19/09/2018, 15:15
Codeigniter Framework: Tìm hiểu quy trình làm việc trên view
Codeigniter Framework: Tìm hiểu quy trình làm việc trên view Ở bài trước, chúng ta đã tìm hiểu về cách cài đặt và viết ứng dụng đầu tiên với codeigniter framework . Tiếp tục ở bài này, chúng ta sẽ cùng tìm hiểu về quy trình làm việc của view trong Codeigniter . Qua đó ...
Codeigniter Framework: Tìm hiểu quy trình làm việc trên view

Ở bài trước, chúng ta đã tìm hiểu về cách cài đặt và viết ứng dụng đầu tiên với codeigniter framework. Tiếp tục ở bài này, chúng ta sẽ cùng tìm hiểu về quy trình làm việc của view trong Codeigniter. Qua đó hiểu, đồng thời vận dụng chúng theo đúng kiến trúc chuẩn MVC trong ứng dụng.
Vậy trước hết, ta cần hiểu rõ view là gì ?. Và vai trò, nhiệm vụ của nó trong ứng dụng được dùng để làm gì ?.
View có thể được hiểu là những phần mà người dùng thấy được, tương tác được giữa hệ thống và người dùng ví dụ như: hình ảnh, biểu mẫu, kích thước, kiểu chữ, giao diện,...Tóm lại là những gì mà chúng ta làm cho người sử dụng tương tác được. Việc tách biệt view và controller, model sẽ giúp người lập trình dễ dàng phát triển và nâng cấp mã nguồn trong tương lai dễ dàng hơn.
Để sử dụng được view trong codeigniter. Trong controller ta dùng cú pháp:
Để sử dụng được view trong codeigniter. Trong controller ta dùng cú pháp:
Ví dụ:
Tạo file hello.php tại thư mục controllers.
Tạo file hello.php tại thư mục controllers.
Tạo tiếp file hello_view.php trong thư mục views với nội dung:
Như bạn thấy, với đoạn code này, chúng ta sẽ load file hello_view.php tại thư mục views của application phải không nào.
Vậy trong trường hợp ta muốn truyền tham số từ controller ra view thì sao ?.
Để truyền tham số từ controller ra view ta dùng quy tắc sau:
Vậy trong trường hợp ta muốn truyền tham số từ controller ra view thì sao ?.
Để truyền tham số từ controller ra view ta dùng quy tắc sau:
Trong đó, $data được xem là 1 biến chứa các giá trị mà chúng ta muốn truyền.
Một lưu ý cần nhớ là đối dữ liệu truyền về cho view, chúng ta phải đặt chúng dưới dạng 1 phần tử mảng.
Ví dụ:
Một lưu ý cần nhớ là đối dữ liệu truyền về cho view, chúng ta phải đặt chúng dưới dạng 1 phần tử mảng.
Ví dụ:
Vì khi load view, Codeigniter Framework tự động sẽ lọc và biến khóa title từ controller trở thành 1 biến bình thường. Do đó, tại view để sử dụng ta chỉ cần viết:
Thì kết quả sẽ ra là Hello 123 như yêu cầu.
Ví dụ sau sẽ truyền nhiều tham số cho view:
Ví dụ sau sẽ truyền nhiều tham số cho view:
Tại trang hello_view.php ta sửa lại:
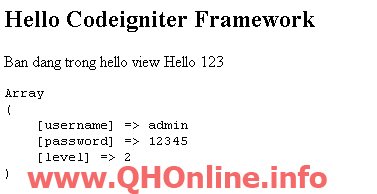
Khi chạy kết quả, chúng ta đã nhận được các giá trị của controller đầy đủ như mong đợi.

Và $account của chúng ta lúc này chính là 1 mảng, nếu muốn duyệt mảng hay truy xuất giá trị thì ta chỉ việc sử dụng nó như một mảng bình thường.
Ví dụ:
Một vấn đề cũng khá quan trọng trong quá trình sử dụng và làm việc với view. Đó là tương tác giữa css, hình ảnh, javascript ở phần view như thế nào ?
Vì bản thân codeigniter framework đã sử dụng router để rewrite liên kết. Vì thế, nếu vẫn thói quen sử dụng các đường dẫn tương đối đối với css, hình ảnh, javascript thì chắc chắn quá trình nạp và tải sẽ bị lỗi.
Vì bản thân codeigniter framework đã sử dụng router để rewrite liên kết. Vì thế, nếu vẫn thói quen sử dụng các đường dẫn tương đối đối với css, hình ảnh, javascript thì chắc chắn quá trình nạp và tải sẽ bị lỗi.
Ví dụ thói quen cũ của chúng ta vẫn dùng là:
Như các bạn thấy đấy, với liên kết trên ta sử dụng là ở sự tương đối. Nhưng nếu ta truy cập trong một controller và action cụ thể như: index.php/news/read. Thì với đường link ở trên hệ thống sẽ hiểu là:
http://localhost/ciexam/index.php/hello/read/templates/qhonline/style.cssVà nếu hiểu như ở trên thì chúng hoàn toàn sai lệch với ý đồ của chúng ta phải không nào ?. Vậy để giải quyết điều này, ta có thể sử dụng helper trong codeigniter nhằm lấy đường dẫn tuyệt đối sử dụng trong view như sau:
Trong controller ta thêm dòng load helper như sau:
Trong controller ta thêm dòng load helper như sau:
Kế tới, ta mở file config.php từ đường dẫn application/config/ và ngay tại dòng:
Ta sửa lại thành:
Sau đó, tại read_view.php ta hoàn toàn có thể thao tác nạp css với hàm base_url() của Codeigniter Framework.
Vậy tại read_view.php ta viết đơn giản như sau:
Vậy tại read_view.php ta viết đơn giản như sau:
Khi chạy ứng dụng. Hệ thống sẽ hiểu bạn đang muốn load file css từ đường dẫn:
http://localhost/ciexam/templates/qhonline/style.css
Như thế chúng ta hoàn toàn giải quyết được bài toán nạp css, js, và hình ảnh với codeigniter framework rồi phải không nào.
Qua bài này, chúng ta đã tìm hiểu và định hình được những quy tắc cơ bản trong view của Codeigniter, qua đó dễ dàng vận dụng chúng trong thực tế theo chuẩn MVC. Tiếp tục ở bài tới, tôi sẽ giới thiệu về quy trình làm việc giữa codeigniter và model như thế nào.
http://localhost/ciexam/templates/qhonline/style.css
Như thế chúng ta hoàn toàn giải quyết được bài toán nạp css, js, và hình ảnh với codeigniter framework rồi phải không nào.
Qua bài này, chúng ta đã tìm hiểu và định hình được những quy tắc cơ bản trong view của Codeigniter, qua đó dễ dàng vận dụng chúng trong thực tế theo chuẩn MVC. Tiếp tục ở bài tới, tôi sẽ giới thiệu về quy trình làm việc giữa codeigniter và model như thế nào.
(
Nguồn Qhonline
