CSS Flexible Box (Flexbox)
Chắc hẳn nhiều người từng làm frontend nói chung và CSS nói riêng đều gặp phải các vấn đề liên quan đến căn chỉnh (align) các thành phần trong trang HTML. Điển hình là vertical-align (có lẽ là vấn đề nhức nhối nhất), nhiều người tự đặt câu hỏi sao mọi thứ nhìn có vẻ dễ đến thế mà ko thể thực ...

Chắc hẳn nhiều người từng làm frontend nói chung và CSS nói riêng đều gặp phải các vấn đề liên quan đến căn chỉnh (align) các thành phần trong trang HTML. Điển hình là vertical-align (có lẽ là vấn đề nhức nhối nhất), nhiều người tự đặt câu hỏi sao mọi thứ nhìn có vẻ dễ đến thế mà ko thể thực hiện 1 cách đơn giản. Vì vậy Flexbox Layout ra đời giải quyết các vấn đề trên cũng như giúp việc thiết kế responsive (thay vì đa phần adaptive như hiện nay) đơn giản hơn.
Flexbox Layout có tên chính thức là Css Flexible Box Layout Module là module mới trong CSS3 nhằm cải thiện việc sắp xếp, căn chỉnh cũng như hướng của các thành phần HTML một các tự động theo mọi kích thước. Đặc tính của các container Flexbox là có thể tuỳ chỉnh size, khoảng cách của các thành phần con trong nó.
Vì vậy nhiều designer, dev đang rất trông chờ vào Flexbox. Flexbox nên sữ dụng trong các thành phần nhỏ, vì 1 module mới là CSS Grid Layout Module sẽ xử lý các layout lớn hơn.
Chúng ta cùng xem Flexbox ảo diệu như thế nào.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (tiền tố -webkit-)
- Android 4.4+
- iOS 7.1+ (tiền tố -webkit-)
Flexbox container
Để sử dụng Flexbox, chúng ta cần set giá trị cho container
.flex-container { display: -webkit-flex; /* Safari */ display: flex; }
hoặc
.flex-container { display: -webkit-inline-flex; /* Safari */ display: inline-flex; }
Khi container được set là flexbox thì các thành phần con trong nó sẽ là flex item.
flex-direction
flex-direction định nghĩa hướng của các item trong container.

.flex-container { flex-direction: row | row-reverse | column | column-reverse; }
Trong đó:
- row (default): trái qua phải
- row-reverse: phải qua trái
- column: trên xuống dưới
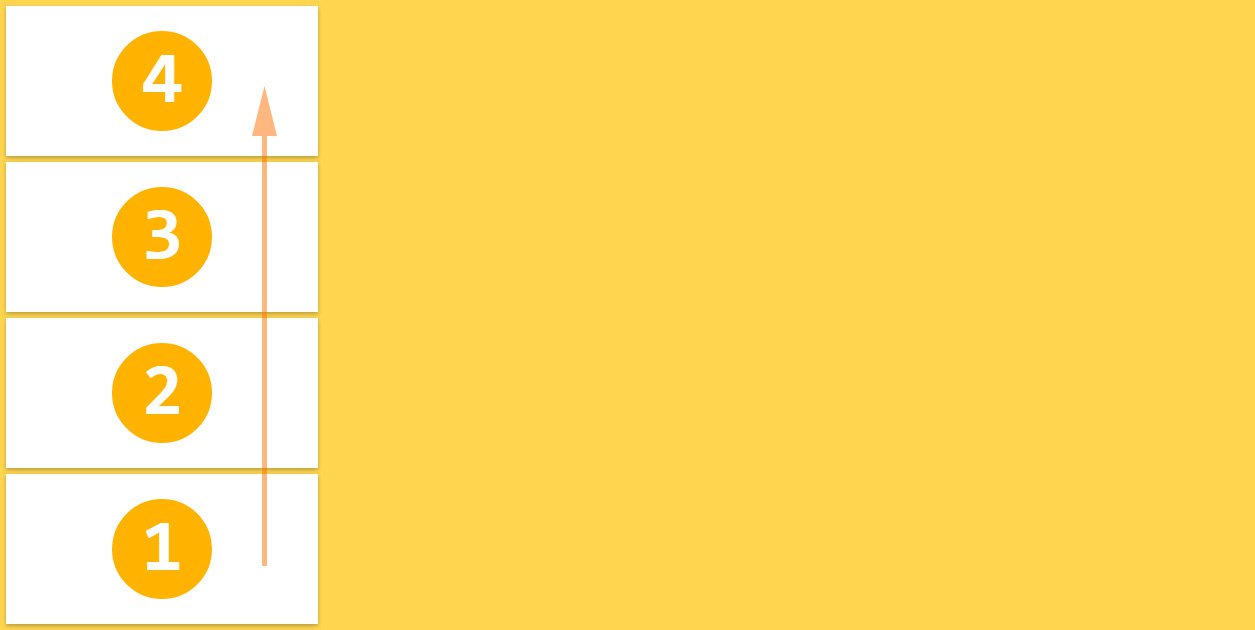
- column-reverse: dưới lên trên
Ví dụ:
.flex-container { flex-direction: column-reverse; }

flex-wrap
Mặc định, các item sẽ co để vừa vào 1 dòng. Tuy nhiên bạn cũng có thể tuỳ chỉnh flex-wrap.
.container{ flex-wrap: nowrap | wrap | wrap-reverse; }
- nowrap (default): 1 dòng
- wrap: nhiều dòng
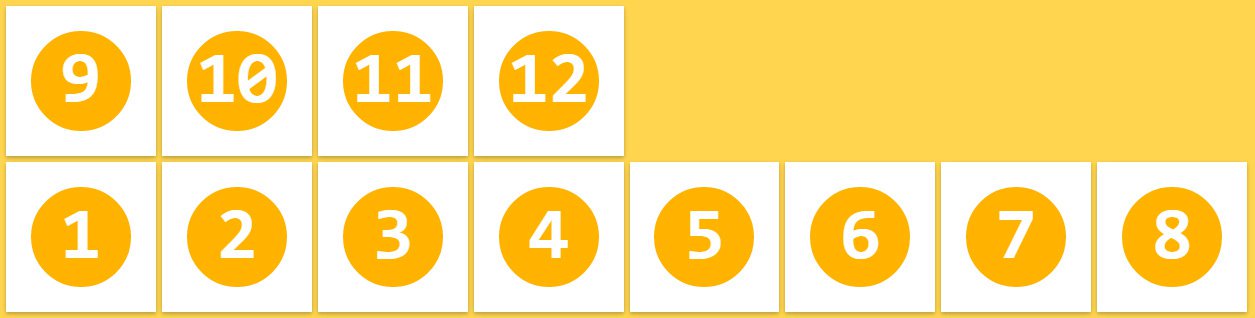
- wrap-reverse: nhiều dòng và thể hiện theo thứ tự trái-phải và dưới-trên
Ví dụ:
.flex-container { flex-wrap: wrap-reverse; }

justify-content
justify-content định nghĩa việc căn chỉnh các item theo chiều ngang.
.container { justify-content: flex-start | flex-end | center | space-between | space-around; }
- flex-start (default): Các item dồn về bên trái.
- flex-end: các item dồn về bên phải.
- center: các item được căn giữa dòng.
- space-between: các item được căn cách đều nhau. Item đầu sẽ ở sát đầu dòng, item cuối sẽ ở cuối.
- space-around: các item được căn cách đều nhau và cách đều cả 2 đầu.
Ví dụ:
.flex-container { justify-content: space-around; }

align-items
align-items định nghĩa việc căn chỉnh các item theo chiều dọc.
.container { align-items: flex-start | flex-end | center | baseline | stretch; }
- flex-start: các item dồn lên trên
- flex-end: các item dồn xuống dưới
- center: các item căn giữa theo chiều dọc
- baseline: các item căn giữa theo baseline
- stretch (default): các item co giãn vừa với container theo chiều dọc.

align-content
align-content định nghĩa việc căn chỉnh theo chiều dọc giữa các dòng giống như justify-content với chiều ngang.
.container { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

Flexbox item
order
Mặc định, việc sắp xếp cũng như thứ tự các item sẽ như source code. Tuy nhiên ta có thể điều chỉnh bằng thuộc tính order.
.item { order: <integer>; }

flex-grow
flex-grow định nghĩa khả năng giãn của 1 item so với các item khác.
.item { flex-grow: <number>; /* default 0 */ }

flex-shrink
Tương tự, flex-shrink định nghĩa khả năng co của 1 item với các item khác
.item { flex-shrink: <number>; /* default 1 */ }
Mặc định, item sẽ tự co. Tuy nhiên ta có thể set giá trị là 0 thì item sẽ giữ nguyên kích thước.
align-self
align-self giúp định nghĩa lại các điều chỉnh cho từng items thay vì lấy giá trị được set cho container
.flex-item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

Trên đây là tất cả về Flexbox CSS. Nếu muốn hiểu rõ hơn các bạn có thể chơi 1 game đơn giản liên quan đến Flexbox tại http://flexboxfroggy.com/
