12/08/2018, 18:26
Có gì đặc biệt với Textview trong Android P?
Android P được ra mắt bởi Google vào ngày 07 tháng 03 năm 2018, bản preview đầu tiên được release vào cùng ngày và bản final beta cuối cùng được released vào ngày 25 tháng 07 năm 2018 Có một số tính năng mới như giao diện mới cho quick setting menu, đồng hồ được chuyển sang bên trái của ...
- Android P được ra mắt bởi Google vào ngày 07 tháng 03 năm 2018, bản preview đầu tiên được release vào cùng ngày và bản final beta cuối cùng được released vào ngày 25 tháng 07 năm 2018
- Có một số tính năng mới như giao diện mới cho quick setting menu, đồng hồ được chuyển sang bên trái của notification bar vv.v..
- Mình sẽ không đề cập chi tiết về Android P, trong bài viết này sẽ đi sâu hơn vào tính năng mới của TextView trên Android P.
1. PrecomputedText (Tình toán trước thành thần Text)
- Việc hiển thị text trên TextView khá là phức tạp, bao gồm các tính năng như multiple font, khoảng cách giữa các dòng, các chữ với nhau, hướng text hiển thị, line breaking, các gách nối v.vv.. TextView phải làm quá nhiều việc để tính toán và bố trí các Text được nhận như: đọc file font, tìm các ký tự hình tượng, chia các shape cho text, tính toán phần bounding và caching các text vào bộ đệm. Hơn nữa, tất cả các công việc trên đều hoạt động trên UI Thread, và nó có khả năng làm giảm hiệu năng của ứng dụng.
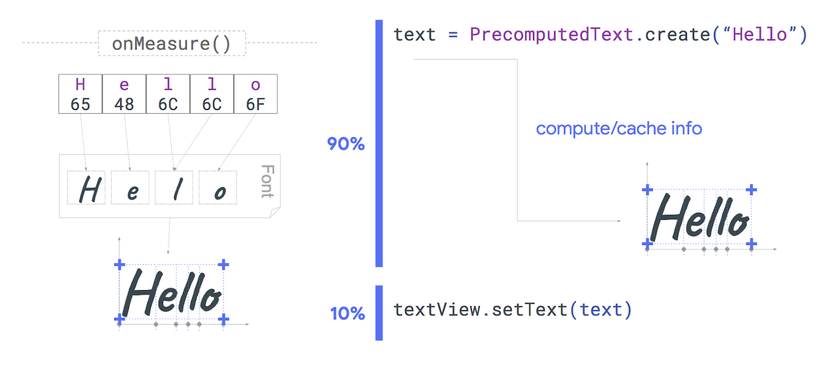
- Các tác vụ tính toán có thể chiếm 90% thời gian yêu cầu để set text. Để giải quyết vấn đề này, trong Android P có giới thiệu dến JetPack và API mới PrecomputedText như là giải pháp thay thế cho PrecomputedTextCompat từ API 14.
- PreccomputedText cho phép ứng dụng thực hiện các tác vụ chiếm nhiều thời gian của bố cục text cho trước cũng như tác vụ chạy trên background thread, caching layout và trả về dữ liệu được đo lường. Kết quả của PrecomputedText có thể set trực tiếp cho TextView. Như hình dưới đây, chỉ có 10% công việc còn lại để hoàn thành cho TextView sẽ chạy trên UI Thread, các tác vụ tính toán chiếm 90% công việc sẽ chạy trên background thread.

// UI thread
val params: PrecomputedText.Params = textView.getTextMetricsParams()
val ref = WeakReference(textView)
executor.execute {
// background thread
val text = PrecomputedText.create("Hello", params)
val textView = ref.get()
textView?.post {
// UI thread
val textViewRef = ref.get()
textViewRef?.text = text
}
}
2. Magnifier (Kính lúp)
- Tính năng này khá quen thuộc với các bạn dùng iPhone đúng ko
