Confirm Pop Up đơn giản với CSS3 và jQuery
Bạn sẽ thiết kế mẫu hộp thoại xác nhận thông tin của người dùng như thế nào cho đơn giản và hữu hiệu nhất ? Nếu các bạn còn đang băn khoăn thì mình sẽ chia sẻ cho các bạn một mẫu pop up rất dễ thực hiện. Với pop up này, các bạn có thể dùng để giúp người dùng xác nhận xóa thông tin một mục nào đó, ...
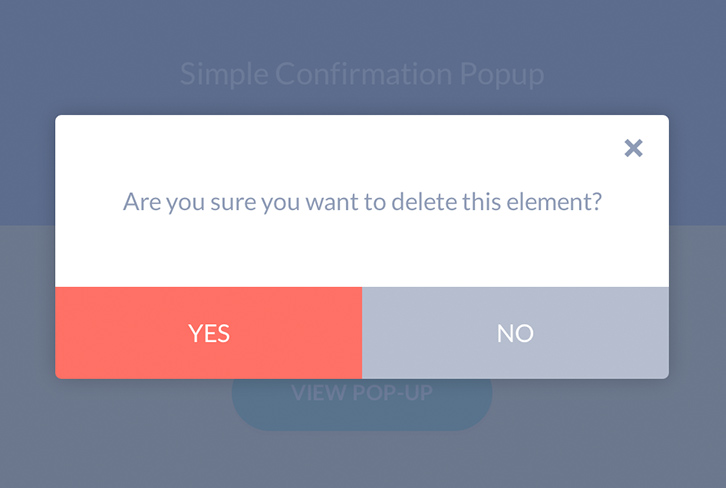
Bạn sẽ thiết kế mẫu hộp thoại xác nhận thông tin của người dùng như thế nào cho đơn giản và hữu hiệu nhất ? Nếu các bạn còn đang băn khoăn thì mình sẽ chia sẻ cho các bạn một mẫu pop up rất dễ thực hiện. Với pop up này, các bạn có thể dùng để giúp người dùng xác nhận xóa thông tin một mục nào đó, hoặc có thể áp dụng cho những trang bán hàng như là xác nhận thêm/xóa sản phẩm vào giỏ hàng… Mình nghĩ các bạn sẽ có thể dùng nó vào bất kì mục đích nào cho trang web/blog của các bạn.

Xem Demo | Download
HTML
Cấu trúc HTML cho hiệu ứng pop up cũng không có gì là quá phức tạp, chỉ gồm một đoạn link dùng để gọi pop up xuất hiện, và phần khung của pop up.
<div class="cd-popup" role="alert"> <div class="cd-popup-container"> <p>Are you sure you want to delete this element?</p> <ul class="cd-buttons"> <li><a href="#0">Yes</a></li> <li><a href="#0">No</a></li> </ul> <a href="#0" class="cd-popup-close img-replace">Close</a> </div> </div>
CSS
Pop up mặc định sẽ được ẩn trong trang web, và việc của chúng ta là tạo thêm một số hiệu ứng để pop up khi xuất hiện sẽ gây ấn tượng chuyên nghiệp cho người dùng. Các bạn chỉ việc copy đoạn css bên dưới.
.cd-popup {
position: fixed;
left: 0;
top: 0;
height: 100%;
awidth: 100%;
background-color: rgba(94, 110, 141, 0.9);
opacity: 0;
visibility: hidden;
-webkit-transition: opacity 0.3s 0s, visibility 0s 0.3s;
-moz-transition: opacity 0.3s 0s, visibility 0s 0.3s;
transition: opacity 0.3s 0s, visibility 0s 0.3s;
}
.cd-popup.is-visible {
opacity: 1;
visibility: visible;
-webkit-transition: opacity 0.3s 0s, visibility 0s 0s;
-moz-transition: opacity 0.3s 0s, visibility 0s 0s;
transition: opacity 0.3s 0s, visibility 0s 0s;
}
.cd-popup-container {
position: relative;
awidth: 90%;
max-awidth: 400px;
margin: 4em auto;
background: #FFF;
border-radius: .25em .25em .4em .4em;
text-align: center;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
-webkit-transform: translateY(-40px);
-moz-transform: translateY(-40px);
-ms-transform: translateY(-40px);
-o-transform: translateY(-40px);
transform: translateY(-40px);
/* Force Hardware Acceleration in WebKit */
-webkit-backface-visibility: hidden;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
transition-property: transform;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.cd-popup-container p {
padding: 3em 1em;
}
.cd-popup-container .cd-buttons:after {
content: "";
display: table;
clear: both;
}
.cd-popup-container .cd-buttons li {
float: left;
awidth: 50%;
}
.cd-popup-container .cd-buttons a {
display: block;
height: 60px;
line-height: 60px;
text-transform: uppercase;
color: #FFF;
-webkit-transition: background-color 0.2s;
-moz-transition: background-color 0.2s;
transition: background-color 0.2s;
}
.cd-popup-container .cd-buttons li:first-child a {
background: #fc7169;
border-radius: 0 0 0 .25em;
}
.no-touch .cd-popup-container .cd-buttons li:first-child a:hover {
background-color: #fc8982;
}
.cd-popup-container .cd-buttons li:last-child a {
background: #b6bece;
border-radius: 0 0 .25em 0;
}
.no-touch .cd-popup-container .cd-buttons li:last-child a:hover {
background-color: #c5ccd8;
}
.cd-popup-container .cd-popup-close {
position: absolute;
top: 8px;
right: 8px;
awidth: 30px;
height: 30px;
}
.cd-popup-container .cd-popup-close::before, .cd-popup-container .cd-popup-close::after {
content: ';
position: absolute;
top: 12px;
awidth: 14px;
height: 3px;
background-color: #8f9cb5;
}
.cd-popup-container .cd-popup-close::before {
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
left: 8px;
}
.cd-popup-container .cd-popup-close::after {
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
right: 8px;
}
.is-visible .cd-popup-container {
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
@media only screen and (min-awidth: 1170px) {
.cd-popup-container {
margin: 8em auto;
}
}
jQuery
Phần này thì có lẽ đơn giản hơn nhiều, vì nó chỉ có chức năng chèn các class đã định dạng sẵn ở phần CSS vào để tạo hiệu ứng.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
//open popup
$('.cd-popup-trigger').on('click', function(event){
event.preventDefault();
$('.cd-popup').addClass('is-visible');
});
//close popup
$('.cd-popup').on('click', function(event){
if( $(event.target).is('.cd-popup-close') || $(event.target).is('.cd-popup') ) {
event.preventDefault();
$(this).removeClass('is-visible');
}
});
//close popup when clicking the esc keyboard button
$(document).keyup(function(event){
if(event.which=='27'){
$('.cd-popup').removeClass('is-visible');
}
});
});
</script>
Chúc các bạn thành công !
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster
