Cấu hình để Angular 2 chạy với Rails
Chúng ta sẽ sử dụng Angular CLI để có thể khởi tạo nhanh chóng một project Angular. Để cài đặt Angular CLI thì chúng ta cần phải cài đặt npm trước: npm -v # Kiểm tra chúng ta đã cài đặt npm chưa sudo apt-get install npm # Nếu chưa thì cài đặt npm sudo npm install -g angular-cli # Cài đặt Angular ...
Chúng ta sẽ sử dụng Angular CLI để có thể khởi tạo nhanh chóng một project Angular. Để cài đặt Angular CLI thì chúng ta cần phải cài đặt npm trước:
npm -v # Kiểm tra chúng ta đã cài đặt npm chưa sudo apt-get install npm # Nếu chưa thì cài đặt npm sudo npm install -g angular-cli # Cài đặt Angular CLI sau khi bảo đảm đã cài đặt npm
Sau khi đã cài đặt thành công Angular CLI, chúng ta khởi tạo Angular project bằng câu lệnh sau
ng new test-angular
Sau khi khởi tạo thành công project, ta tiến hành chạy thử:
cd test-angular ng serve
Sau khi Terminal báo thành công, chúng ta truy cập vào localhost:4200 để xem kết quả:

Việc cài đặt Rails sẽ không được đề cập trong bài viết, chúng ta giả sử đã cài đặt đầy đủ Rails. Thực hiện các câu lệnh sau để khởi tạo Rails app:
cd ~ rails new test-rails -d mysql cd test-rails
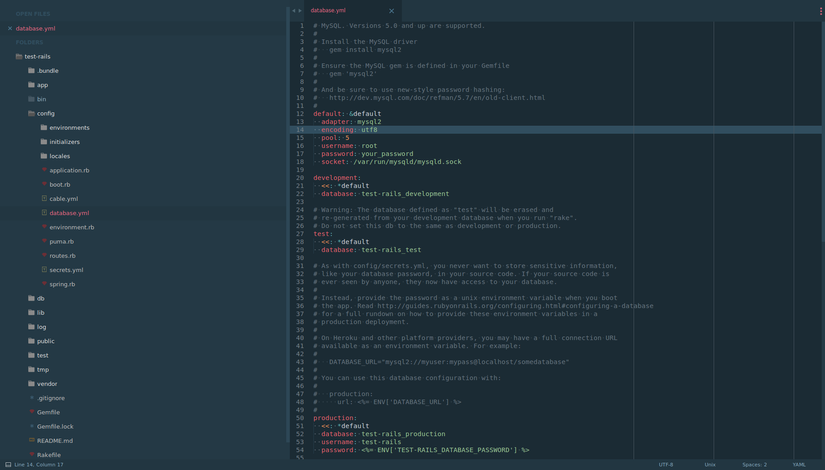
Sau khi đã khởi tạo thành công Rails app, ta vào thư mục config/database.yml và nhập vào mật khẩu MySQL của mình ( Trường hợp không đặt mật khẩu thì sẽ để trống):
 Sau đó, quay trở lại Terminal và khởi tạo database:
Sau đó, quay trở lại Terminal và khởi tạo database:
rake db:create rake db:migrate rails s
Chúng ta truy cập vào địa chỉ localhost:3000 và được kết quả sau:

Để dễ dàng, chúng ta sẽ khởi tạo dữ liệu với scaffold trong Rails:
rails g scaffold book name:string rake db:migrate
Tiếp theo, chúng ta tạo data mẫu cho model Book vừa tạo. Vào thư mục db/seeds.rb trong Rails:
# db/seeds.rb
Book.create!([
{ name: 'Book 1' },
{ name: 'Book 2' }
])
Quay trở lại Terminal và tiến hành seed dữ liệu:
rake db:seed
Bây giờ chúng ta truy cập vào địa chỉ http://localhost:3000/books như hình:

Chúng ta sẽ sử dụng gem rack-cors để thực hiện điều này. Trong Gemfile, thêm gem rack-cors vào và cài đặt:
gem "rack-cors" # Thêm vào Gemfile bundle install # Cài đặt gem bằng Terminal
Sau khi cài đặt gem thành công, ta tiến hành cấu hình cho nó bằng cách tạo cors.rb trong config/initializers :
# config/initializers/cors.rb
# Be sure to restart your server when you modify this file.
# Avoid CORS issues when API is called from the frontend app.
# Handle Cross-Origin Resource Sharing (CORS) in order to accept cross-origin
# AJAX requests.
# Read more: https://github.com/cyu/rack-cors
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins '*'
resource '*',
headers: :any,
methods: [:get, :post, :put, :patch, :delete, :options, :head]
end
end
Mở project Angular đã tạo lên và cấu hình như sau trong thư mục test-angular/src/app/app.component.ts:
import { Component } from '@angular/core';
import { Http } from '@angular/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
books;
constructor(private http: Http) {
http.get('http://localhost:3000/books.json')
.subscribe(res => this.books = res.json());
}
}
Chúng ta tiến hành reset và bật lại server của Rails và điều chỉnh thư mục src/app/app.component.html để hiển thị dữ liệu từ Rails truyền qua:
<h1>
{{title}}
</h1>
<ul><li *ngFor="let book of books">{{book.name}}</li></ul>
Sau đó, truy cập vào địa chỉ http://localhost:4200 và được kết quả như sau:
 Như vậy chúng ta đã đạt được mục đích kết hợp Angular 2 vào Rails. Cảm ơn các bạn đã theo dõi!
Link tham khảo:
https://www.angularonrails.com/angular-2-tour-heroes-tutorial-rails-backend/
Như vậy chúng ta đã đạt được mục đích kết hợp Angular 2 vào Rails. Cảm ơn các bạn đã theo dõi!
Link tham khảo:
https://www.angularonrails.com/angular-2-tour-heroes-tutorial-rails-backend/
