thiệu về Carousel Plugin trong Bootstrap Carousel là một plugin của jQuery giúp chuyển đổi bất kỳ phần tử HTML nào thành dạng lặp quay vòng. Trong bootstrap thì plugin này được tích hợp sẵn trong file bootstrap.js và được đã được CSS nên không cần viết thêm gì nữa . Note : Hiệu ứng ...
1 . Giới thiệu về Carousel Plugin trong Bootstrap
Carousel là một plugin của jQuery giúp chuyển đổi bất kỳ phần tử HTML nào thành dạng lặp quay vòng. Trong bootstrap thì plugin này được tích hợp sẵn trong file bootstrap.js và được đã được CSS nên không cần viết thêm gì nữa .
Note : Hiệu ứng động transition không được hỗ trợ trong trình duyệt Internet Explorer 8 & 9 .Bootstrap luôn sử dụng CSS3 cho các hiệu ứng động, nhưng các trình duyệt Internet Explorer 8 & 9 không hỗ trợ các thuộc tính CSS cần thiết. Vì vậy, bạn sẽ không thấy được hiệu ứng transition của slide khi sử dụng các trình duyệt này.
2 . Các bước tạo một slider trong Bootstrap bằng Bootstrap Carousel Plugin
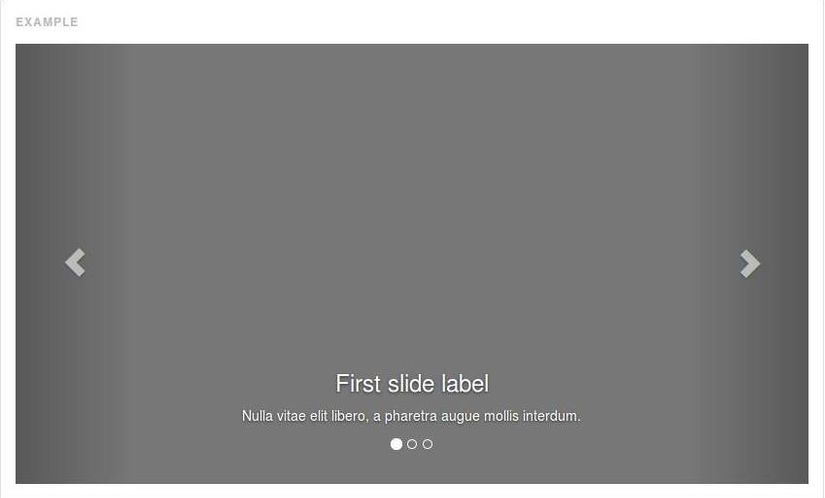
Để tạo một slide có dạng như sau trong bootstrap

Bước 1: thêm file carousel.js và file bootstrap.min.css vào site
<script src="js/bootstrap.min.js" type="text/javascript"> </script> <style type="text/css> @ import url("bootstrap/css/bootstrap.min.css"); </style>
Bước 2 : Thêm đoạn code bên dưới đặt vào vị trí slide bạn muốn đặt trong thẻ <body>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item"> <img src="..." alt="..."> <div class="carousel-caption"> ... </div> </div> ... </div> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a> </div>
-
Carousel yêu cầu phải có 1 id( ở đây là id=”carousel-example-generic”) để điều khiển các hàm thuộc tính, tên id là gì thì tùy bạn.
-
class=”carousel slide” là một quy định của thẻ div có chứa carousel, nó làm cho slide có hiệu ứng trượt ảnh.
-
Hãy sử dụng các thuộc tính dữ liệu để dễ dàng định vị vị trí của các carousel._ data-slide_ nhận giá trị là prev hoặc next, có tác dụng thay đổi vị trí của slide một cách tương đối so với vị trí hiện tại. Ngoài ra, bạn hãy sử dụng_ data-slide-to_ để truyền chỉ số của một slide vào carousel data-slide-to="2", có tác dụng chuyển vị trí slide tới một vị trí có chỉ số cụ thể tính từ 0.
-
Thuộc tính data-ride="carousel" được sử dụng để đánh dấu một carousel bắt đầu chuyển động tại thời điểm trang được tả
-
Số slide quy định trong một thẻ div với class .caroudel-inner.
-
Mỗi thành phần của slide được nằm trong thẻ div với class là .item, có thể là text hoặc ảnh.
-
Class .active để quy định thành phần nào là bắt đầu của slide, class này là cần thiết.
Bước 3 : Bạn có thể thêm caption vào slide của bạn một cách dễ dàng bằng cách đặt phần tử .carousel-caption vào bên trong một .item. Bạn hãy chèn bất kỳ mã HTML nào vào trong caption đó và nó sẽ được định dạng và căn chỉnh một cách tự động.
<div class="item"> <img src="..." alt="..."> <div class="carousel-caption"> <h3>...</h3> <p>...</p> </div> </div>
Các bạn có thể tìm hiểu chi tiết về Carousel Plugin trong Bootstrap ở trang http://getbootstrap.com.vn .
Thank you for reading ! ^-^`
